1.Overview
This document explains about how to dynamically hide and show Interactive grid columns based on list of values in Oracle Apex
2.Technologies and Tools Used
The following technologies has been used to achieve the same.
- Oracle APEX
- SQL
- JavaScript
3.Use Case
If a requirement arises to hide and show columns in interactive grid based on drop down list of values, which is helpful in master lookup creation to hide/show unnecessary columns w.r.t departments or user role in the IG. So by selecting the number of attribute column required from drop down, IG fields will get refresh and show only the required number of columns for that user.
4.Architecture
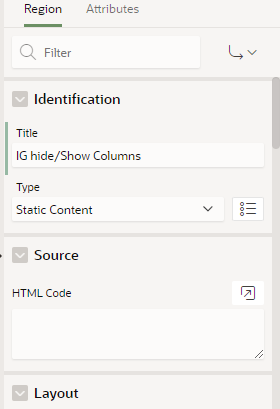
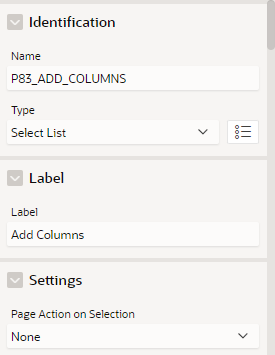
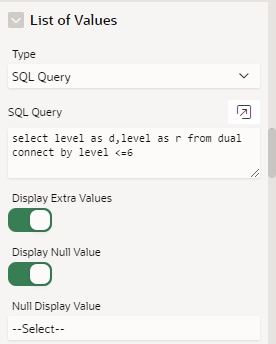
Step 1: Create a new page with select list component and add list of values



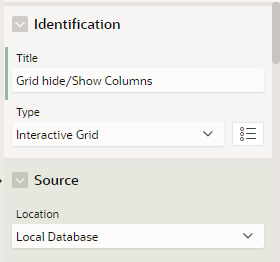
Step 2: Create the editable Interactive Grid region and choose the master table as source for the report.

