Overview
In Oracle APEX, a “Password Feedback” form is often used to provide feedback to users when they are creating or updating their passwords. This form typically includes elements such as password strength indicators, rules for creating a secure password, and a confirmation field. Here’s a basic guide on how you might create a Password Feedback Form in Oracle APEX.
Technologies and Tools Used
The following technologies has been used to achieve the same.
- Oracle APEX
- JavaScript
- HTML & CSS
Use Case
- Password Feedback Form in Oracle APEX is primarily for enhancing the user experience and security when users are creating or updating their passwords. Here are several scenarios where a Password Feedback Form is beneficial
- Password Feedback Form provide users with real-time feedback and guidance when creating or updating their passwords
- The Password Feedback Form evaluates the strength of the entered password based on criteria such as length, complexity, and character types. It provides immediate visual feedback on the password
- The form communicates the organization’s password policy, including rules such as minimum length, the use of uppercase and lowercase letters, numbers, and special characters.
- User’s receive clear instructions on how to create a password that complies with security standards
- The Password Feedback Form helps ensure compliance with security standards by enforcing strong password policies
Architecture
Step1: Create Region With the name of SIGN_UP and create the following page items & Buttons
|
Page Items |
Type |
More Information |
|
P33_Name |
Text Field |
Title=”Give Valid Name” |
| P33_Password | Password | onpaste=”return false” |
| P33_CPassword | Password | onpaste=”return false” |
| P33_Email | Text Field | oncopy=”return false” |
| P33_Password_Check | Hidden | Turn Off Value Protected |
| SIGN | Button |
Step2: Create Sub Region With the Name of Password Strength. In that Region Paste following HTML Code on Source Property.
<div>
<!– Password Strength Indicators –>
<ul class=”list-unstyled”>
<li class=””>
<span class=”low-upper-case”>
<i class=”fas fa-circle” aria-hidden=”true”></i>
Lowercase & Uppercase
</span>
</li>
<li class=””>
<span class=”one-number”>
<i class=”fas fa-circle” aria-hidden=”true”></i>
Number (0-9)
</span>
</li>
<li class=””>
<span class=”one-special-char”>
<i class=”fas fa-circle” aria-hidden=”true”></i>
Special Character (!@#$%^&*)
</span>
</li>
<li class=””>
<span class=”eight-character”>
<i class=”fas fa-circle” aria-hidden=”true”></i>
At least 8 Characters
</span>
</li>
</ul>
</div>
Step3: In Page Properties ‘Function and Global Variable Declaration’ paste the following code
let password = document.getElementById(“P33_PASSWORD”);
let lowUpperCase = document.querySelector(“.low-upper-case i”);
let number = document.querySelector(“.one-number i”);
let specialChar = document.querySelector(“.one-special-char i”);
let eightChar = document.querySelector(“.eight-character i”);
var status1 = document.getElementById(“P33_PASSWORDCHECK”);
password.addEventListener(“keyup”, function(){
let pass = document.getElementById(“P33_PASSWORD”).value;
checkStrength(pass);
});
function checkStrength(password) {
let strength = 0;
//If password contains both lower and uppercase characters
if (password.match(/([a-z].*[A-Z])|([A-Z].*[a-z])/)) {
strength += 1;
lowUpperCase.classList.remove(‘fa-circle’);
lowUpperCase.classList.add(‘fa-check’);
// alert(strength);
} else {
lowUpperCase.classList.add(‘fa-circle’);
lowUpperCase.classList.remove(‘fa-check’);
}
//If it has numbers and characters
if (password.match(/([0-9])/)) {
strength += 1;
number.classList.remove(‘fa-circle’);
number.classList.add(‘fa-check’);
// alert(strength);
} else {
number.classList.add(‘fa-circle’);
number.classList.remove(‘fa-check’);
}
//If it has one special character
if (password.match(/([!,%,&,@,#,$,^,*,?,_,~])/)) {
strength += 1;
specialChar.classList.remove(‘fa-circle’);
specialChar.classList.add(‘fa-check’);
// alert(strength);
} else {
specialChar.classList.add(‘fa-circle’);
specialChar.classList.remove(‘fa-check’);
}
//If password is greater than 7
if (password.length > 7) {
strength += 1;
eightChar.classList.remove(‘fa-circle’);
eightChar.classList.add(‘fa-check’);
} else {
eightChar.classList.add(‘fa-circle’);
eightChar.classList.remove(‘fa-check’);
}
$x(status1).value=strength;
}
CSS CODE : (CSS – Inline)
body {
font-family: ‘PT Sans’, sans-serif;
}
.fa-circle{
font-size: 6px;
}
.fa-check{
color: #02b502;
}
ul
{
list-style-type: none;
}
Step4: Above code $x(status1).value=strength – This Line Pass Values to the Hidden Page Item P33_Password_Check
Step5: Every Condition will check then it pass value to the hidden Page Item. Here Our Condition is 4 then maximum value of the hidden page item is 4.
Step6: Add one validation to ensure that hidden page item reach value 4.
| Validation Name | Password_Strength |
| Type | Item=value |
| Item | P33_password_check |
| Value | 4 |
| Error Message | Password Should Satisfy the constraints |
| When Button Pressed | SIGN |
Step7: This validation checks the password constraints are complete or not. Once it complete then only it allows to save.
Conclusion
.Creating a “Password Feedback Form” in APEX can significantly enhance the user experience and security of an application. To implementing a “Password Feedback Form” in APEX is a strategic move that aligns with user centric design principles and enhances the security posture of the application.
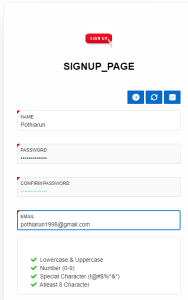
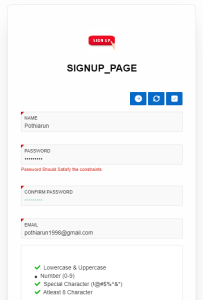
Screenshots
Sign Up Screen & Validation Affect Screenshot: