Overview
Enhancing the user experience by allowing users to insert rows at the end of an Oracle APEX Interactive Grid improves usability and efficiency by providing a clear and intuitive method for data entry. This involves adding an easily accessible “Add Row” button, automatically scrolling to the new row, pre-filling default values, and implementing real-time validation to ensure data integrity. By leveraging JavaScript, APEX APIs, and dynamic actions, the grid becomes more interactive and user-friendly, ultimately leading to a more streamlined and effective data management process.
Technologies and Tools Used
The following technology has been used to achieve the expected output.
- JavaScript
- PL/SQL
- Oracle Apex
Use Case
A common use case for allowing users to insert rows at the end of an Oracle APEX Interactive Grid is in a project management application where team members need to add new tasks to a project. Each task might include details such as the task name, assignee, due date, and priority. By enabling users to insert rows at the end of the grid, they can quickly add new tasks in a logical order without disrupting the existing data. This ensures that the workflow remains smooth and organized, as users can continuously add new tasks at the end, see immediate visual feedback, and have an overall more efficient and user-friendly experience.
This document explains how to we can add new row at end of the existing rows.
Architecture
Following steps explains in detail,
Step 1:
Create the interactive grid report and enable the edit option in the attribute.

Step 2:
Please give static ID to the interactive grid region.

Step 3:
Create below functions in Function and Global variable Declaration in the page property.

function remove_default_addrow_btn(p_toolbarData,p_toolbar_length) {
var i, j, container, control, done = false;
for (i = 0; i < p_toolbar_length; i++) {
container = p_toolbarData[i];
for (j = 0; j < container.controls.length; j++) {
control = container.controls[j];
if (control.action === “selection-add-row”) {
container.controls.splice(j, 1);
done = true;
break;
}
}
if (done) {
break;
}
}
}
//
function addrowlast(ig_static_id) {
var row$,
region = apex.region(ig_static_id),
view = region.call(“getCurrentView”);
if (view.internalIdentifier === “grid”) {
row$ = region.widget().find(“.a-GV-row”).last();
view.view$.grid(“setSelection”, row$);
region.call(“getActions”).invoke(“selection-add-row”);
}
}
//
Step 4:
Add the below JavaScript function in the interactive grid at attributes Initialization JavaScript Function.

function(config) {
var toolbarData = apex.jQuery.apex.interactiveGrid.copyDefaultToolbar();
remove_default_addrow_btn(toolbarData, toolbarData.length); //remove default add row button
toolbarGroup = toolbarData[toolbarData.length – 3];
toolbarGroup.controls.push({
type: “BUTTON”,
action: “add-row-to-last”,
label: “Add Row”,
iconBeforeLabel: true
});
config.toolbarData = toolbarData;
config.initActions = function(actions) {
actions.add({
name: “add-row-to-last”,
action: function() {
addrowlast(“PR”);
}
});
actions.remove(“single-row-view”);
actions.remove(“row-duplicate”);
actions.remove(“row-add-row”);
actions.remove(“row-refresh”);
actions.remove(“row-revert”);
actions.remove(“selection-duplicate”);
actions.remove(“selection-delete”);
actions.remove(“selection-fill”);
actions.remove(“selection-clear”);
actions.remove(“selection-copy-down”);
actions.remove(“selection-copy”);
actions.remove(“selection-fill”);
actions.remove(“selection-clear”);
};
return config;
}
Conclusion
Enhancing the functionality of Oracle APEX Interactive Grids by allowing users to insert rows at the end significantly improves the user experience, particularly in applications where continuous data entry is required. By implementing features such as an intuitive “Add Row” button, automatic scrolling to new entries, and real-time data validation, the grid becomes more user-friendly and efficient. This not only streamlines the data management process but also ensures that users can interact with the grid seamlessly, leading to increased productivity and satisfaction.
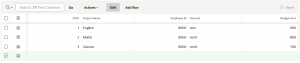
Output: