Introduction
Line coordinates are used to specify the position of a line just as point coordinates (or simply coordinates) are used to specify the position of a point.
User can draw multiple lines on an Apex Image Item and the Coordinates of all the drawn lines can be obtained and stored in Database Table.
This can be achieved by using HTML,CSS, JavaScript.

Steps To Follow
Step1:
To get Multiple Lines on your Apex Display Image Item place the following code in the page HTML Header.
CODE:
<!DOCTYPE HTML>
<html lang=”en”>
<head>
<div id=”page”>
<div id=”content”>
<style>
/* Lines can be styled with normal css: */
div.line{
-webkit-transform-origin: 0 50%;
-moz-transform-origin: 0 50%;
transform-origin: 0 50%;
height: 2px; /* Line width of 3 */
background: red; /* Black fill */
opacity: 0.5;
box-shadow: 0 0 8px #B99B7E;
/* For some nice animation on the rotates: */
-webkit-transition: -webkit-transform 1s;
-moz-transition: -moz-transform 1s;
transition: transform 1s;
}
</style>
<script>
$(function(){
var x1 = null, y1 = null;
function createLine(x1,y1, x2,y2){
var length = Math.sqrt((x1-x2)*(x1-x2) + (y1-y2)*(y1-y2));
var angle = Math.atan2(y2 – y1, x2 – x1) * 180 / Math.PI;
var transform = “rotate(“+angle+”deg)”;
var line = $(“<div>”)
.appendTo(“#demo”)
.addClass(“line”)
.css({
“position”: “absolute”,
“-webkit-transform”: transform,
“-moz-transform”: transform,
“transform”: transform
})
.width(length)
.offset({left: x1, top: y1});
return line;
}
$(‘#P684_DISPLAY_IMAGE’).click(function(event){
var x = event.pageX,
y = event.pageY;
var left1 = x1;
var top1 = y1;
document.getElementById(“P684_X1”).value = top1;
document.getElementById(“P684_Y1”).value = left1; if (x1 == null){
x1 = x; y1 = y;
} else {
createLine(x1,y1,x,y);
x1 = y1 = null;
}
var left= x;
var top = y;
document.getElementById(“P684_X”).value = top;
document.getElementById(“P684_Y”).value = left;
var color = ‘red’;var size = ‘5px’;
$(‘tbody’).append(
$(‘<div> <FONT SIZE=”+2″ COLOR=”00ff00″><p id=”p1″></p></FONT></div>’)
// $(‘<div class=”rc-bottom”><div class=”rc-bottom-r”></div></div>’)
// .css(‘position’, ‘absolute’)
.css(‘position’, ‘absolute’)
.css(‘top’, top+ ‘px’)
.css(‘left’, left+ ‘px’)
.css(‘width’, size)
.css(‘height’, size)
.css(‘background-color’, color)
); })
.delegate(“.line”, “click”, function(event){
event.preventDefault();
$(this).toggleClass(“active”);
x1 = y1 =null;
return false;
}); });
</script>
<div id=”demo”></div>
</div>
</div>
</body>
<script type=”text/javascript”>
if ((document.getElementById(“P684_Z”).value) != “”) {
$(function() {
$( “#popup” ).dialog({
height: 200,
width: 250});
});
} }</script>
</html>
Step2:
Create Page Number Field item P#_X, P#_Y, P#_X1, P#_Y1. These items denotes the X and Y Coordinates of the Line.
Step2:
Now create Dynamic Action as follows:
Name: Insert Coordinates
Event: Click
Select Type: Item(s)
Condition: No condition
Action: Execute PL/SQL Code
Event Scope: Dynamic
Fire On Page Load: Unselect
Page Items to submit: P684_X,P684_Y,P684_X1,P684_Y1
PL/SQL CODE:
DECLARE
l_seq NUMBER := 0;
BEGIN
SELECT NVL (MAX (dtls_id), 0) + 1
INTO l_seq
FROM homes_rt_image_dtls;
IF :p684_x1 IS NOT NULL
THEN
INSERT INTO homes_rt_image_dtls
(dtls_id, image_upload_id, x_value, y_value, x1_value,
y1_value
)
VALUES (l_seq, :p684_image_upload_id, :p684_x, :p684_y, :p684_x1,
:p684_y1
);
END IF;
COMMIT;
END;
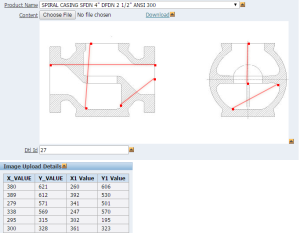
Now On click of the Image , i.e When you click two points on the Image Line will be drawn and the corresponding Coordinates of the Line will be displayed and stored in the Database.
Thus in this way coordinate Mapping can be done in Oracle APEX.
Call To Action
For Oracle apex development and customization please do visit us..Our company website https://doyensys.com/
Conclusion
By this User can draw multiple lines on an Apex Image Item and the Coordinates of all the drawn lines can be obtained and stored in Database Table.
