Overview
This document talks about how to indicate a message for whether the Caps Lock is on or off while inserting a password in login page by using JavaScript in Oracle APEX.
Technologies and Tools Used
The following technologies has been used to achieve the expected output.
- JavaScript
- HTML & CSS
- Oracle APEX
Use Case
Sometimes it is necessary to check whether caps lock is on or off. Caps Lock (on/off) indicator functionality is useful on the login page. Sometimes user not realized this, caps lock is on or off and that is why he enter wrong password. Due to enter wrong password user getting locked.
If we inform or alert to user that caps lock is on then user will not getting locked.
There is no pre-defined functions or features to achieve this in Oracle Apex, so we need to go for the customization with JavaScript.
This document explains how to achieve this requirement.
Architecture
Following steps explains in detail,
Step1:
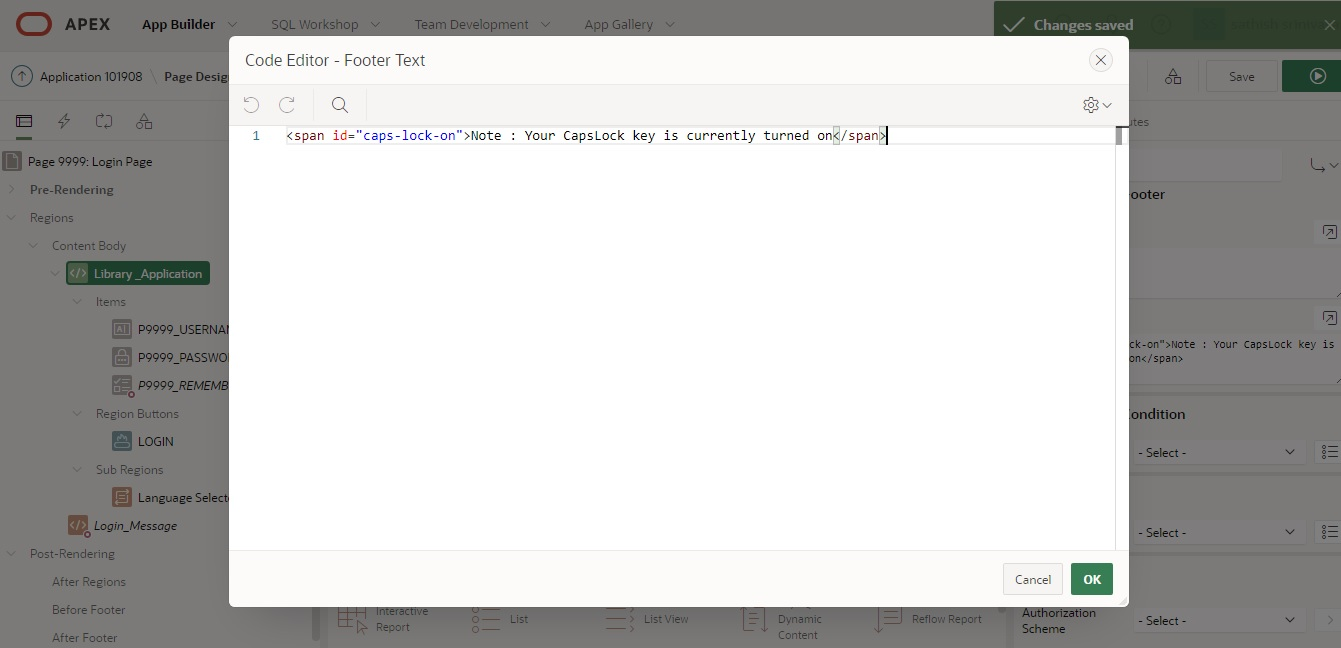
- Go to your application login region and find footer text section. After finding the footer text copy the below html code and paste into the footer text section. This for the alert message.
