1. Overview
This document talks about dynamically setting decimal value for a particular column in an Interactive Grid report or Item using JavaScript.
2. Technologies and Tools Used
The following technologies have been used to achieve this functionality,
- JavaScript
3. Use Case
I received a requirement from a customer saying, dynamically they need to set the decimal values to an IG amount column and Amount field (Item) based on input values.
4. Architecture
Assume that there is a select list item “P2_DECIMAL”, when we select a value as 2 then the amount column or item should have 2 decimal values like ‘1000.25’.
Let us see step by step,
Step 1: Create item “P2_DECIMAL” as select list.
Step 2: Then, navigate to Advanced section set “p2decimalclass“ is CSS classes.
Step 3: Create Interactive Grid report with “IG” as Static value.
Step 4: Change date type of “Sal” column from number to text field.
Step 5: Paste below code in “Execute When Page Loads“.
Code:
$(‘.p2decimalclass’).change(function() {
var dec =$v(‘P2_DECIMAL’);
var widget = apex.region(‘IG’).widget();
var grid = widget.interactiveGrid(‘getViews’,’grid’);
var model = grid.model;
var digit =$v(‘P2_DECIMAL’);
model.forEach(function(r) {
if (model.getValue(r,”SAL”) != ”) {
var val =model.getValue(r,”SAL”)
var reslt = parseFloat(val).toFixed(digit);
model.setValue(r,”SAL”,reslt);
}
});
});
Step 6: Create a static region in Global Page and Paste below code
Code
<script>
function setdecimal(input,digit) {
if (input != ”) {
var val = apex.item(input).getValue();
if (val != ”) {
var reslt = parseFloat(val).toFixed(digit);
apex.item(input).setValue(reslt,”,true);
}
}
}
</script>
Step 7: create an item as “P2_Number”.
Step 8: Set custom Attributes as
onChange=”return setdecimal(this,document.getElementById(‘P2_DECIMAL’).value)”;
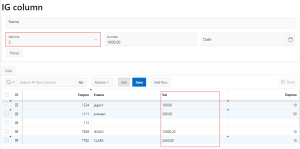
5. Screen Shots
5.1 IG Output


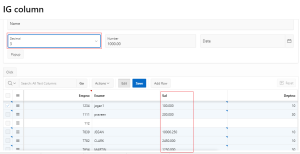
5.2 Item output
Step 1) Select any vlaue in the Decimal field.
Step 2) Input value to the Number field.
![]()
![]()
