1. Overview
This Document will Explain How to create fixed column header with scrollbar in classic report
- Technologies and Tools Used
The following technology has been used to achieve the same.
Javascript`
Oracle Apex 22.1
- Use Case
It will help us to create a report with fixed column header with scrollbar in classic report.
- Architecture.
Step 1 : create a table bankdetails.
Step 2: create a new page in a application
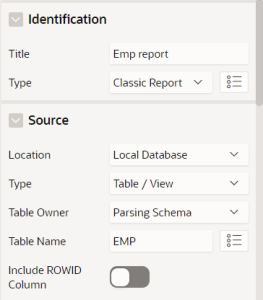
Step 3: create a new region as classic report
Step 4: select a table in source and select the
table name.

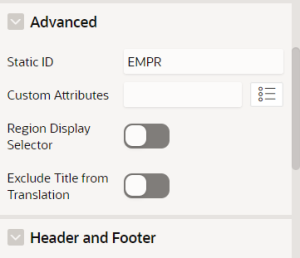
Step 5: In advanced section give one static id to the region.Step 6: In page header –> Execute javascript in that file urls place write
this java script code and press ok.

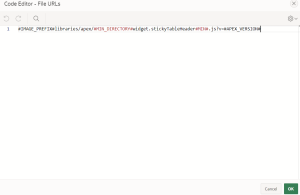
Step 6: In page header –> Execute javascript in that file urls place write this java script code and press ok.
#IMAGE_PREFIX#libraries/apex/#MIN_DIRECTORY#widget.stickyTableHeader#MIN#.js?v=#APEX_VER
SION#
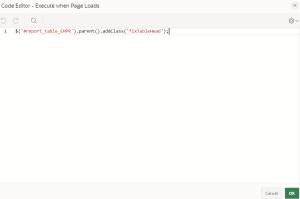
Step 7: In page header –> Execute javascript in that Execute when page load section write this java
script code and press ok.$(‘#report_table_EMPR’).parent().addClass(‘fixTableHead’);

Step 8: In this give the static id of the region neqar to the report table.
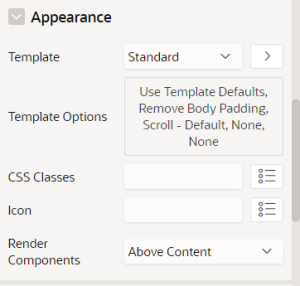
Step 9: In region keep apperance template as standard.

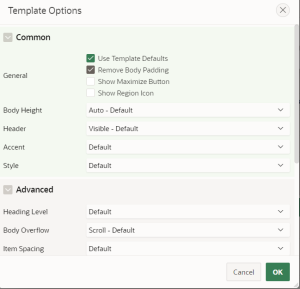
Step 10: In template option remove body padding and enable the scrollbar and then press ok.Step 10: In attributes remove pagination and keep no pagination.

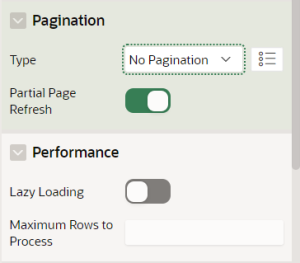
Step 11: In attributes remove pagination and keep no pagination.

Step 10: Click save and run the page.
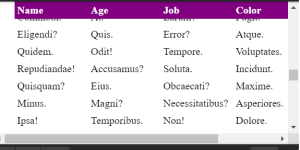
Step 11: Output.