Overview
In the realm of web development, achieving optimal page performance is a perpetual pursuit, particularly when dealing with large datasets displayed in grids. The concept of an “Interactive GRID Load More Rows” mechanism has emerged as a compelling solution to enhance user experience by efficiently managing and presenting extensive datasets. This approach aims to strike a balance between providing users with seamless access to data and mitigating the performance implications associated with loading large amounts of information at once. This topic delves into the strategies and techniques employed in implementing an interactive grid load more rows feature to increase page performance. By exploring this subject, developers can gain insights into creating responsive and resource-efficient web applications, ultimately contributing to a more satisfying user interaction with data-rich interfaces.
Technologies and Tools Used
The following technologies has been used to achieve the same.
- PL/SQL
- Oracle APEX
- JavaScript
Use Case
Load More Rows in IG:
Consider a scenario where a apex application is designed to display a vast amount of product data in a grid format. Without any optimization strategy, loading the entire datasets at once can lead to a sluggish user experience, increased page load times, and potential performance bottlenecks, especially for users on slower internet connections or less powerful devices. In this context, implementing an Interactive GRID Load More Rows feature becomes valuable. Users can initially view a subset of the product data, and as they scroll down or click a “Show More” button, additional rows dynamically load into the grid. This approach ensures that only a manageable portion of data is fetched and displayed at any given time, significantly improving page performance and responsiveness.
Architecture
Creating an Interactive Grid Region:
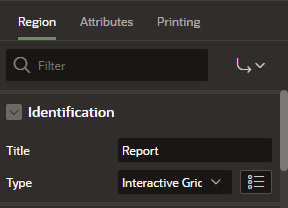
Create a new page and create a Report with its “Type” as “Interactive Grid”.

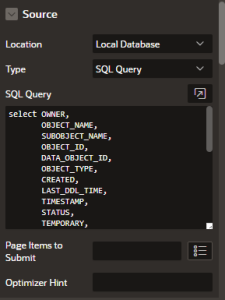
Under source, select Type as “SQL Query” and enter the below SQL Code.

Query for Interactive Grid:
select OWNER,
OBJECT_NAME,
SUBOBJECT_NAME,
OBJECT_ID,
DATA_OBJECT_ID,
OBJECT_TYPE,
CREATED,
LAST_DDL_TIME,
TIMESTAMP,
STATUS,
TEMPORARY,
GENERATED,
SECONDARY,
NAMESPACE,
EDITION_NAME,
SHARING,
EDITIONABLE,
ORACLE_MAINTAINED,
APPLICATION,
DEFAULT_COLLATION,
DUPLICATED,
SHARDED,
CREATED_APPID,
CREATED_VSNID,
MODIFIED_APPID,
MODIFIED_VSNID
from ALL_OBJECTS
WHERE ROWNUM<15001
Adding a JavaScript function :
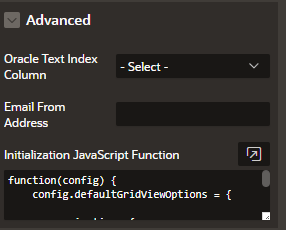
Add the below JavaScript function under Attributes -> Initialization JavaScript Function.

JavaScript Code:
function(config) {
config.defaultGridViewOptions = {
pagination: {
loadMore: true
}
};
config.defaultIconViewOptions = {
collectionClasses: “t-Cards t-Cards–compact t-Cards–displayIcons u-colors t-Cards–desc-2ln”
};
return config;
}
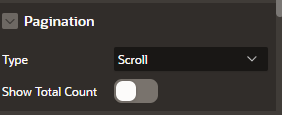
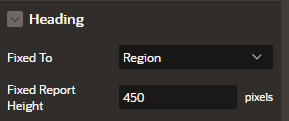
Disable Show Total Count and setting Fixed Report Height
Disable the Show Total Count under Pagination.

Under Heading, set Fixed to as “Region” and set Fixed Report Height as “450 pixels”

Conclusion
By using the above JavaScript we can experience seamless access to data and mitigating the performance implications associated with loading large amounts of information at once.This approach enhances user experience by efficiently loading and displaying data on demand, reducing initial page load times, and minimizing the impact on network bandwidth. Moreover, this technique contributes to a more user-centric design, allowing visitors to access relevant information without the frustration of long loading times. As we strive for optimal web page performance, the interactive grid load more rows implementation proves to be an effective solution that aligns with modern web development best practices.
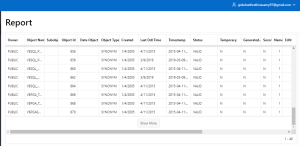
Screenshots:

From the above Screenshot, it is evident that by adopting these practices alongside the interactive grid load more rows feature, web developers can create a fast, engaging, and user-friendly experience that meets the expectations of today’s online audience.