Sample Code:
<span id=”caps-lock-on”>Note: Your CapsLock key is currently turned on</span>

Step2:
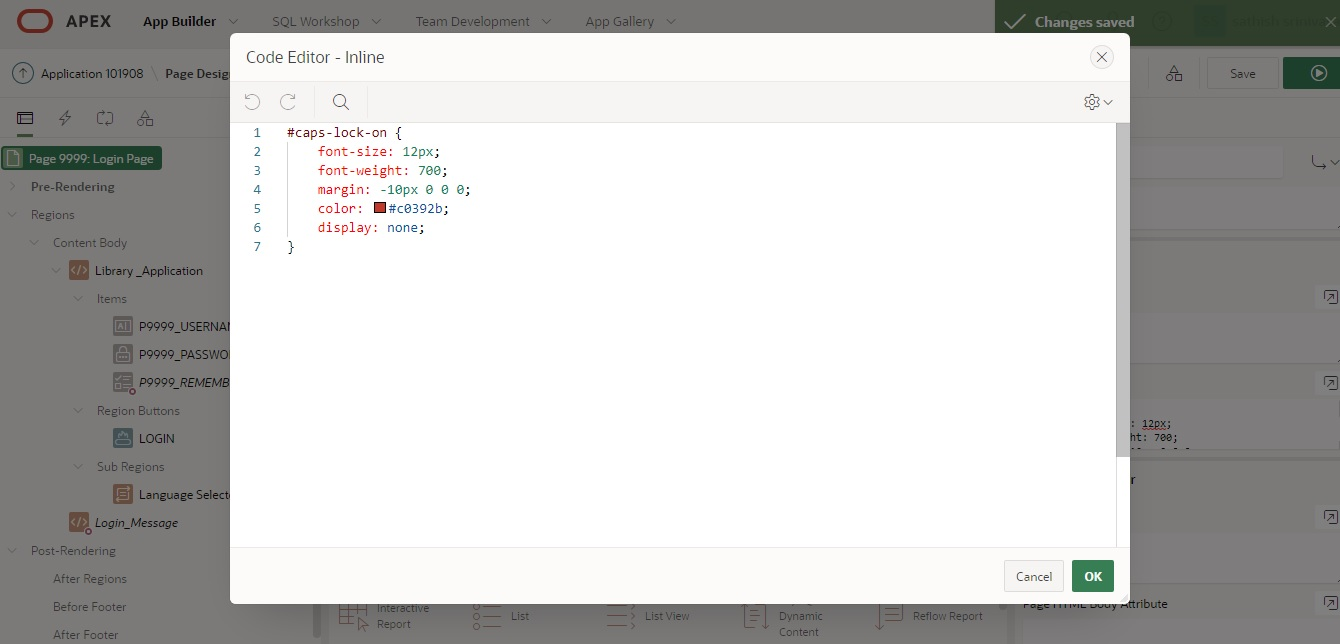
Then add some Inline CSS for display message with style. Find out the below CSS Code will help you. Go to the Inline CSS and paste the below code for the style you required.
