Overview
This document is about how to create set of dynamic drop down links for classic report column in oracle apex.
Technologies and Tools Used
The following technologies have been used to to create set of dynamic drop down links for classic report column.
- Oracle Apex
- Javascript
Use Case
Imagine you are developing an Employee Directory application using Oracle APEX, and you want to provide a user-friendly and interactive way for users to navigate through employee details. Instead of a static report, you decide to implement a dynamic drop down in a Classic Report column, enabling users to quickly access specific employee profiles based on their roles or departments.
Steps with Screenshot
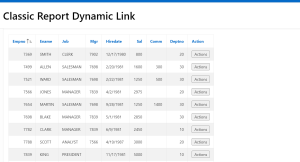
This demo consists of 3 pages. The main page (page 1) is an classic report showing the employees from the emp table. The report includes an Actions column with a drop down menu in it. This means there is a menu button in each row and the actions in that menu are specific to the employee in the row.
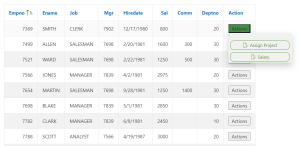
Opening the menu gives you the option to edit the Project details in a modal dialog page (page 3) or go to an salary edit page (page 2) for that employee.
Steps to be followed,
Step 1: Create a new page with the classic report region .


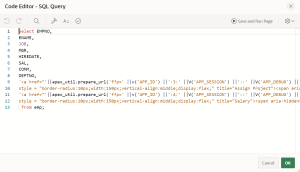
Code:
Select EMPNO,
ENAME,
JOB,
MGR,
HIREDATE,
SAL,
COMM,
DEPTNO,
‘<a href=”‘||apex_util.prepare_url(‘f?p=’ ||v(‘APP_ID’) ||’:3:’ ||V(‘APP_SESSION’) ||’::’ ||V(‘APP_DEBUG’) ||’::’ ) ||'”>’ ||'<span class=”t-Button t-Button–small t-Button–icon t-Button–success t-Button–simple t-Button–hoverIconPush t-Button–padleft t-Button–iconLeft” ;
style = “border-radius:10px;width:150px;vertical-align:middle;display:flex;” title=”Assign Project”><span aria-hidden=”true” class=”t-Icon t-Icon–left fa fa-file-edit”></span>Assign Project</span>’ ||'</a>’ ||
‘<a href=”‘||apex_util.prepare_url(‘f?p=’ ||v(‘APP_ID’) ||’:4:’ ||V(‘APP_SESSION’) ||’::’ ||V(‘APP_DEBUG’) ||’::’ ) ||'”>’ ||'<span class=”t-Button t-Button–small t-Button–icon t-Button–success t-Button–simple t-Button–hoverIconPush t-Button–padleft t-Button–iconLeft” ;
style = “border-radius:10px;width:150px;vertical-align:middle;display:flex;” title=”Salary”><span aria-hidden=”true” class=”t-Icon t-Icon–left fa fa-file-edit”></span>Salary</span>’ ||'</a>’ action
from emp;
Note: While I have directly created a link in the SQL query, you have the option to encapsulate it within a function and invoke the function within the SQL query..
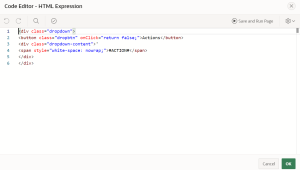
Step 2: The ACTION select column is the report Actions column and uses the following HTML Expression.

Code :
<div class=”dropdown”>
<button class=”dropbtn” onClick=”return false;”>Actions</button>
<div class=”dropdown-content”>’
<span style=”white-space: nowrap;”>#ACTION#</span>
</div>
</div>

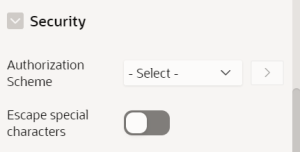
Subsequently, deactivate the ‘Escape Special Characters’ option from the column properties.

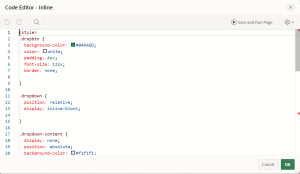
Step 3: To create the drop down menu, the following code to be added to the page Inline attribute.

Code:
<style>
.dropbtn {
background-color: #04AA6D;
color: white;
padding: 4px;
font-size: 12px;
border: none;
}
.dropdown {
position: relative;
display: inline-block;
}
.dropdown-content {
display: none;
position: absolute;
background-color: #f1f1f1;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
z-index: 1;
}
.dropdown-content a {
color: black;
padding: 3px 4px;
text-decoration: none;
display: block;
}
.dropdown-content a:hover {background-color: #ddd;}
.dropdown:hover .dropdown-content {display: block;}
.dropdown:hover .dropbtn {background-color: #3e8e41;}
</style>
Output:



Conclusion:
In summary, the implementation of a dynamic drop down in the Classic Report column of your Oracle APEX Employee Directory application adds a layer of user-friendly interactivity, elevating the navigation experience for users exploring employee details. This dynamic approach not only replaces a static report but also empowers users to efficiently access specific employee profiles based on their roles or departments. Through this enhancement, your Employee Directory becomes not just a repository of information but a dynamic tool that caters to the unique needs and preferences of your users, fostering a more intuitive and engaging user experience.
