1. Overview
We know that the oracle apex have default collapsible option in reports ,in some case we have multiple region and if we wants to expand and collapse the region we need to click separately so it will take time, to make this easy we can expand and collapse all region by clicking single expand and collapse button .
2. Technologies and Tools Used
The following technology has been used to achieve the same.
- JavaScript
- Oracle Apex
3. Use Case
If we have multiple region and we wants to expand and collapse the region we need to click expand & collapse icon separately so it will take time, to make this easy we can expand and collapse all region by clicking single expand and collapse button,in the following steps will help you to achieve this.
4. Architecture
Following steps explains in detail,
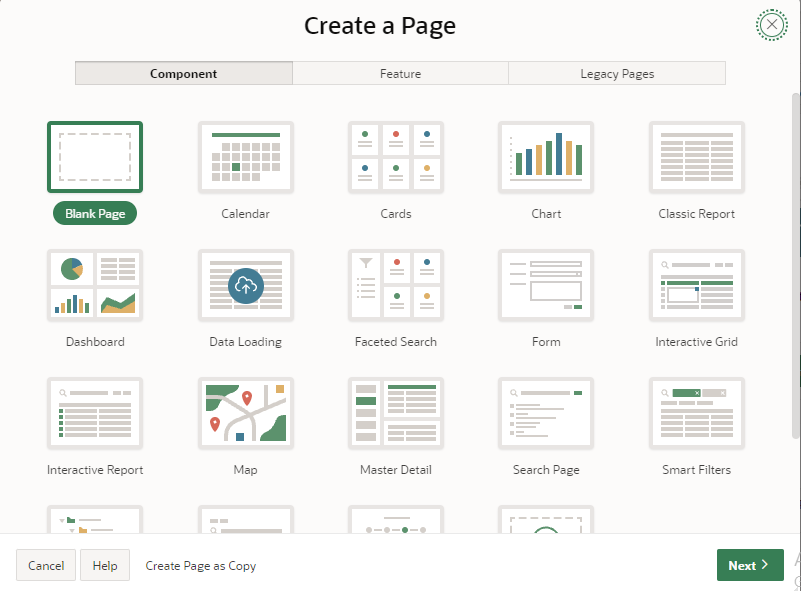
Step 1: Create a new blank page.

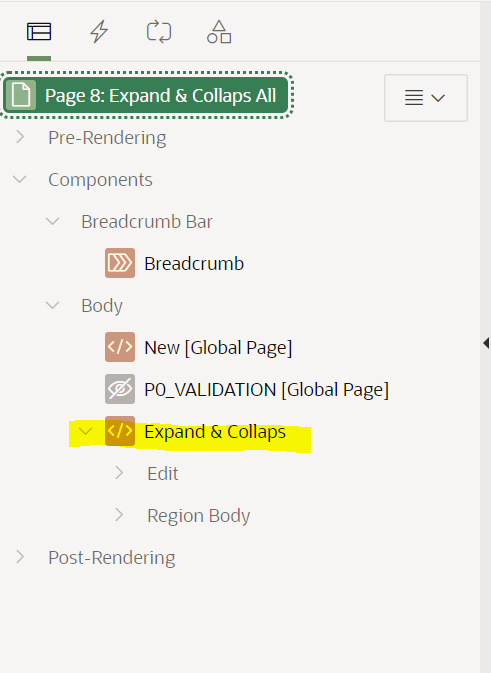
Step 2: Create a new region
Under identification you can give the title

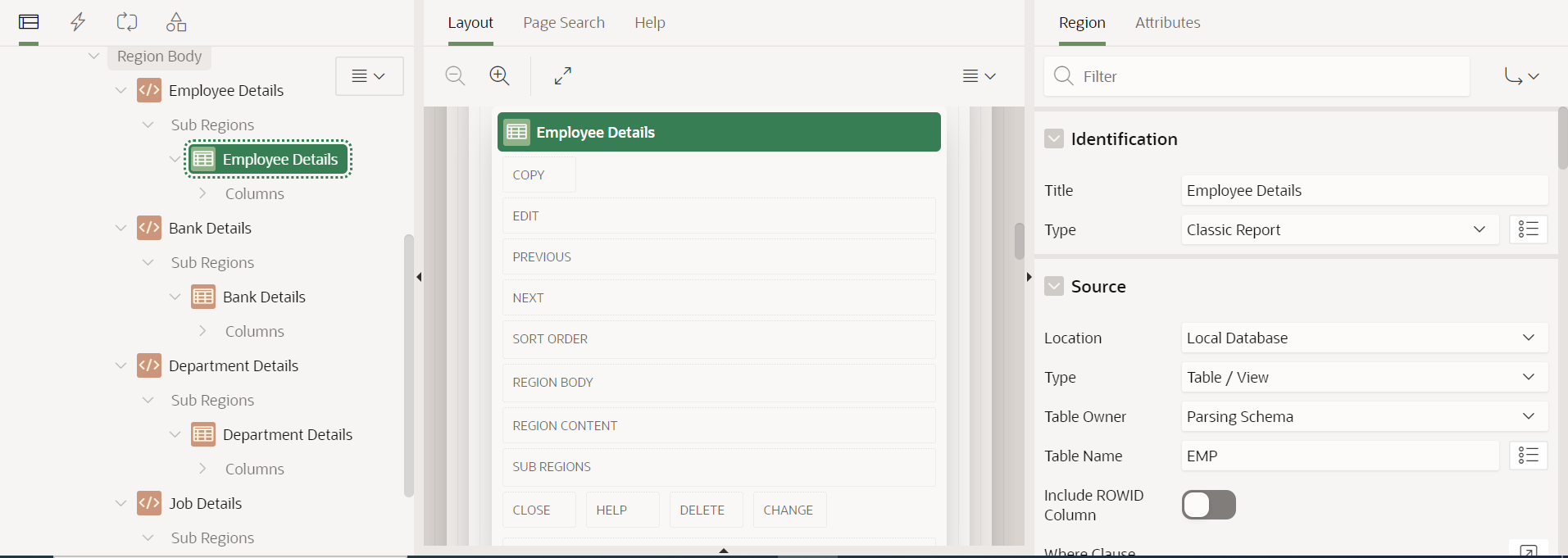
Step 3: Create multiple classic report region .

