Overview
This document explains how to give a customized Datepicker validation’s using Jquery in Oracle APEX.
Technologies and Tools Used
The following technologies has been used to achieve the fancy checkbox in oracle apex.
- Oracle Apex
- Jquery
Use Case
Any requirement for customized Datepicker validation’s, we can use this following steps. By default, the Oracle Apex allows creating a simple DatePicker and Textfield in the HTML region. But it can be modified to any other symbol.
Steps with Screenshot
Steps to be followed
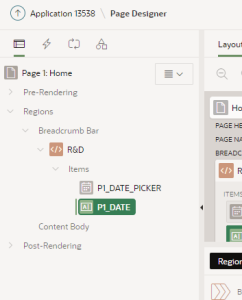
Step 1: Create a region Within that create two Page items
- First Page Item.
Properties below
Name : P1_DATE_PICKER
Type : Datepicker
- Second Page item
Properties below
Name : P1_DATE
Type : Hidden

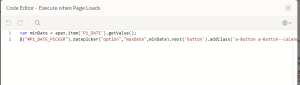
Step 2: Then, Click on Page Name ‘Page 1:Home’ -> Go to right side Properties ->
Open Execute when Page Loads part -> Paste below code
Its For Maximum date validation
*****************************************************************************
var minDate = apex.item(‘P1_DATE’).getValue();
$(“#P1_DATE_PICKER”).datepicker(“option”,”maxDate”,minDate).next(‘button’).addClass(‘a-Button a-Button–calendar’);
*****************************************************
Step 3(Optional): Its for set Minimum Date Validation’s
**********************************************************************************
var minDate = apex.item(‘P1_DATE’).getValue();
$(“#P1_DATE_PICKER”).datepicker(“option”,”minDate”,minDate).next(‘button’).addClass(‘a-Button a-Button–calendar’);
**********************************************************************************

Step 4: Finally, Save and Run the page.
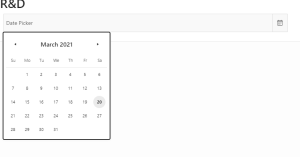
Output:
Below screen shot shows Datepicker With Validation.