1. Overview
If we have a requirement to show the text field page item into the slider page item then this Document will Explain How to customize text field into slider page item.
2. Technologies and Tools Used
The following technology has been used to achieve the same.
- Javascript`
- Oracle Apex 1
- Css class
3. Use Case
It will help us to show a larger data in the text field with the slider on it so it customize the text field into the slider page item.
- Architecture
Step 1: Create new page in oracle application and create a new region as Static content
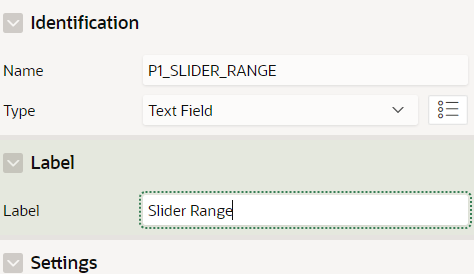
Step 2: Create a new page item.

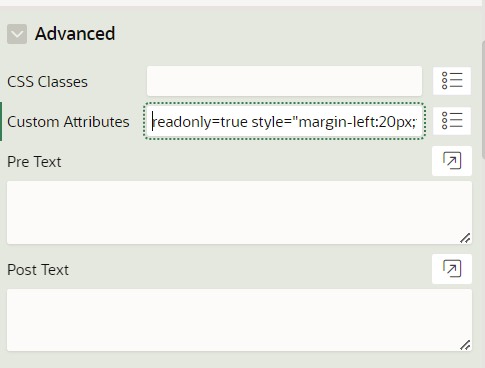
Step 3: Add the below code in Custom Attributes of Text Field
CODE:
readonly=true style=”margin-left:20px;text-align:center;width:30px;background-color:yellow”

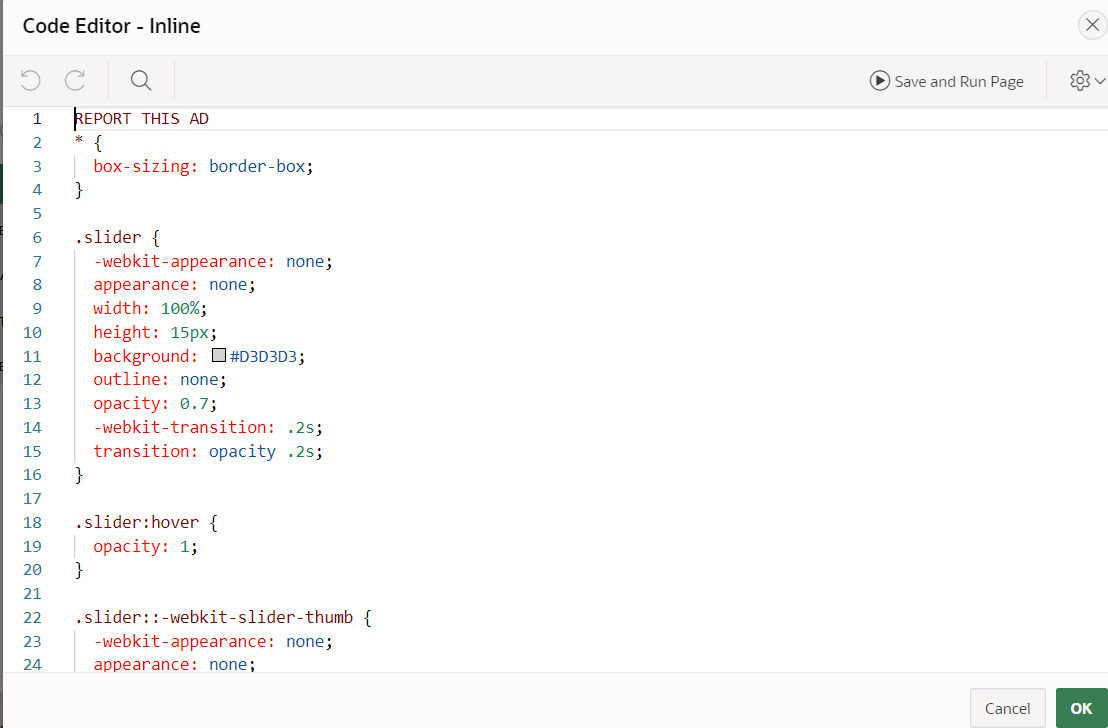
Step 4: Add the below Code in Page CSS Inline section
CODE:
REPORT THIS AD
REPORT THIS AD
* {
box-sizing: border-box;
}
.slider {
-webkit-appearance: none;
appearance: none;
width: 100%;
height: 15px;
background: #D3D3D3;
outline: none;
opacity: 0.7;
-webkit-transition: .2s;
transition: opacity .2s;
}
.slider:hover {
opacity: 1;
}
.slider::-webkit-slider-thumb {
-webkit-appearance: none;
appearance: none;
width: 10px;
height: 25px;
background: blue;
cursor: pointer;
}
.slider::-moz-range-thumb {
width: 10px;
height: 25px;
background: blue;
cursor: pointer;
}
.sliderticks {
display: none;
justify-content: space-between;
padding: 0 5px;
}
.sliderticks p {
position: relative;
display: flex;
justify-content: center;
text-align: center;
width: 1px;
background: #D3D3D3 ;
height: 5px;
line-height: 10px;
margin: 0 0 20px 0;
}

