1. Overview
This document will be helpful to update interactive grid data using JSON without using an automatic process or manual process.
2. Technologies and Tools Used
The following technologies have been used to achieve this functionality,
- SQL
- Javascript
3. Use Case
I had a situation to update interactive grid report changes to the table, which we were using Json format.
4. Architecture
Let us see step by step,
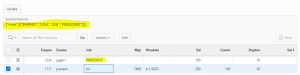
Step 1: Create an Interactive Grid.
Code:


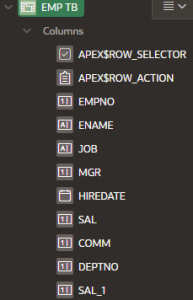
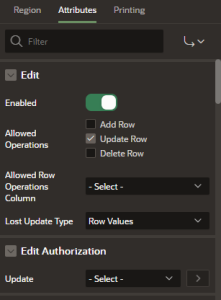
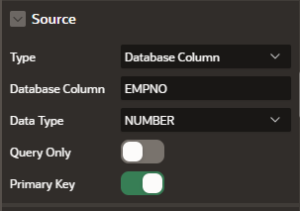
Step 2: Set Attributes and “empno” as primary key column.


Step 3: Create Hidden item – P39_SELECTED_RECORDS
Step 4: Create Button as “Update”.
Step 5: Paste below code in Function and global declaration
function submitPage() {
var gridView = apex.region(“emptb”).widget().interactiveGrid(“getViews”).grid;
var records = gridView.getSelectedRecords();
$s(“P39_SELECTED_RECORDS”, “”);
var EMPNO, JOB,selRecordsJSON;
var selRecords = {
“rows”: []
};
if (records.length > 0 ) {
$.each(records, function(i, r) {
EMPNO = gridView.model.getValue(r, “EMPNO”);
JOB = gridView.model.getValue(r, “JOB”);
selRecords.rows.push({
“EMPNO”: EMPNO,
“JOB”: JOB
}); });
// convert JSON into string
selRecordsJSON = JSON.stringify(selRecords);
console.log(selRecordsJSON);
// alert(selRecordsJSON);
apex.page.submit({
request: “Update”,
set: {
“P39_SELECTED_RECORDS”: selRecordsJSON
// “P_BRANCH”: apex.item(“P22_CBLK_BRANCH”).getValue(),
},
showWait: true
});}}

Step 6: Create dynamic action.
Event : click
Selection type : Button
Button : Update
Action : Javascript Expression
Code : submitPage();
5. Screen Shot