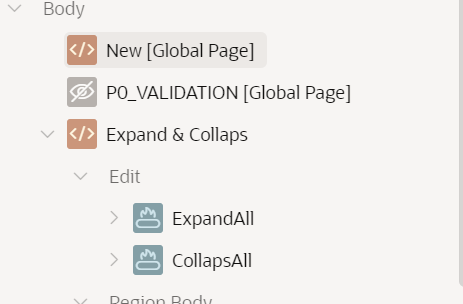
Step 4: Create two buttons (Expand All ,Collapse All).

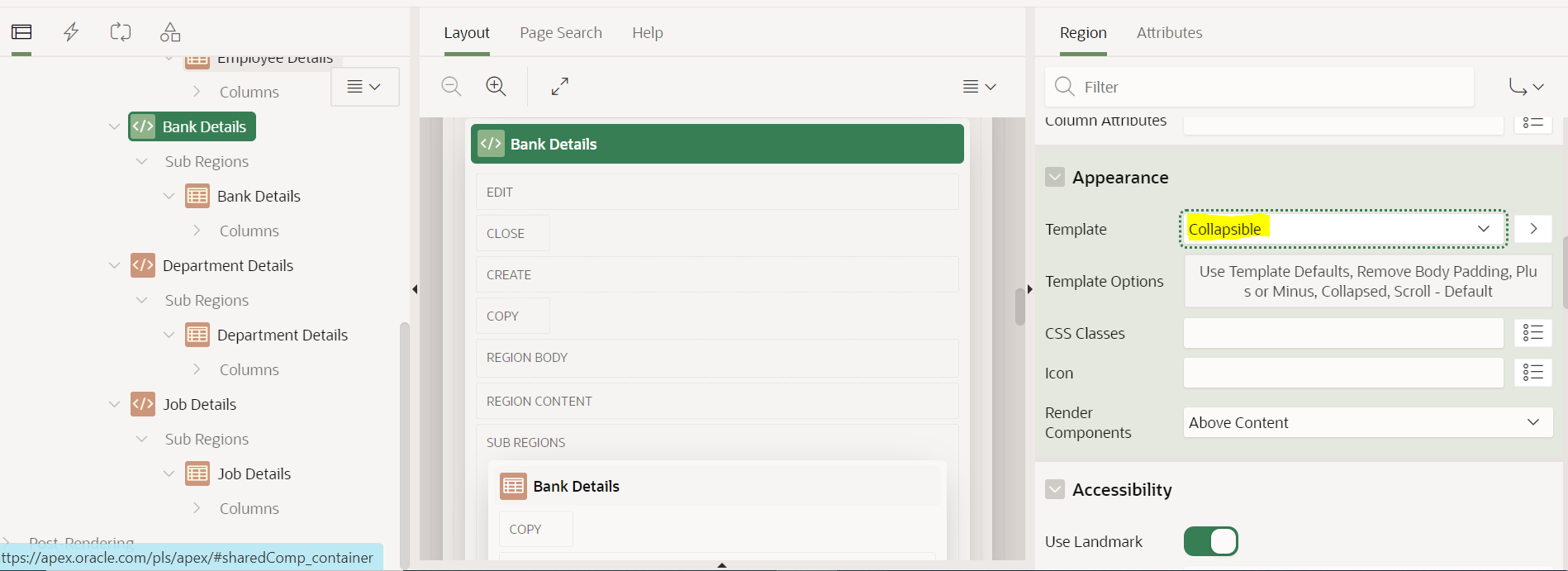
Step 5: Change all region Template from Standard to Collapsible.