Sample Code:
#caps-lock-on {
font-size: 12px;
font-weight: 700;
margin: -10px 0 0 0;
color: #c0392b;
display: none;
}

Step3:
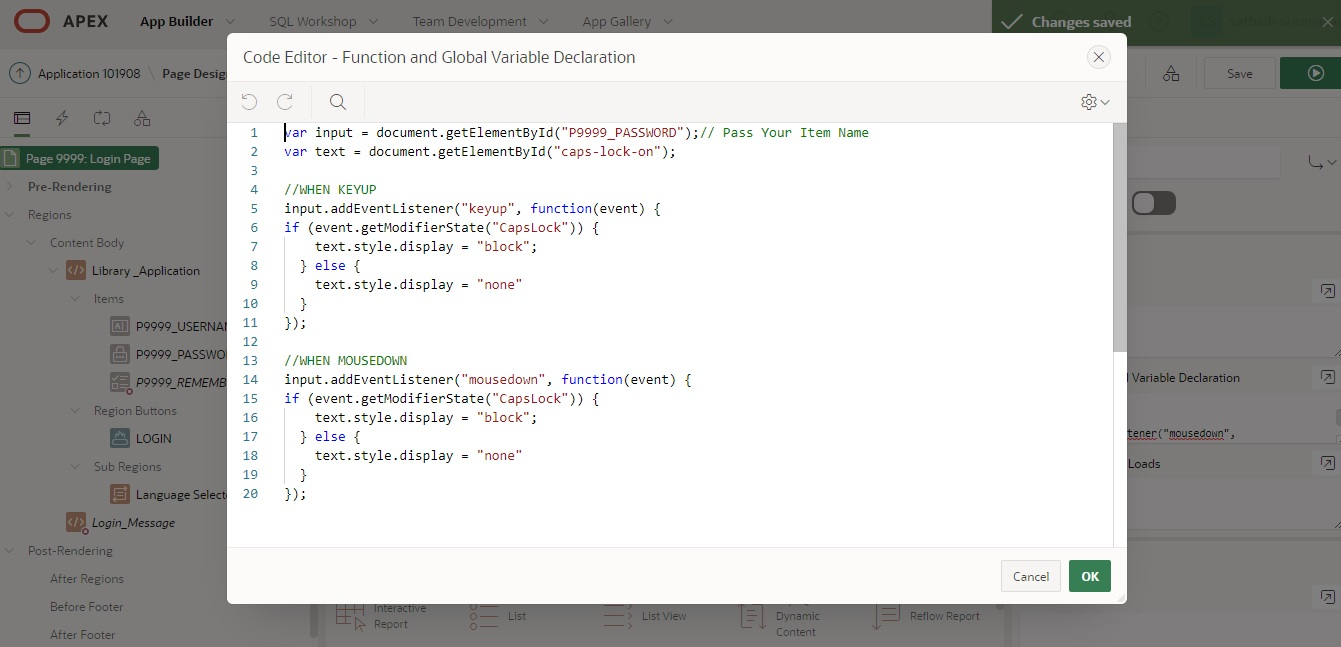
- Add JavaScript Code to identify the keyboard event and alert user that your Keyboard CAPS LOCK is on. Find out the below JavaScript code and put this code in your page Function and Global Variable Declaration Section.
Sample Code:
var input = document.getElementById(“P9999_PASSWORD”);// Pass Your Item Name
var text = document.getElementById(“caps-lock-on”);
//WHEN KEYUP
input.addEventListener(“keyup”, function(event) {
if (event.getModifierState(“CapsLock”)) {
text.style.display = “block”;
} else {
text.style.display = “none”
}
});
//WHEN MOUSEDOWN
input.addEventListener(“mousedown”, function(event) {
if (event.getModifierState(“CapsLock”)) {
text.style.display = “block”;
} else {
text.style.display = “none”
}
});

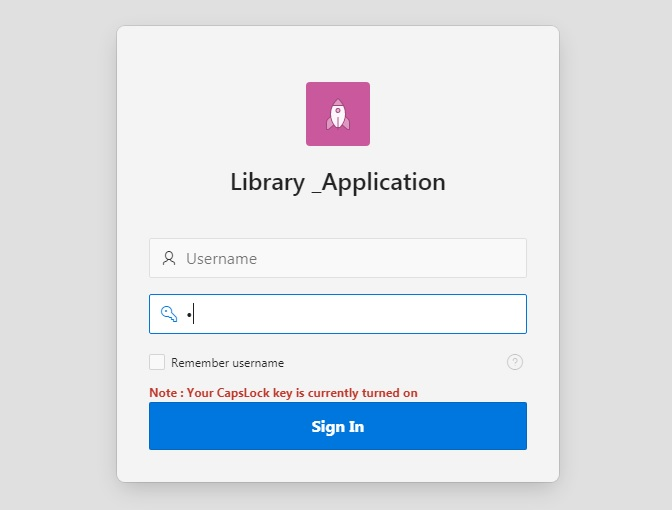
Output:
I am Displaying Caps Lock message when KeyUp and Mouse down. Based on your requirement, you can add more event.