Step 3: Create dynamic action for the select list page item,
Event : change
Selection type : items
Items : P83_ADD_COLUMNS
True:
- Action
- Execute JavaScript:
Code:
var addColumns=[];
var elimColumns=[];
var l=$v(“P83_ADD_COLUMNS”);
var e=apex.region(“twst”).widget().interactiveGrid(“getCurrentView”).view$;
for(var i=1;i<=6;i++){
if (i<=l){
addColumns.push(‘E’+i);
}
else if(i>l){
elimColumns.push(‘E’+i);
}}
addColumns.forEach((arr)=>{
e.grid(“showColumn”,arr);}
);
elimColumns.forEach((arr)=>{
e.grid(“hideColumn”,arr);}
);
In the Interactive grid source table all attribute column name will be in sequence like E1,E2…E6, so I have loop through the array based on the return value of page item and dynamically hide/show the grid columns.
If column names are different then we need to declare all the column names as an array manually and then we need to hide/show fields by looping through array values.
- Action:
Refresh
Affected Elements : Region
Region : Grid region
5.Conclusion
This is all about how to dynamically hide and show Interactive grid columns based on list of values in Oracle Apex, which is helpful in master lookup creation to hide/show unnecessary columns w.r.t departments or user role in the IG .
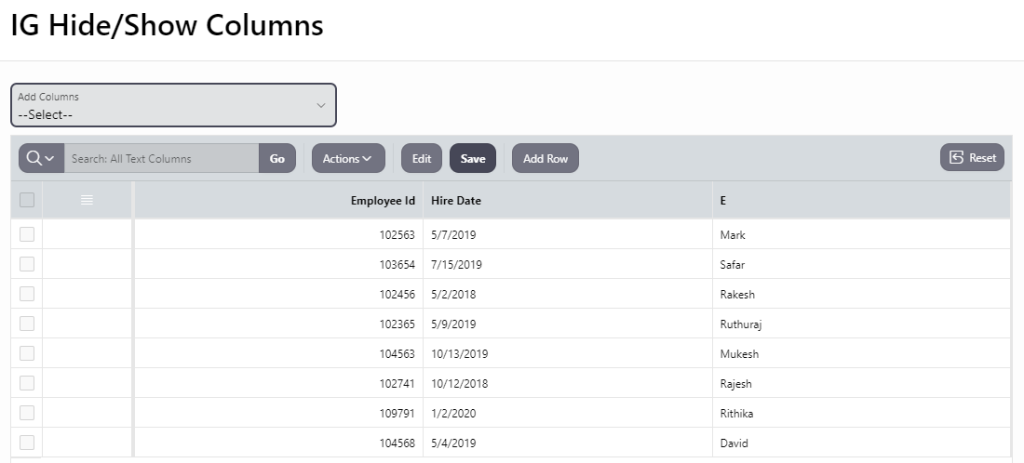
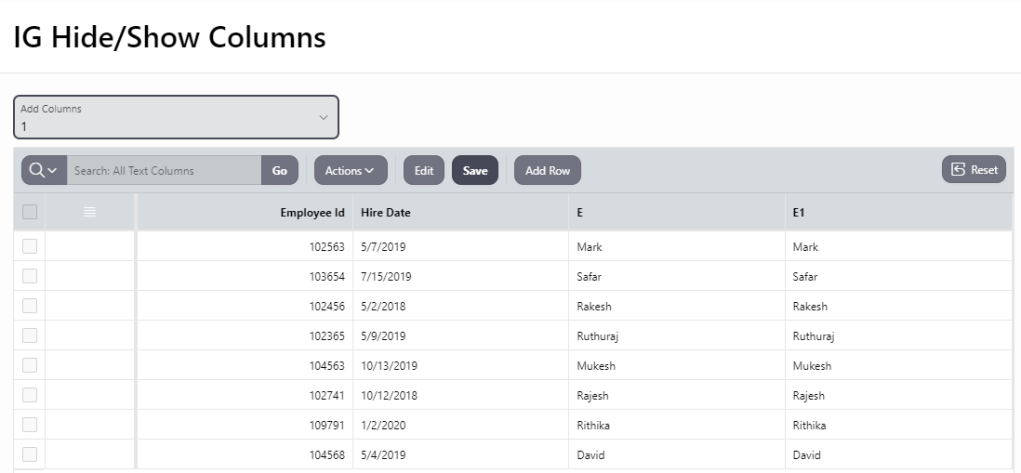
6.Screenshots
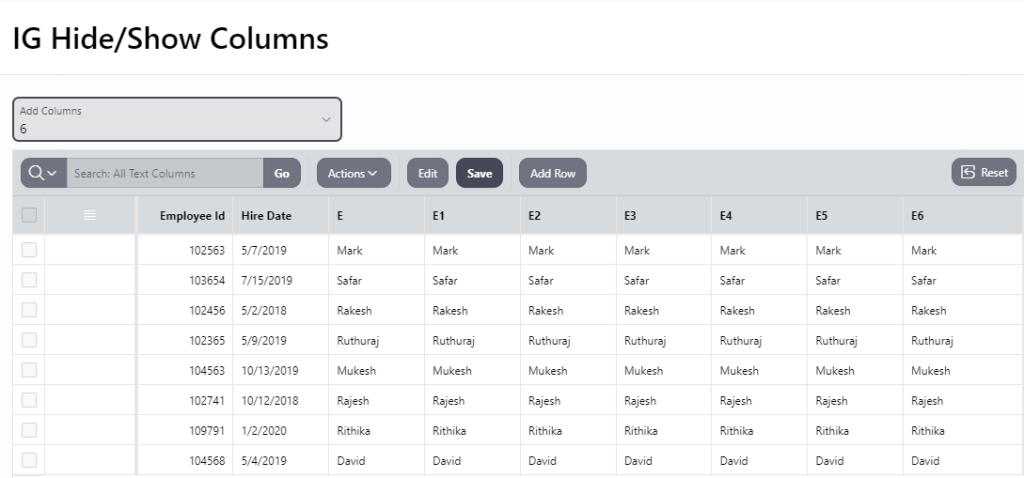
Add columns value=null

Add columns value=1

Add columns value=6