
Introduction:
Enhancing the user experience is pivotal in modern web applications. In Oracle APEX, implementing intuitive and engaging UI elements can significantly improve the application’s appeal. One such feature is the card zoom and hover effects, which add a dynamic and interactive layer to your APEX interface. In this blog, I’ll walk you through the steps to create visually striking card effects using Tailwind CSS.
The following technologies have been used to implement this requirement.
- Tailwind CSS
- Oracle Apex
Why we need to do:
The card zooms and hover effects are particularly useful in scenarios where you want to highlight key information or encourage user interaction. For example, in a dashboard displaying various reports, applying these effects can draw attention to specific cards when users hover over them, making the UI more engaging and user-friendly.
How do we solve:
Implementing the card zoom and hover effects in Oracle APEX involves the following steps:
Step 1: Integrating Tailwind CSS
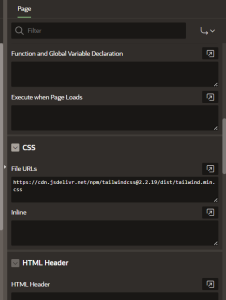
Go to Page Designer>>page CSS>>file URLS
Paste the below link,
https://cdn.jsdelivr.net/npm/tailwindcss@2.2.19/dist/tailwind.min.css

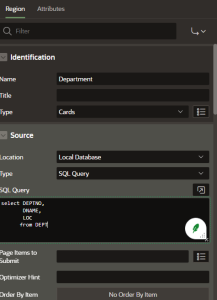
Step 2: Create card region using Department table
SQL Query:
select DEPTNO,
DNAME,
LOC
from DEPT;
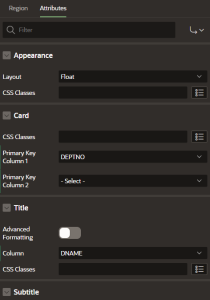
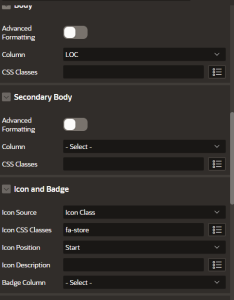
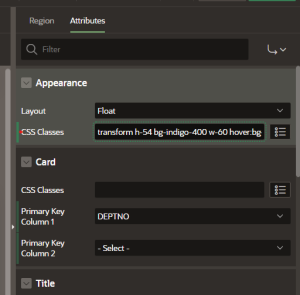
Create Region >>Cards>>Setup Attributes as shown in the below screenshots.



Step 3: Add tailwind CSS class to the card region as below,
transform h-54 bg-indigo-400 w-60 hover:bg-indigo-600 transition duration-500 hover:scale-110 flex justify-center items-center
Explaination:
transform: Enables transformations like scaling; prepares the element for the scaling effect on hover.
h-54: Sets the card height to 13.5rem (216px); custom-defined in Tailwind config.
bg-indigo-400: Applies a moderate indigo background color.
w-60: Sets the card width to 15rem (240px).
hover:bg-indigo-600: Darkens the background color on hover.
transition duration-500: Smoothly transitions background color and scale over 500ms.
hover:scale-110: scales the card to 110% on hover, adding a subtle zoom effect.
flex: Apply Flexbox for easy alignment.
justify-center: centers content horizontally.
items-center: Centers content vertically.

