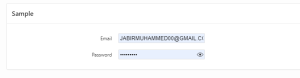
Assume that there is a requirement for a login page, the password you want to make hide and show when the user clicks a button or icon. You can achieve this using the following method.
Step 1:
Create a region and select region type as Static Content. then
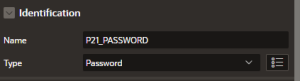
Create a field (Page Item), for password and in this item, we are going to add show/ hide feature
It could be a text field or a password.

Step 2:
Go to the Post-Text Section of the Password item and add the below code there. This will create an eye icon in the page.

<i id=”pass-status” class=”fa fa-eye field-icon” aria-hidden=”true” onClick=”viewPassword()”></i>
Step 3:
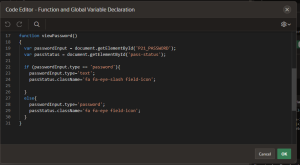
Now on the same page, navigate to “Function and Global Variable Declaration” under JavaScript in the page properties and add the code given below,

function viewPassword(){
var passwordInput = document.getElementById(‘P21_PASSWORD’);
var passStatus = document.getElementById(‘pass-status’);
if (passwordInput.type == ‘password’){
passwordInput.type=’text’;
passStatus.className=’fa fa-eye-slash field-icon’;
}
else{
passwordInput.type=’password’;
passStatus.className=’fa fa-eye field-icon’;
}
}
Step 4:
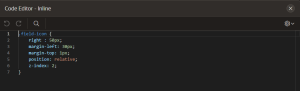
Then go to Page inline section and paste the below css code for aligning the eye icon in the page. The values may change according to our alignments

.field-icon {
right : 50px;
margin-left: 30px;
margin-top: 1px;
position: relative;
z-index: 2;
}
So we have finished our development and we can test.
Output