Overview
This document explains about how to capture DOM manipulation and set validation for Interactive grid in Oracle APEX.
Technologies and Tools Used
The following technology has been used to capture DOM manipulation in Oracle APEX,
- Oracle Apex
- PL/SQL
- Javascript
Use Case
This will help us to avoid multiple dynamic action on Interactive grid to achieve same functionality while rendering in both synchronous and asynchronous way.
- The Mutation Observer provides the ability to watch for changes made in the DOM tree.
Steps with Screenshot
Steps to be followed,
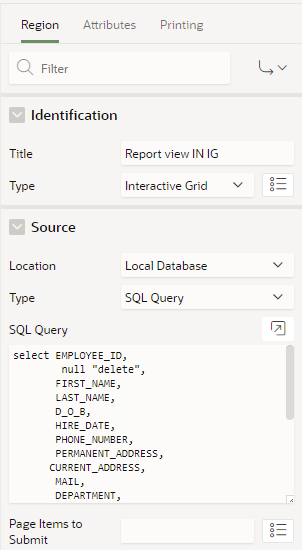
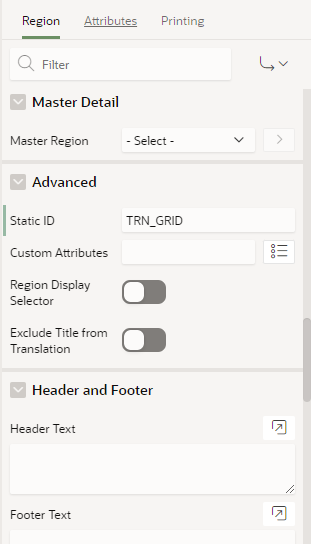
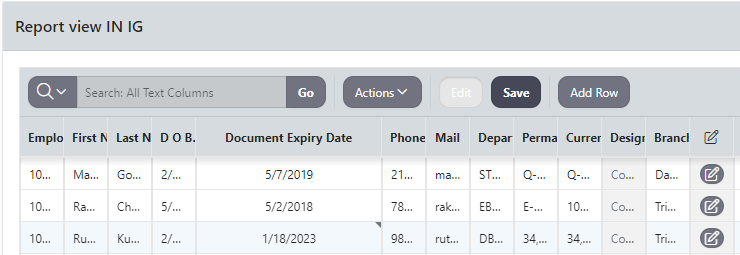
Step 1: Create a new page with Interactive grid region and unique provide static id for it as “TRN_GRID”.


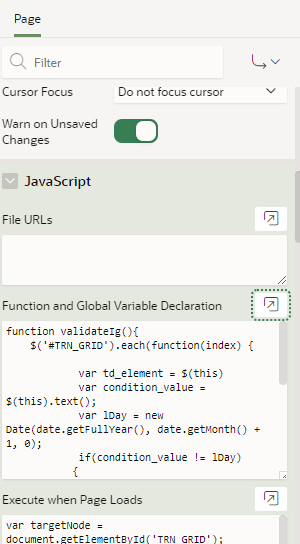
Step 2: Create a new validation for expiry date column in the grid which can allow only the last day of the month. Paste the below code in the Function and Global Variable Declaration section of the page.

Code:
function validateIg(){
$(‘#TRN_GRID’).each(function(index) {
var trn_element = $(this)
var exp_value = $(this).text();
var lDay = new Date(date.getFullYear(), date.getMonth() + 1, 0);
if(exp_value != lDay)
{
apex.message.showErrors([
{
type: “error
location: “page”,
message: “Invalid-date”,
unsafe: false
}]);
}
);}
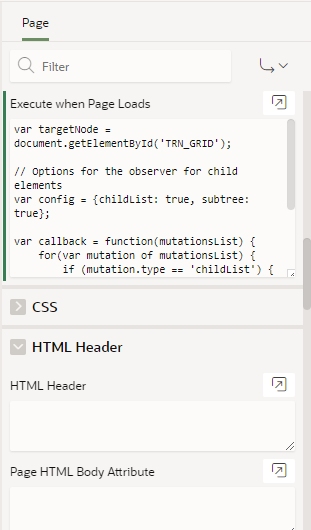
Step 3: Paste the following code in Execute when Page Loads section of the Page.

Code:
var targetNode = document.getElementById(‘TRN_GRID’);
// Options for the observer for child elements
var config = {childList: true, subtree: true};
var callback = function(mutationsList) {
for(var mutation of mutationsList) {
if (mutation.type == ‘childList’) {
validateIg();
}
}
};
var observer = new MutationObserver(callback);
observer.observe(targetNode, config);
Note: In the usual way, it requires 3 different dynamic actions on the grid where we need to create a JavaScript function that validate the IG and call the function “on page load, on save of the IG and on page change of the IG”.To avoid this,Mutation observer() will perform all this functionality and provide result as expected.
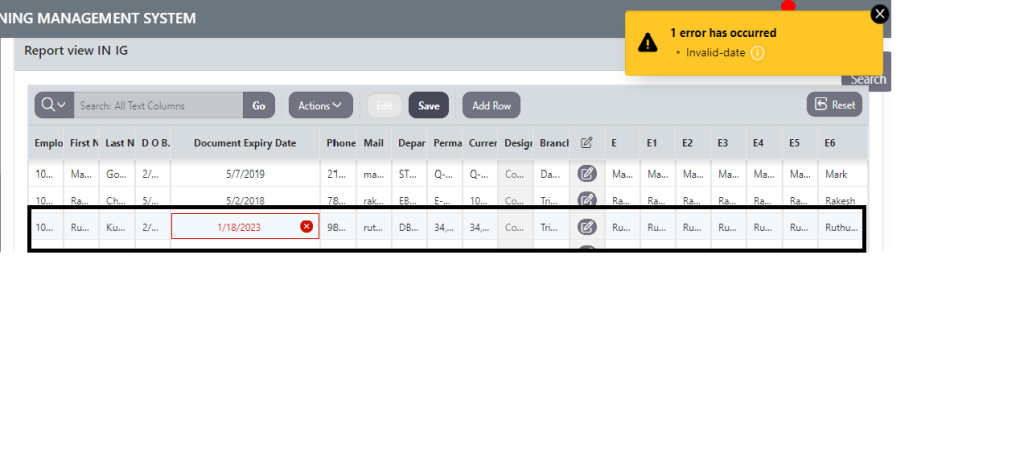
Step 4: In Interactive grid while adding new row,it will validate the date with respect to last day of the month and return error.

Output:
 Conclusion:
Conclusion:
This is all about how to avoid multiple dynamic actions on Interactive grid which may affect the performance of the page model while rendering blocks of the APEX pages.
