1. Overview
This document talks about how to create scrollbar indicator in Oracle APEX by using JavaScript in Oracle APEX.
2. Technologies and Tools Used
The following technologies has been used to achieve the expected output.
- HTML, CSS
- Oracle Apex
- JavaScript
3.Use Case
Assume that there is a requirement to display scrollbar indicator in all page. As we already know that if we want to add any component which will display in all the page then that component is added on Global Page. There is no pre-defined functions or features to achieve this in PLSQL or Oracle Apex, so we need to go for the customization with Oracle Apex and JavaScript.
This document explains how to achieve this requirement.
4. Architecture
Following steps explains in detail,
Step 1:
We have to create Global Page because we want to display a Scroll Indicator on every page.
Step 2:
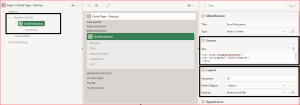
After adding the Global Page, Now create a simple region with static type content and change region layout position to breadcrumbs. Add the following HTML code in the static content region and See the following screenshot for the better understanding.
Sample Code:
<div class=”progressContainer”>
<div id=”progress” class=”progress”>
</div>
</div>
Step 3:
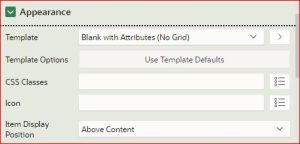
Scroll down the region properties and find Appearance Section then change the template to Blank with attributes (No Grid). See the following screenshot for a better understanding.
Step 4:
Again Scroll down Region Property and find Header/Footer Text Section put the following CSS code to Header Text Section.
Sample Code:
<style>
.placeholder{
padding: 3em;
}
.progressContainer{
bottom: 0;
left: 0;
width: 100%;
height: 4px;
background: gray;
}
.progress{
height: 4px;
background: red;
width: 0;
transition: width 0.5s;
}
</style>
Step 5:
After the adding the CSS Code, The following JavaScript code to Footer Text Section.
Sample Code:
<script>
function updateProgress(num1, num2){
var percent = Math.ceil( num1 / num2 * 100 ) + ‘%’;
document.getElementById(‘progress’).style.width = percent;
}
window.addEventListener(‘scroll’, function(){
var top = window.scrollY;
var height = document.body.getBoundingClientRect().height – window.innerHeight;
updateProgress(top, height);
});
</script>
5. Screen Shot
Output:
By using the above HTML, CSS, JavaScript codes in Oracle Apex, We can achieve the expected outcome. I have shared the same screenshots below.
Sample 1:

Sample 2:

Sample 3:

Sample 4:
In this screenshot you can see the red color scrollbar on top of the screen.