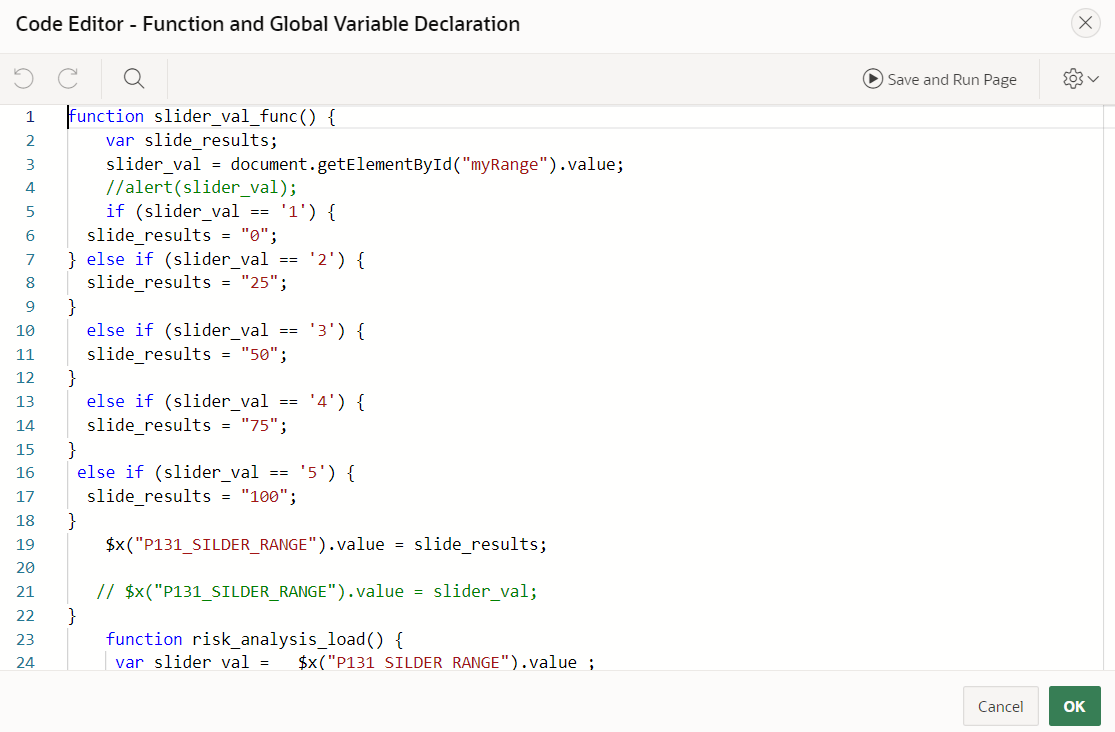
Step 5:Add the below code in Page Function and Global Variable Declaration
CODE :
function slider_val_func() {
var slide_results;
slider_val = document.getElementById(“myRange”).value;
//alert(slider_val);
if (slider_val == ‘1’) {
slide_results = “0”;
} else if (slider_val == ‘2’) {
slide_results = “25”;
}
else if (slider_val == ‘3’) {
slide_results = “50”;
}
else if (slider_val == ‘4’) {
slide_results = “75”;
}
else if (slider_val == ‘5’) {
slide_results = “100”;
}
$x(“P131_SILDER_RANGE”).value = slide_results;
// $x(“P131_SILDER_RANGE”).value = slider_val;
}
function risk_analysis_load() {
var slider_val = $x(“P131_SILDER_RANGE”).value ;
var slide_result;
if (slider_val == ‘0’) {
slide_result = “0”;
} else if (slider_val == ’25’) {
slide_result = “2”;
}
else if (slider_val == ’50’) {
slide_result = “3”;
}
else if (slider_val == ’75’) {
slide_result = “4”;
}
else if (slider_val == ‘100’) {
slide_result = “5”;
}
document.getElementById(“myRange”).value = slide_result;
}

