1. Overview
This document talks about how to customize the alert box and blur the background screen.
2. Technologies and Tools Used
The following technologies have been used to validate IG columns.
- Oracle Apex
- JavaScript
- CSS
3. Use Case
Assume that there is a requirement to customize the alert and blur background screen.
4. Architecture
To customize the alert box, the below code is used to do
.ui-dialog–notification .ui-dialog-content p {
margin: 0;
text-align: center;
}
body .ui-widget-content {
border-color: #ebebeb;
background-color: #b0a16e;
color: #f31e1e;
}
body .ui-dialog–notification.ui-dialog .ui-dialog-titlebar {
border-width: 0;
border-top-left-radius: 10px;
border-top-right-radius: 10px;
}
.ui-button–hot{
background-color: #ffffff !important;
text-decoration: none !important;
color: #647482 !important;
}
.t-Body-title:not(.t-Body-title-shrink) .t-BreadcrumbRegion–useBreadcrumbTitle:not(.t-BreadcrumbRegion–compactTitle) .t-Breadcrumb-item:last-child{
display: block !important;
font-size: 2.4rem !important;
line-height: 3.6rem !important;
}
- To blur screen background, the below code is used to execute
JavaScript Code:
function addBlur()
{
$(‘#main’).addClass(‘blur’);
$(‘#t_TreeNav’).addClass(‘blur’);
}
#main, #t_TreeNav => background screen ID(Div ID)
CSS:
.blur {
flex-grow: 1;
filter: blur(8px);
-webkit-filter: blur(8px);
}
- To remove blur, the below code is used to execute
function removeBlur(){
$(‘#main’).removeClass(‘blur’);
$(‘#t_TreeNav’).removeClass(‘blur’);
}
CSS:
.blur {
flex-grow: 1;
filter: blur(8px);
-webkit-filter: blur(8px);
}
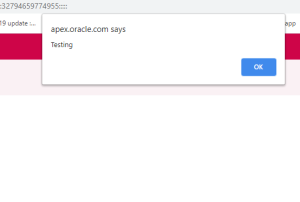
Default alert box:

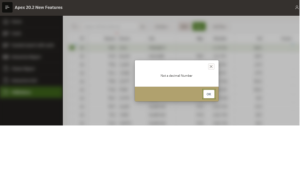
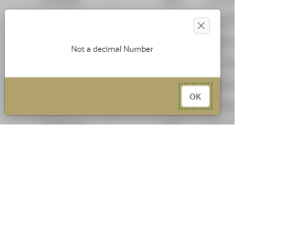
Customized alert box:

Blur Background screen: