Description:
In ADF, Most commonly used component is table. Previously, I searched for so many blogs; I didn’t get any skinning related stuff to fulfill my requirement, then I realized and explored myself to learn. Finally, I could accomplish skinning for table component.
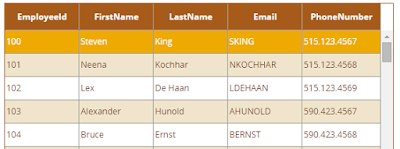
The below image is how the table looks and feels without applying any custom skinning.
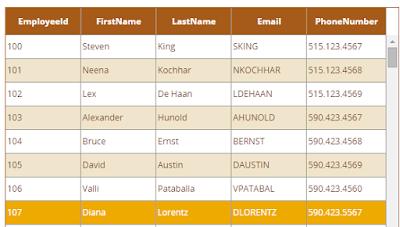
The below image is how the table looks and feels after skinning.
The below are the steps to achieve the above look and feel.
It’s not straight forward approach; We need to apply skinning for each section.
af|table {
background: none;
border: 1px solid #A65B1A;}
- ColumnHeader:
af|table af|column::column-header-cell
{
height:35px;
color:#ffffff;
text-align: center;
font-size: 12px;
font-family:’OpenSans-Bold’;
font-weight: bold;
background-image: none;
background-color: #A65B1A;
vertical-align: middle;
border-left: 1px solid #BF691E;}
- Data row:
af|table::data-table-VH-lines af|column::data-cell
{ background-color:#fff;
color: #7F4614;
font-size:12px;
font-family:’OpenSans-Regular’;
height:30px;
vertical-align: middle;
text-align: left;}
3.Data row- Alternative:
For implementing different CSS for alternative rows, we need to be change table rowBandingIntervel property to 1.
af|table::data-table-VH-lines af|column::banded-data-cell{
background-color:#F0E5CC;
color: #7F4614;
font-size:12px;
font-family:’OpenSans-Regular’;
height:30px;
vertical-align: middle;
text-align: left; }
4.Table default row selection:
Some of the requirements like want to show row selection color for the default selected row.
At the time of page load, The default row should be selected; It depends on the row index value. Normally, the first row would be selected.
af|table::data-row:selected af|column::data-cell
{
background-color: #eeaa00;
color: #ffffff;
}
af|table::data-row:selected af|column::banded-data-cell
{
background-color: #eeaa00;
color: #ffffff; }
5.Table row selection:
The row color will be changed based on your row selection. These are the following selectors for that.
af|table::data-row:selected:focused af|column::data-cell
{
background-color: #eeaa00;
color: #ffffff;
}
af|table::data-row:selected:focused af|column::banded-data-cell {
background-color: #eeaa00;
color: #ffffff; }
6.Table row hover:
af|table::data-row:hover af|column::data-cell
{
background-color: #9bafc8;
color: #ffffff;
}
af|table::data-row:hover af|column::banded-data-cell {
background-color: #9bafc8;
color: #ffffff;}
These all are the common requirements for table skinning.
Summary:
I hope this post should be useful for your requirement for skinning ADF table.
queries?
Do drop a note by writing us at contact@staging.doyensys.com or use the comment section below to ask your questions.

 \
\