Overview
This document talks about how set the interactive grid column values to the page item.this is achieved using JavaScript.
Technologies and Tools Used
The following technologies has been used to achieve the expected output.
- JavaScript
Use Case
Assume that we are having the interactive grid report. We want to do some operation based on the values on the interactive grid column then,we can use this method to achieve the same.
This document explains how to achieve this requirement.
Architecture
Following steps explains in detail,
Step 1:
We needs to add the static ID to the interactive grid region.
![]()
Step 2:
We needs to create dynamic action on the Lose Focus event ,selection type as region and region as the which region you want to take the column values.
![]()
True action of the dynamic action is execute JavaScript.we needs to add the below JavaScript to execute JavaScript region .
var data=””;
var model = apex.region(“IG_REGION”).widget().interactiveGrid(“getViews”, “grid”).model;
model.forEach(function(igrow) {
//ENAME will be column name which you want to get values
var test =igrow[model.getFieldKey(“ENAME”)];
//For some version above will not work for that use the below code
// var test =igrow[model.getFieldKey(“ENAME”)].d;
//here d is display value ,even we can use return value r also.
data +=test +”,”;
//console.log(data);
//P5_CHANGE page item which you are going to set column values.
$(“#P5_CHANGE”).val(data);
});
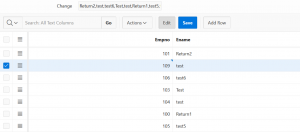
Screen Shot
Output:
Using above steps we can set the interactive grid column values to the page items.