Overview
In Oracle APEX, Using the “To Capture Images In Oracle APEX Using Front & Rear Device Camera” form, you can snap pictures with your computer and submit them straight to the database in Oracle APEX. Its user uploads data directly into the database by utilizing numerous JavaScript programming techniques.
Technologies and Tools Used
The following technologies has been used to achieve the same.
- Oracle APEX
- JavaScript
- HTML & CSS
Use Case
To enhance user experience, the application is designed to be mobile-responsive, ensuring optimal functionality across various devices, particularly smartphones. A notable feature allows users to directly access both front and rear cameras from within the APEX application, providing a seamless image capture experience. The interface is kept simple and intuitive, incorporating controls to easily switch between cameras. Post-capture, users can review images and retake them if necessary before finalizing submissions. This image capture functionality is seamlessly integrated with on-site visit reports, enabling users to attach captured images to specific reports for comprehensive documentation.
Architecture
Step1:
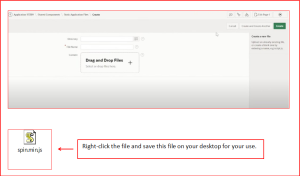
Navigate to the Shared components select the static application files. Create a file and choose an option. Upload the source code file, which includes instructions on how to display the spin.min Ajax execution.

Step2:
Create Region With the Image Capture. In that Create Button(Camera) to navigate to Image Capture page. And put a java script url
Paste the #APP_IMAGES#spin.min.js
And global declaration box put the main code
var video = document.getElementById(‘myVideo’);
var streamVideo;
var canvas = document.getElementById(‘myCanvas’);
var ctx = canvas.getContext(‘2d’);
var spinner;
var spinForm = document.getElementById(‘wwvFlowForm’);
var spinAttr = {
position: ‘absolute’, className: ‘spinner’, lines: 10, width: 10, length: 30, top: ‘50%’, left: ‘50%’, radius: 40, opacity: 0.10, speed: 1, color: ‘#ffffff’, rotate: 0
}
Step3:
Create a process in per-rendering part and this process is apex collection. Its used to binary represented in each blob columns paste below
Code:
DECLARE
product_image constant apex_collections.collection_name%type := ‘SNAPSHOT’;
BEGIN
if not apex_collection.collection_exists(product_image) then
apex_collection.create_collection(p_collection_name => product_image);
ELSE
apex_collection.delete_collection(p_collection_name => ‘SNAPSHOT’);
apex_collection.create_collection(p_collection_name => product_image);
END IF;
END;
Step4:
Create Region and paste HTML code for camera playing take snap
Code:
<div style=”text-align:center;”>
<video id=”myVideo” width=”250″ height=”300″ autoplay></video>
<canvas id=”myCanvas” width=”250″ height=”300″ style=”display:none;”></canvas>
</div>
Step5:
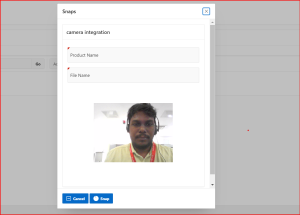
Create Two page items for insert the file name and file type and upload the capturing image and create buttons(Snap,Cancel) for page load to upload the image take snap used to take snap via dynamic action.
Create dynamic option Event —>Click Selection type —->Button snap
True action–>execute java script code and this code contains instruction both front and rear device camera
Code:
mySpinner = new Spinner(spinAttr).spin(spinForm);
ctx.drawImage(video, 0, 0, 250, 300);
video.style.display = ‘none’;
canvas.style.display = ‘inline-block’;
streamVideo.getTracks()[0].stop();
apex.server.process
(
‘GRAB_PICTURE’,
{p_clob_01: canvas.toDataURL().match(/,(.*)$/)[1]},
{success: function(data)
{
if (data.result == ‘success’)
{
apex.submit(‘TAKESNAP’);
}
}
}
);
Added the another Dynamic action Event —>page load
Action—–>execute java script code
Code:
// Use Front Camera
// Check if the browser supports the mediaDevices API
if (navigator.mediaDevices && navigator.mediaDevices.getUserMedia)
// get access to the device’s camera
{ navigator.mediaDevices.getUserMedia({ video: true }).then(function(stream)
{
// Display the camera stream
streamVideo = stream;
video.srcObject = stream;
video.play();
}).catch(error => {
// handle error
console.log(error);
});
} else {
// the browser does not support the mediaDevices API
console.log(“Your browser does not support the MediaDevices API.”);
}
/*
// Use Rear Camera
// Check if the browser supports the mediaDevices API
if (navigator.mediaDevices && navigator.mediaDevices.getUserMedia)
// get access to the device’s camera
{ navigator.mediaDevices.getUserMedia({ video: { facingMode: “environment” } }).then(function(stream)
{
// Display the camera stream
streamVideo = stream;
video.srcObject = stream;
video.play();
}).catch(error => {
// handle error
console.log(error);
});
} else {
// the browser does not support the mediaDevices API
console.log(“Your browser does not support the MediaDevices API.”);
}
*/
When one more added the dynamic action for cancel button for closed camera
Event —->click, selection —>button ,action —->cancel dialog.
Step5:
Go to Processing tab and create Ajax call back process set type pl-sql code such image or documents converted to blob data store in the table to blob file repented the blob is inserted in the apex collection Binary large object this method used to efficiency to store data in database and finally create process for closed modal dialog page and select type in close dialog
Code 1:
DECLARE
V_picture_clob clob;
V_picture_blob blob;
BEGIN
V_picture_clob := apex_application.g_clob_01;
V_picture_blob := apex_web_service.clobbase642blob(
p_clob => V_picture_clob
);
apex_collection.add_member(
p_collection_name => ‘SNAPSHOT’,
p_blob001 => V_picture_blob
);
apex_json.open_object;
apex_json.write(
p_name => ‘result’,
p_value => ‘success’
);
apex_json.close_object;
exception
when others then
apex_json.open_object;
apex_json.write(
p_name => ‘result’,
p_value => ‘fail’
);
apex_json.close_object;
END;
Code 2:
BEGIN
INSERT INTO DEMO_PRODUCT_INFO
(product_name, filename, mimetype, image_last_update, Product_image)
VALUES
(:P127_PRODUCT_NAME, :P127_FILENAME||’.jpg’, ‘image/jpeg’, sysdate, (SELECT blob001 FROM apex_collections WHERE collection_name = ‘SNAPSHOT’));
IF apex_collection.collection_exists(p_collection_name => ‘SNAPSHOT’) THEN
apex_collection.delete_collection(p_collection_name => ‘SNAPSHOT’);
END IF;
END;
Conclusion
Creating a “To Capture Images In Oracle APEX Using Front & Rear Device Camera” in capturing images in Oracle APEX using both the front and rear device cameras is a powerful feature that enhances the functionality of mobile applications. This capability is particularly valuable in scenarios where visual documentation is essential, such as field service applications. By seamlessly integrating HTML5, JavaScript, and Oracle APEX, developers can create a user-friendly and responsive solution.
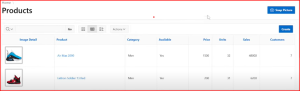
Screenshots