1. Overview
This document talks about how we can achieve the Collapse and Expand Feature in Interactive Report using control break.
2. Technologies and Tools Used
The following technologies has been used to achieve the expected output.
- Oracle APEX
- Java Script
3. Use Case
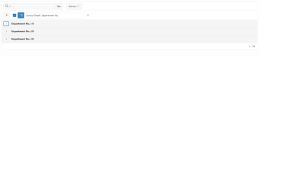
Interactive report Doesn’t have the inbuilt feature to expand and collapse feature to view the records using control break.
4. Architecture
Steps below to add this customization in interactive report.
First create interactive report and then add dynamic action
- Event: After Refresh
- Selection Type: Region
- Region: {select your interactive report region}
- Action: Execute JavaScript Code
- Fire on Initialization: On
- Code:
var lButton = apex.util.htmlBuilder(),
/* Get messages for button title. Reusing IG messages */
, lCollapse = apex.lang.getMessage( “APEX.GV.BREAK_COLLAPSE” )
, lExpand = apex.lang.getMessage( “APEX.GV.BREAK_EXPAND” )
/* Button icon classes for collapse and expand */
, lBtnIcons = [“fa-chevron-down”, “fa-chevron-right”]
/* Control break jQuery selector */
, lCtrBreak = “th.a-IRR-header–group”
;
/* Prepare button HTML */
lButton.markup( “<button” )
.attr( “type”, “button” )
.attr( “aria-expanded”, “true” )
.attr( “title”, lCollapse )
.attr( “aria-label”, lCollapse )
.attr( “class”, “t-Button t-Button–noLabel t-Button–icon t-Button–small t-Button–gapRight” )
.markup( “><span” )
.attr( “aria-hidden”, “true” )
.attr( “class”, “t-Icon fa ” + lBtnIcons[0] )
.markup( “></span></button>” )
;
/* Set click event to button */
var button$ = $( lButton.toString() ).click( function(){
var this$ = $( this ),
lTitle = this$.attr( “title” ) == lCollapse ? lExpand : lCollapse
;
this$.attr({
“title”: lTitle,
“aria-label”: lTitle,
“aria-expanded”: lTitle == lCollapse ? “true” : “false”
})
.children().toggleClass( lBtnIcons ).end()
.closest( “tr” ).nextUntil( “:has(” + lCtrBreak + “)” ).toggle()
;
});
/* Attach button to IR control break rows */
$( this.triggeringElement ).find( lCtrBreak ).prepend( button$ );
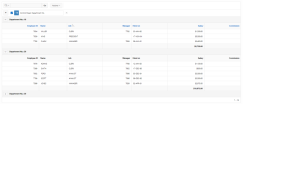
5.Conclusion