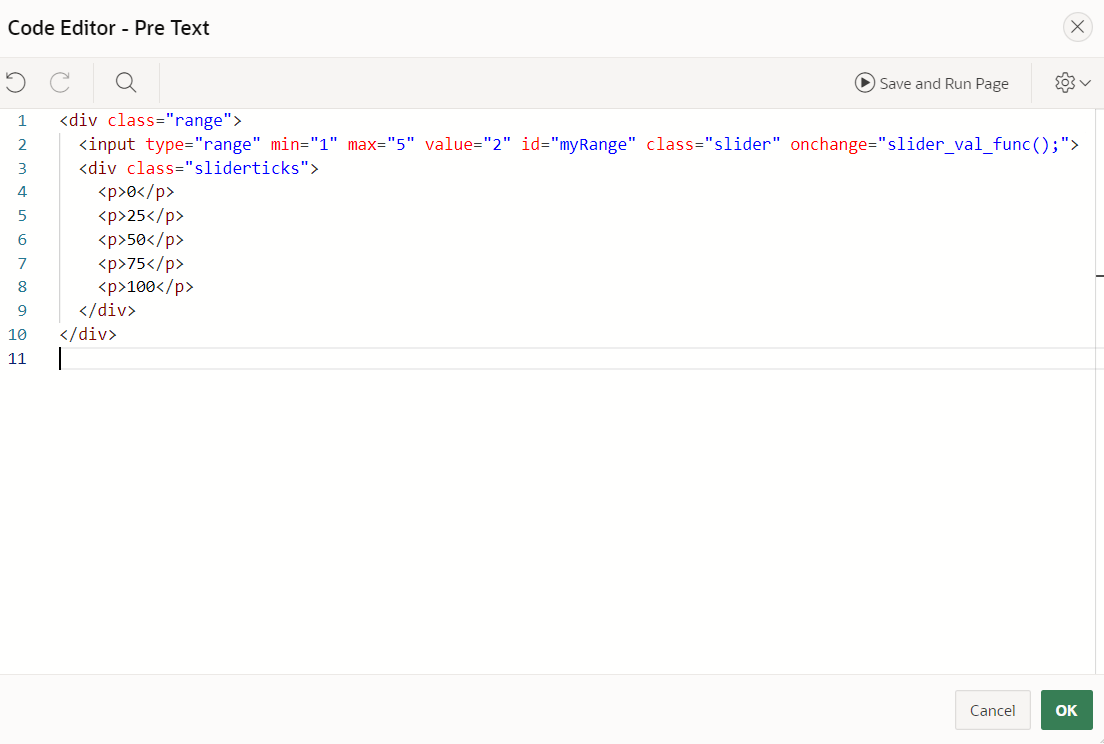
Step 6: Add the below code in Text Field “PRE TEXT” Section
CODE:
<div class=”range”>
<input type=”range” min=”1″ max=”5″ value=”2″ id=”myRange” class=”slider” onchange=”slider_val_func();”>
<div class=”sliderticks”>
<p>0</p>
<p>25</p>
<p>50</p>
<p>75</p>
<p>100</p>
</div>
</div>

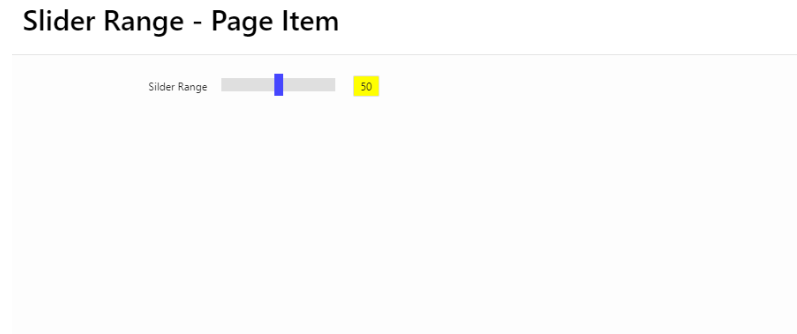
Step 7: Click save and run the page.
Step 8: Output.

CONCLUSION :
Now by using the above methods in this file we can get the text field page item into the slider page item.
