Introduction: –
In Oracle APEX, a Classic Report offers a powerful way to display data in a tabular format. However, there are scenarios where dynamic interactions, such as selecting from different item types in a single column and updating another column in real time, are required.
This can be particularly useful for scenarios like user preferences, custom actions, or advanced data manipulation. This topic focuses on how to implement dynamic selection in a Classic Report where multiple types of APEX_ITEM (e.g. checkboxes, text fields, etc.) are displayed in a single column. Based on the user’s selection, another column in the report will be updated instantly through JavaScript, providing a dynamic and interactive experience.
The following technologies has been used to achieve the same.
- Oracle APEX
- Java Script
Why we need to do: –
Efficiency: By allowing users to make selections or input values that immediately update the report or other fields
Conditional Logic: In many business applications, we need to update certain fields based on the value selected in another
Instant Updates: With JavaScript-driven interactions, changes to the data displayed in the report can happen without requiring a page reload
Custom Input Types: By leveraging different APEX_ITEM types, such as select lists, text areas, checkbox, or date pickers, developers can customize the behavior and appearance of the report to meet specific requirements.
How do we solve:–
Step:1 – Create a Classic Report using the following query, select all columns, and disable the toggle button for the “escape special character option”
SELECT
Level AS Item_no,
APEX_ITEM.CHECKBOX(
p_idx => 1,
p_checked_values => rownum
) AS Select_Check,
APEX_ITEM.TEXT(
p_idx => 2,
p_value => ”,
p_item_id => ‘f03_’ || rownum,
p_attributes => ‘placeholder=”Enter Employee ID”‘
) AS EMPLOYEE_ID,
APEX_ITEM.TEXT(
p_idx => 3,
p_value => ”,
p_item_id => ‘f04_’ || rownum,
p_attributes => ‘placeholder=”Enter Employee Name”‘
) AS EMPLOYEE_NAME,
APEX_ITEM.CHECKBOX(
p_idx => 4,
p_value => ‘Book Reading’,
p_checked_values => NULL,
p_item_id => ‘hobby_4_’ || rownum,
p_attributes => ‘value=”Book Reading” onclick=”updateHobbies(this)”‘
) || ‘ Book Reading ‘ ||
APEX_ITEM.CHECKBOX(
p_idx => 5,
p_value => ‘Cricket’,
p_checked_values => NULL,
p_item_id => ‘hobby_5_’ || rownum,
p_attributes => ‘value=”Cricket” onclick=”updateHobbies(this)”‘
) || ‘ Cricket ‘ ||
APEX_ITEM.CHECKBOX(
p_idx => 6,
p_value => ‘Movies’,
p_checked_values => NULL,
p_item_id => ‘hobby_6_’ || rownum,
p_attributes => ‘value=”Movies” onclick=”updateHobbies(this)”‘
) || ‘ Movies ‘ ||
APEX_ITEM.CHECKBOX(
p_idx => 7,
p_value => ‘Others’,
p_checked_values => NULL,
p_item_id => ‘hobby_7_’ || rownum,
— Updated onclick event to show or hide the text field
p_attributes => ‘value=”Others” onclick=”updateHobbies(this); toggleOthersText(this);”‘
) || ‘ Others ‘ ||
APEX_ITEM.TEXT(
p_idx => 8,
p_value => ”,
p_item_id => ‘f08_’ || rownum,
— Set default style to hidden
p_attributes => ‘style=”display:none;” placeholder=”Specify Others”‘
) AS Hobbies,
— Fourth column to display selected hobbies as comma-separated values
APEX_ITEM.TEXT(
p_idx => 9,
p_value => ”,
p_item_id => ‘f05_’ || rownum,
p_attributes => ‘readonly=”true” placeholder=”Selected Hobbies”‘
) AS SELECTED_HOBBIES
FROM
DUAL CONNECT BY LEVEL <= 5;
For the Hobbies column, the following JavaScript functions will be called on the onclick event: updateHobbies and toggleOthersText.
Step:2 – Paste the following code into the “Function and Global Variable Declaration” section
function updateHobbies(checkbox) {
var checkboxIdParts = checkbox.id.split(‘_’);
var rowIdx = checkboxIdParts[2];
if (!rowIdx) {
console.error(‘Row index could not be determined from ID: ‘ + checkbox.id);
return;
}
var hobbiesCheckboxes = document.querySelectorAll(‘input[type=”checkbox”][id*=”_’ + rowIdx + ‘”]’);
var selectedValues = [];
hobbiesCheckboxes.forEach(function(hobbyCheckbox) {
if (hobbyCheckbox.checked) {
if (hobbyCheckbox.value === “Others”) {
var othersTextInput = document.getElementById(‘f08_’ + rowIdx);
if (othersTextInput) {
othersTextInput.addEventListener(‘keyup’, function() {
updateHobbies(checkbox);
});
if (othersTextInput.value.trim() !== ”) {
selectedValues.push(othersTextInput.value.trim());
}
}
} else {
selectedValues.push(hobbyCheckbox.value);
}
}
});
console.log(‘Row index:’, rowIdx);
console.log(‘Selected values:’, selectedValues);
var selectedHobbiesInput = document.getElementById(‘f05_’ + rowIdx);
if (selectedHobbiesInput) {
selectedHobbiesInput.value = selectedValues.join(‘, ‘);
} else {
console.error(‘Element with ID f05_’ + rowIdx + ‘ not found.’);
}
}
//toggle code
function toggleOthersText(checkbox) {
var checkboxIdParts = checkbox.id.split(‘_’);
var rowIdx = checkboxIdParts[2];
var othersTextInput = document.getElementById(‘f08_’ + rowIdx);
if (checkbox.checked) {
if (othersTextInput) {
othersTextInput.style.display = ‘inline-block’;
}
} else {
if (othersTextInput) {
othersTextInput.style.display = ‘none’;
othersTextInput.value = ”;
updateHobbies(checkbox);
}
}
}
Step:3 – Save and Run the APEX application to see the changes
Conclusion:–
In conclusion, integrating dynamic selection with multiple APEX_ITEM types in a single column and real-time updates in another column using JavaScript within a Classic Report significantly enhances the interactivity, usability, and performance of an Oracle APEX application. This approach empowers users with an intuitive, responsive experience by eliminating the need for page reloads and ensuring that data is always up-to-date with minimal delay.
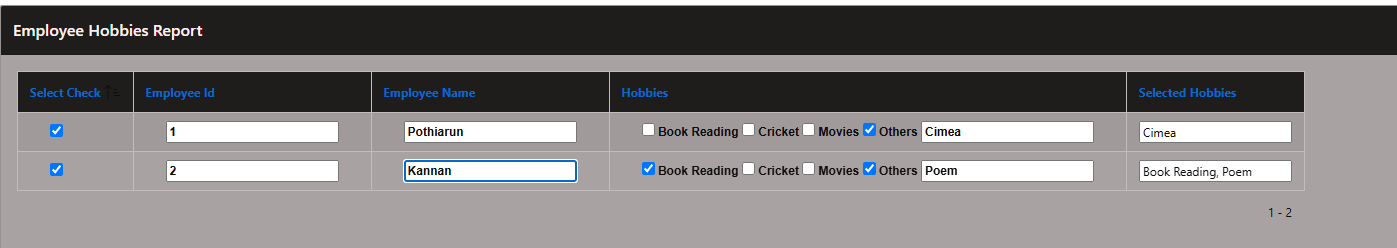
Screenshot:-