Introduction
When the user entering some data into the form and for some reason ,clicks a button or tab that will automatically navigate away from the form without giving any alert or without saving the date into the form. we can able to fix these kind of scenarios by using simple java scripts
Learning Objective
Warn on unsaved Changes
Use cases
Requirement
Navigation- warn on Unsaved Changes, You could achieve this using Execute JavaScript functions. Let us see the step by step process to achieve this.
Solution:
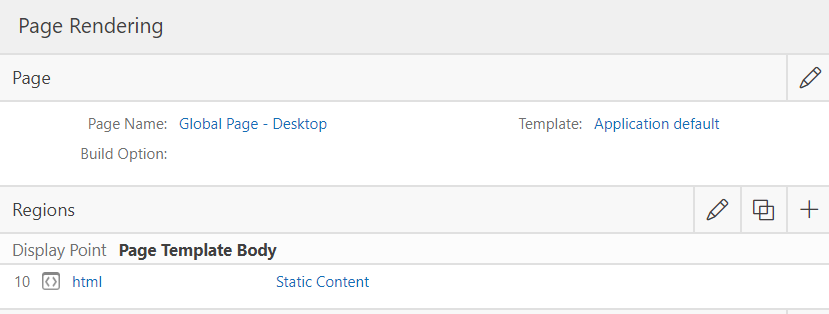
Step 1: Create a Global Page as “Zero” and also create a Static Content Region

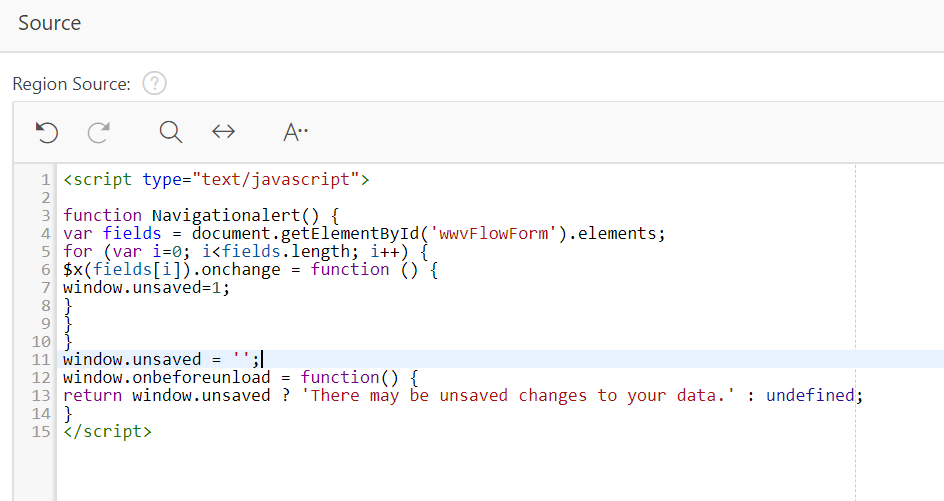
Place the below sample code into the Static Content Source Section