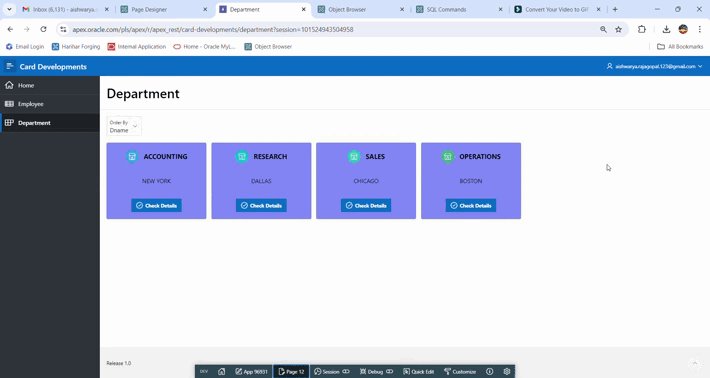
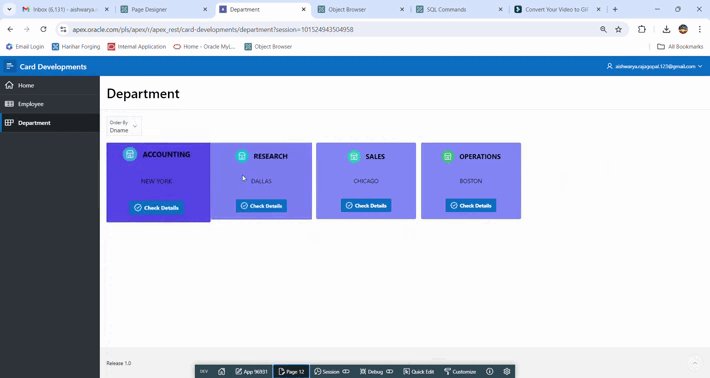
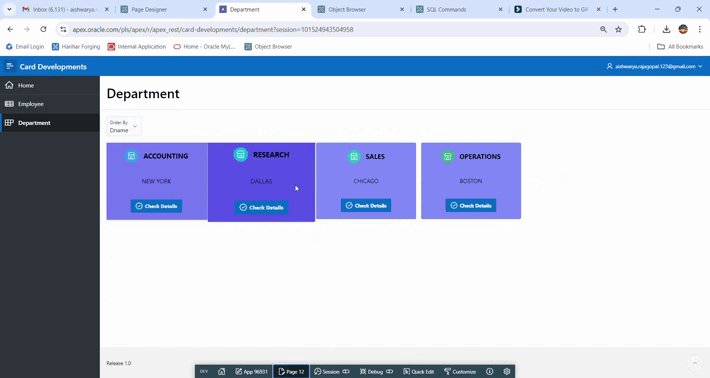
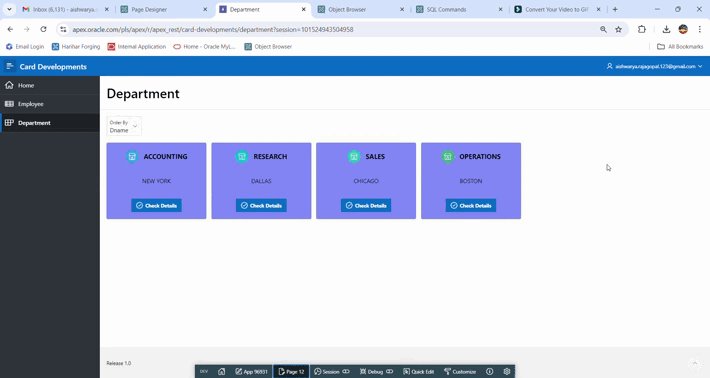
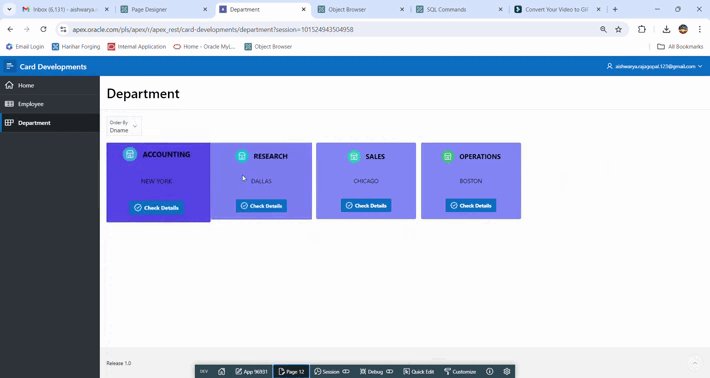
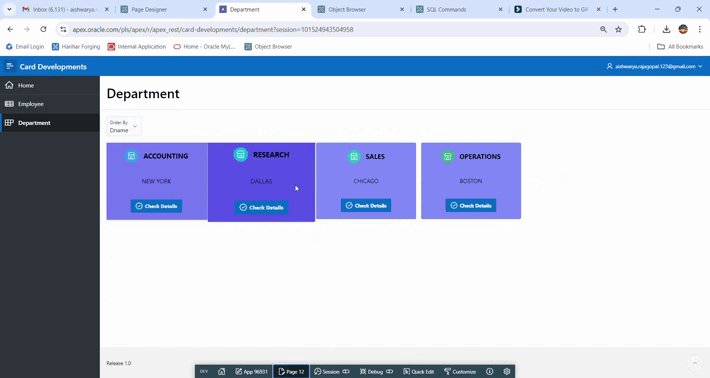
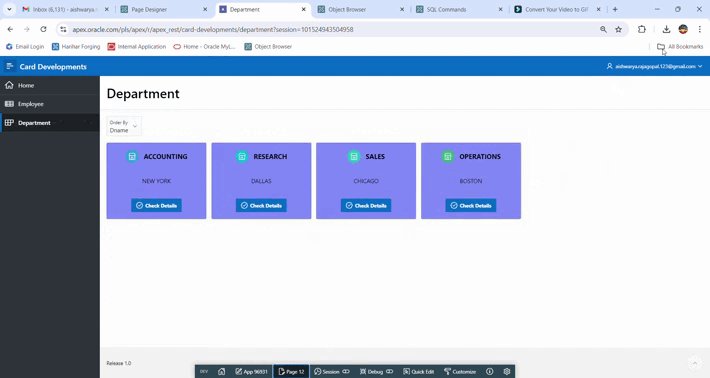
Screen Shot:

Conclusion:
By incorporating card zoom and hover effects into your Oracle APEX application, you can significantly enhance its visual appeal and user interactivity. This simple yet effective technique, powered by Tailwind CSS, allows you to create a more engaging user experience. Experiment with different styles and effects to match your application’s theme and functionality.
