1.Overview
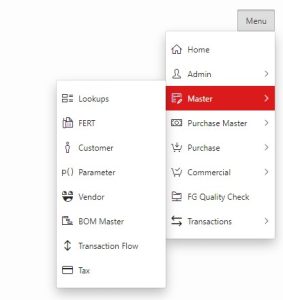
A popup menu can be created in the application by using Lists and associating a button with the menu. To create a popup menu in the application, first have a list region on the page which contains the menu items. Then associate a button on the page with the menu so it will open the menu when clicked.
2.Technologies and Tools Used
The following technology has been used to achieve this in oracle.
- Apex
3.Use Case
It can be used in all applications.
4. Steps
Steps to be followed
Step 1: Create a region.
Step 2: Set the region template.
Step 3: Set the Static ID and List Template.
Step 4: Create a button and Update Behavior to Defined by Dynamic Action.
Step 5: Update CSS Classes to add the class js-menuButton and Custom Attributes to data menu =”actions_menu“.
5.Create a region
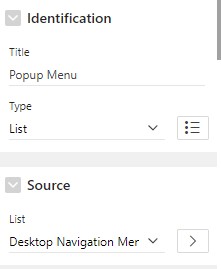
Create a new region with “List” Type.

6. Set the region template
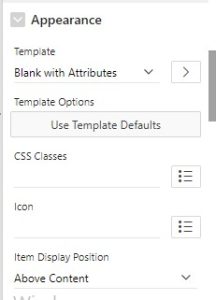
Set the region template to option “Blank with Attributes”

7. Set the Static ID and List Template
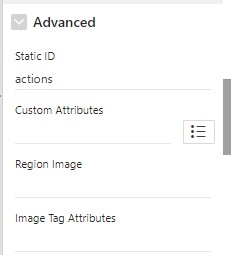
Set the Static ID to actions and List Template for this region to Menu Popup.


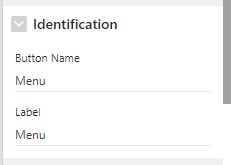
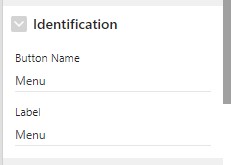
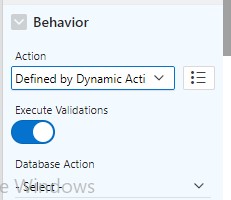
8. Create a button and Update Behavior.
Create a button and Update Behavior to Defined by Dynamic Action


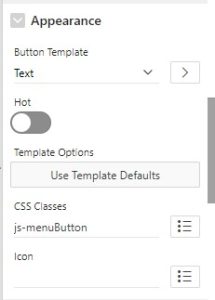
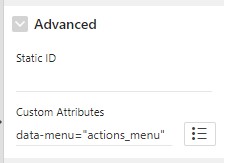
9.Update CSS Classes and Custom Attributes
Update CSS Classes to add the class js-menuButton and Custom Attributes to data menu =”actions_menu“.


The Popup Menu will be as follows :