1. Overview
This document will explain about the detailed process involved in Validating Aadhaar Card using JavaScript. This validation will automatically form the given number to the desired Aadhaar format and will eliminate if any characters between a to z is entered by mistake.
2. Technologies and Tools Used
The following technologies has been used to achieve the same.
- Oracle APEX
- JavaScript
3. Use Case
Checking Aadhaar card format using Java Script:
Consider a scenario where you needs to build an application with a page item in which the Users need to enter their Aadhaar Number. The below feature will ensure that the entered Aadhaar number will automatically change into the desired format and also ensures that if any characters between a to z is entered by mistake it will automatically rollback the particular character.
4. Architecture
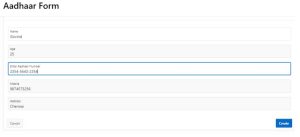
a) Setting up Basic Apex Page Items:
- Create a new page and create a page item with its “Type” as “Text Field”. This will enable the User to enter their Aadhaar number.
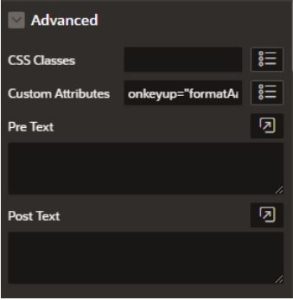
b) Setting up Validation using JavaScript:
In the desired page item where we need to set up the validation, enter the value “onkeyup=”formatAadhaarNumber(this);”” in the Custom Attributes under Advanced section.

Once the above is done, copy and paste the below code in Function and Global Variable Declaration under JavaScript in Page Properties.
function formatAadhaarNumber(input) {
var value = input.value.replace(/\D/g, ”);
var formattedValue = ”;
for (var i = 0; i < value.length; i++) {
if (i % 4 === 0 && i > 0) {
formattedValue += ‘-‘;
}
formattedValue += value.charAt(i);
}
input.value = formattedValue;
}
JavaScript Code Splitup:
- function formatAadhaarNumber(input) { … }: This is the function declaration. It takes one parameter, input, which is expected to be a reference to an HTML input element. The purpose of the function is to format the value of the input element representing the Aadhaar number.
- var value = input.value.replace(/\D/g, ”);: This line creates a variable value and assigns it the value of the input element with all non-digit characters removed. The regular expression /\D/g matches all non-digit characters, and the replace method replaces them with an empty string, effectively leaving only the digits.
- var formattedValue = ”;: This line initializes an empty string called formattedValue, which will be used to store the formatted Aadhaar number.
- for (var i = 0; i < value.length; i++) { … }: This is a for loop that iterates through each character of the value string.
- if (i % 4 === 0 && i > 0) { … }: This if statement checks if the current index i is a multiple of 4 and greater than 0. The purpose of this check is to insert a hyphen (‘-‘) after every four digits except at the beginning of the formatted value.
- formattedValue += value.charAt(i);: This line appends the character at the current index i of the value string to the formattedValue string. This is done for every character in the value string.
- value = formattedValue;: Finally, the value of the input element is updated with the formattedValue, which now represents the Aadhaar number with hyphens added for better readability.
- The main purpose of this function is to take an Aadhaar number input like “123456789012” and format it as “1234-5678-9012”, making it easier to read and recognize the number in groups of four digits and remove if any characters between a to z is entered by mistake.
Note: Set Maximum Length as 14 characters under Validation of the Aadhaar Page Item as this page item holds 12 digit Aadhaar number + 2 Hyphens ‘-’

5. Conclusion
By using the above validation we can make sure that the entered Aadhaar number has been changed automatically to the desired format and entry of characters (a to z) is also restricted automatically.
Screenshots: