Overview
This document outlines the comprehensive procedure for implementing JavaScript validation to confirm and regulate the list of values in a Popup LOV (List of Values) within Apex. The validation process ensures automatic verification of user-input data entered manually through a Popup LOV field, aligning it with the specified values from a referenced table column values.
Technologies and Tools Used
The following technologies has been used to achieve the same.
- PL/SQL
- Oracle APEX
- JavaScript
Use Case
Popup LOV validation using Java Script:
Consider a scenario where we address the validation of manually entered data in a Popup LOV (List of Values) within Oracle APEX. The focus is on implementing a robust JavaScript validation process to automatically verify and control user-input data provided through manual entry within the Popup LOV field. This validation mechanism ensures that the entered data should match with the predefined List of Values associated with the another reference table values, enhancing data accuracy and integrity. Through this approach, the APEX application can maintain control over the information entered by users via manual input, promoting a seamless and error-free user experience.
Architecture
Setting up Basic Apex Page Items:
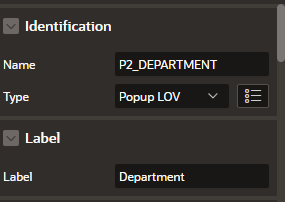
Create a new page and create a page item with its “Type” as “Popup LOV”. This will enable the User to enter their input.

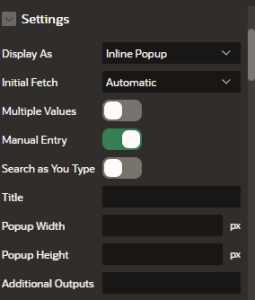
Under settings, enable Manual Entry. This will allow the User to enter the inputs manually in a Popup LOV.

Query for Popup LOV:
SELECT DISTINCT JOB D, JOB R FROM EMP;
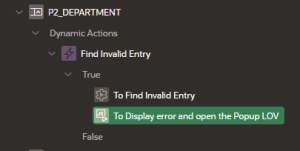
Creating a Dynamic Action to verify the input:
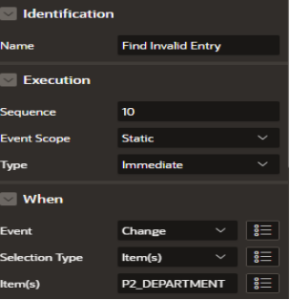
Create a Dynamic Action with event as “Change” over the required Popup LOV field.

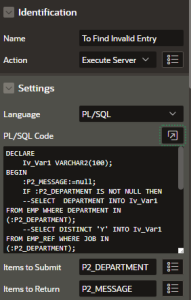
Create a True event and select Action as “Execute Server-side Code” and execute the below PL/SQL code.
DECLARE
Iv_Var1 VARCHAR2(100);
BEGIN
:P2_MESSAGE:=null;
IF :P2_DEPARTMENT IS NOT NULL THEN
SELECT DISTINCT ‘Y’ INTO Iv_Var1 FROM EMP,EMP_REF WHERE
EMP.COMPANY_ID=EMP_REF.COMPANY_ID AND EMP.JOB IN (:P2_DEPARTMENT) OR EMP_REF.JOB IN (:P2_DEPARTMENT);
END IF;
EXCEPTION
WHEN OTHERS THEN
:P2_MESSAGE:=’SELECT JOB FROM LIST’;
:P2_DEPARTMENT:=”;
END;
*The data in the above used JOB column from EMP_REF table will act as a data reference for the user entry. Data present only in this above table will be allowed for the user to manually enter.

Before executing the above code, create another page item like P2_MESSAGE to store the output message in it and make it as hidden.
Setting up another Dynamic action using JavaScript:
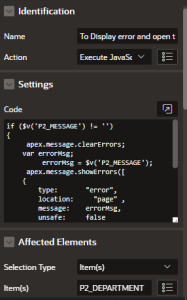
Create another True event for the above created Dynamic action and select action as “Execute JavaScript Code” and execute the below JavaScript code.
if ($v(‘P2_MESSAGE’) != ”)
{
apex.message.clearErrors;
var errorMsg;
errorMsg = $v(‘P2_MESSAGE’);
apex.message.showErrors([
{
type: “error”,
location: “page” ,
message: errorMsg,
unsafe: false
}
]);
var pid = this.triggeringElement.id;
$(‘#’+pid+’_lov_btn’).trigger(‘click’);
}
else
{
apex.message.clearErrors();
}


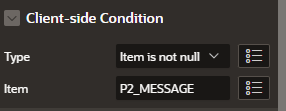
Setup a Client Side condition as below for the above True action after executing the above JavaScript Code.

Conclusion
By using the above validation we can make sure that the User manually entered value in the above Popup LOV filed should align with the specified list of values within the Popup LOV.
This method ensures that the entered data aligns with the predefined List of Values associated with the Popup LOV, enhancing data accuracy and integrity.
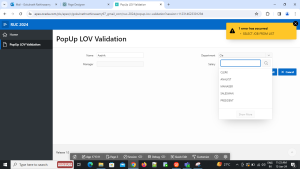
Screenshots:

From the above Screenshot, it is evident that if the User manually tries to provide an invalid entry, it will Popup an error message and automatically open the List of Values from the Popup LOV tab.