Sample Code:
<script type="text/javascript">
function Navigationalert() {
var fields = document.getElementById('wwvFlowForm').elements;
for (var i=0; i<fields.length; i++) {
$x(fields[i]).onchange = function () {
window.unsaved=1;
}}}
window.unsaved = '';
window.onbeforeunload = function() {
return window.unsaved ? 'There may be unsaved changes to your data.' : undefined;
}
</script>
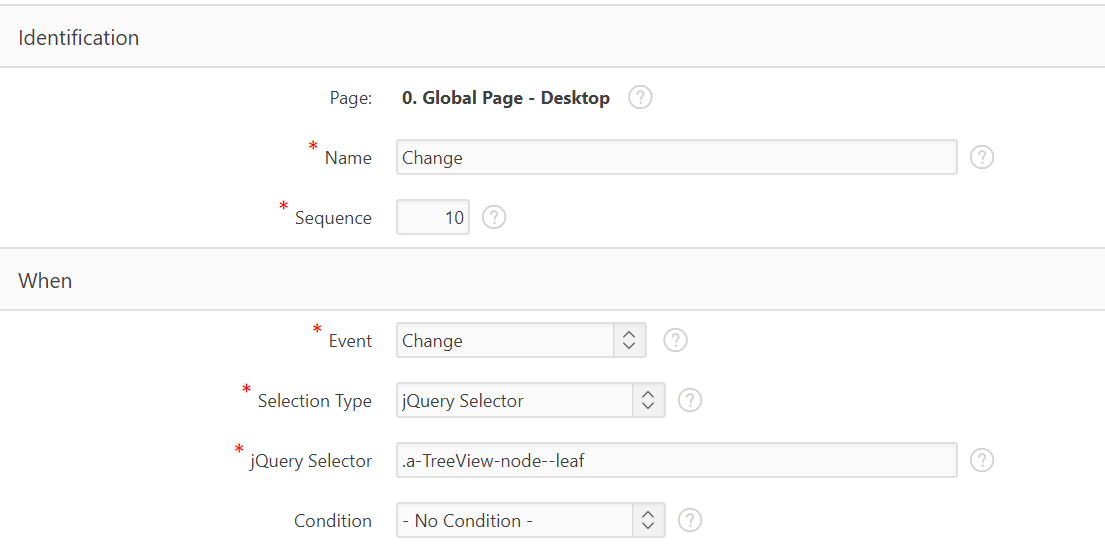
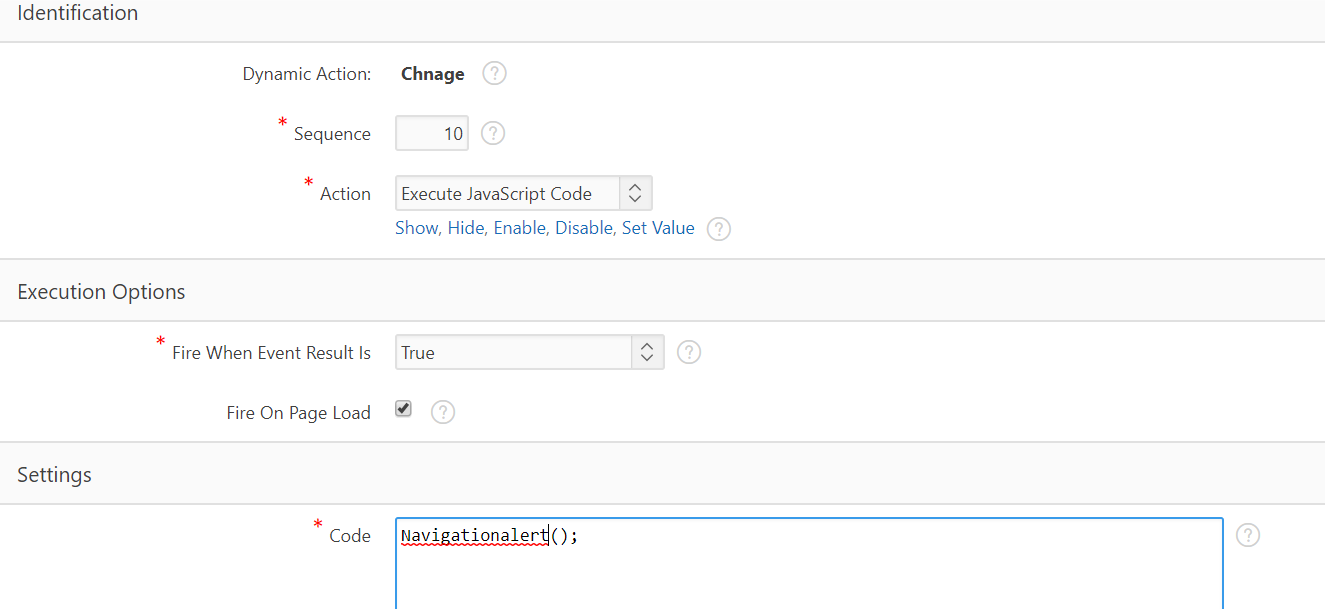
Step2: Create a Dynamic action and set when “Event” condition as “Change”.

Sample Code:
jQuery Selector : .a-TreeView-node–leaf
Action : Execute JavaScript Code

Sample code:
Execute JavaScript Code : Navigationalert();

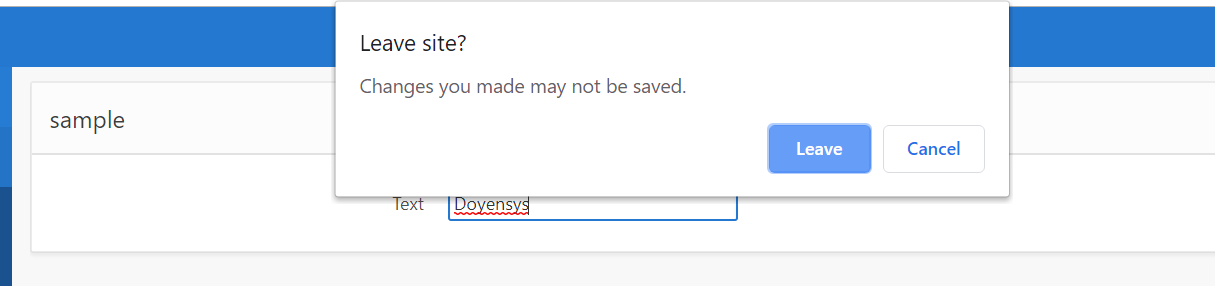
Output: