1. Introduction
In Oracle APEX, the interactive grid is a powerful tool used to display and manage reports. It offers dynamic features, including the ability to highlight duplicate entries. This dynamic highlighting helps users easily identify and manage duplicate records. Oracle APEX’s interactive grid with duplicate highlighting improves data accuracy and usability.
The following technologies has been used to achieve the same.
- Oracle APEX
- JavaScript
- HTML & CSS
2.Why we need to do
By highlighting duplicates, users can easily identify and address them, maintaining data accuracy and consistency and also Visual clues help users quickly spot data issues, showing data validation and correction workflows.
Dynamic highlighting ensures that duplicates are identified as soon as data is added or modified in the grid.
These use cases demonstrate how You can customize the highlighting logic to consider specific combinations of columns for duplicate identification
3. How do we solve
Step1: Create a blank page and add a interactive grid region named Activity_Breakup. Within the Breakup region, In Source an sql query has been implemented
select * from doy_estimate_activity_breakup
Step2: Use the Javascript code to dynamically highlight the duplicate
function call_ig_process() {
igstaticid = ‘Activity’;
var widget = apex.region(igstaticid).widget();
var grid = widget.interactiveGrid(‘getViews’, ‘grid’);
var model = grid.model;
var row_seq = 0;
var arrCSS=[];
var errArray=[];
apex.message.clearErrors();
model.forEach(function(r) {
var outer_record = r;
var inner_loop =0;
row_seq += 1;
model.forEach(function(r) {
var inner_record = r;
inner_loop += 1;
if ((model.getValue(outer_record, ‘LOB’).v== model.getValue(inner_record, ‘LOB’).v)
&& (model.getValue(outer_record, ‘PROJECT_TYPE’).v==model.getValue(inner_record, ‘PROJECT_TYPE’).v)
&& (model.getValue(outer_record, ‘TYPE’).v== model.getValue(inner_record, ‘TYPE’).v)
&& (model.getValue(outer_record, ‘ACTIVITY’).v == model.getValue(inner_record, ‘ACTIVITY’).v)
&& (inner_loop != row_seq) ){
if(!errArray.includes(‘Duplicate record found -‘ +model.getValue(outer_record, ‘LOB’).v+’ ‘+model.getValue(outer_record, ‘PROJECT_TYPE’).v +’ ‘+model.getValue(outer_record, ‘TYPE’).v + ‘ ‘ + model.getValue(outer_record, ‘ACTIVITY’).v))
{
errArray.push(‘Duplicate record found -‘ +model.getValue(outer_record, ‘LOB’).v+’ ‘+model.getValue(outer_record, ‘PROJECT_TYPE’).v+’ ‘+model.getValue(outer_record, ‘TYPE’).v + ‘ ‘ + model.getValue(outer_record, ‘ACTIVITY’).v);
}
arrCSS.push(model.getRecordId(outer_record));
return false;
}
})
})
arrCSS.forEach(function(elem){
var rowElement = grid.view$.find(“table > tbody > tr[data-id='” + elem + “‘]”);
rowElement.addClass(‘highrow’);
})
if (!errArray.length) {
apex.submit(“SAVE”);
}
else {
errArray.forEach(function(errMsg){
apex.message.showErrors([{
type: “error”,
location: “page”,
message: errMsg,
unsafe: false
}]);})
}}
Step3: In the Javascript code you will be adding the colour in which the duplicates need to be highlighted .
Step4: Save & Run the application.
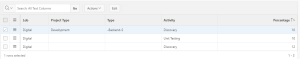
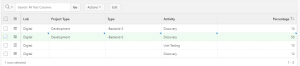
1. Screenshots
Screen Shot: 1 INTERACTIVE GRID WITH DATA

Screen Shot: 2 INTERACTIVE GRID WITH DUPLICATES ENTERED DATAS

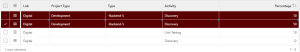
Screen Shot: 3 WHILE YOU CLICK ON THE SAVE IF ANY DUPLICATES IS FOUND,THE DUPLICATES WILL BE HIGHLIGHTED

5. Conclusion
Dynamically highlighting the duplicates in interactive grid helps users easily identify and manage duplicate records. dynamic duplicate highlighting, allowing users to easily spot potential data inconsistencies. This marking allows users to quickly spot and address these duplicates. By highlighting duplicates, users can prevent data redundancy and errors. It enhances user experience by making data management more efficient and intuitive.
.