Introduction
The goal is to display an icon on a post text of page item, dynamically based on user input. This approach enhances user experience by providing immediate visual feedback and interaction.
The following technologies has been used to achieve the same
- Oracle APEX
- JavaScript
- HTML & CSS
Why we need to do
Real-Time Feedback– Provides immediate visual feedback to users based on their input.
Improved Form Validation– Displays icons to indicate whether form inputs are available or missing.
Enhanced User Engagement– Interactive icons respond to user actions such as clicks, hovers, or text input.
Accessibility– Icons can be used alongside text to provide additional cues to visually impaired users.
Clearer Communication– Icons provide a clear and concise way to communicate.
How do we solve
Step1: Create a blank page and add a static region named Employee_Form. Within the Employee_Form region, create three page items in order
- Employee_Name Text Field
- Father_Name Text Field
- Email Text Field
Step2: Use the following HTML code in the “Post Text” properties of each of the page items.
<span class=”close-icon” onclick=”message(this)”>
<i class=”fa fa-times” aria-hidden=”true”></i>
</span>
Step3: Assign “myClass” to the CSS Class Name under the Advanced section of each page items
Step4: In Page Properties, under Function & Global Declaration, paste the following code
let passwordFields = document.querySelectorAll(“.myClass”);
passwordFields.forEach((passwordField, index) => {
passwordField.dataset.index = index;
let value = passwordField.parentElement.querySelector(“.close-icon i”);
value.dataset.index = index;
passwordField.addEventListener(“keyup”, function() {
let pass = passwordField.value;
checkStrength(pass, value);
});
});
function checkStrength(password, iconElement) {
if (password) {
iconElement.classList.remove(‘fa-times’);
iconElement.classList.add(‘fa-check-circle’);
} else {
iconElement.classList.remove(‘fa-check-circle’);
iconElement.classList.add(‘fa-times’);
}
}
function message ()
{
alert(‘Enter value for page items’);
}
Step5: In Page Properties, Under Inline CSS, Paste the following code
.close-icon
{
padding: 20px;
color: red;
}
.fa-check-circle
{
color: green;
}
.close-icon:hover
{
color: pink;
}
Step6: Save & Run the application
Conclusion
Dynamically displaying icons based on user input significantly enhances the user experience by providing real-time feedback, improving form validation, and increasing user engagement. This approach makes interfaces more interactive and responsive, offering clear visual cues that help users navigate and interact with the application effectively.Implementing this feature involves a combination of HTML, CSS, and JavaScript to create a seamless and interactive user interface that responds instantly to user actions.
Screen Shot: 1 Text Field Without Values

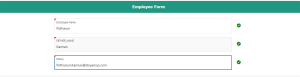
Screen Shot: 2 Text Field With Values

Screen Shot: 3 On Click of icon Alert box will appear