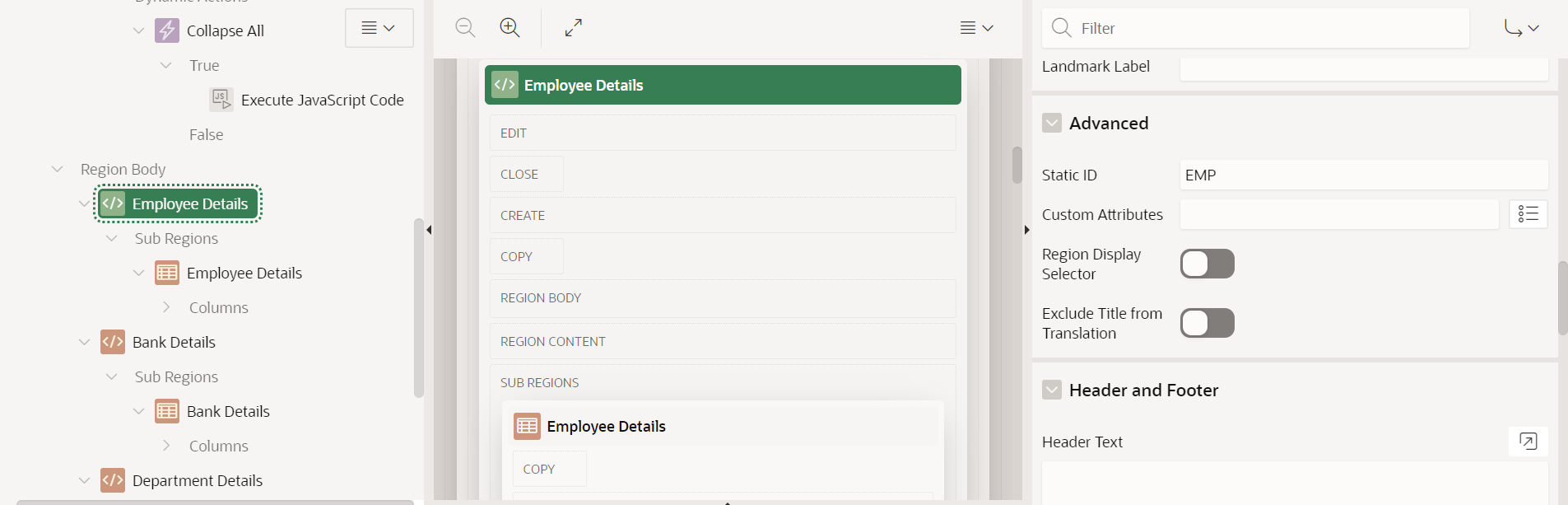
Step 6: Create a Static ID for all region.

Step 7: Now create a JavaScript function in “Function and Global Variable Declaration” Section.
var arr_rgn_id = [‘EMP’,’BNK’,’DPT’,’JOB’];
//expand all
function expand_all(p_rgn_id) {
$(‘#’+p_rgn_id+’.a-Collapsible.is-collapsed’).removeClass(‘is-collapsed’).addClass(‘is-expanded’);
$(‘#’+p_rgn_id+’.a-Collapsible .a-Collapsible-content’).show();
}
//collapse all
function collapse_all(p_rgn_id) {
$(‘#’+p_rgn_id+’.a-Collapsible.is-expanded’).removeClass(‘is-expanded’).addClass(‘is-collapsed’);
$(‘#’+p_rgn_id+’.a-Collapsible .a-Collapsible-content’).show();
}
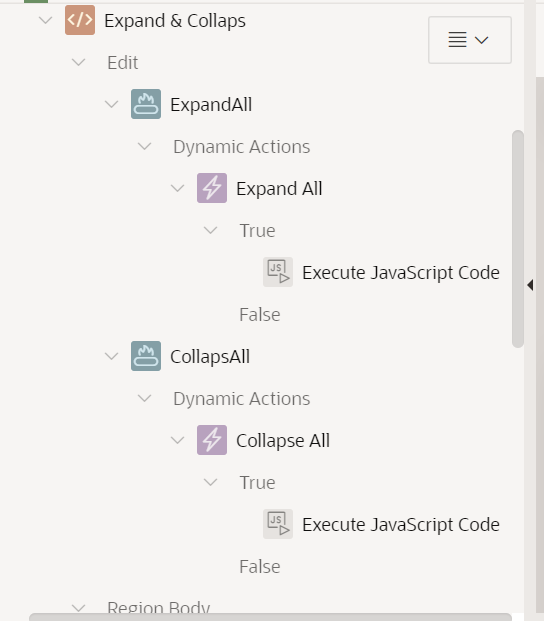
Step 8: Now Create Dynamic Action for Expand and Collapse Button.

Use the below code in “Execute Java Script” section
i)Expand Button
$.each( arr_rgn_id, function( i, rgn_id ){
expand_all(rgn_id);
});
ii)Collapse Button
$.each( arr_rgn_id, function( i, rgn_id ){
collapse_all(rgn_id);
});
5. Screen Shot
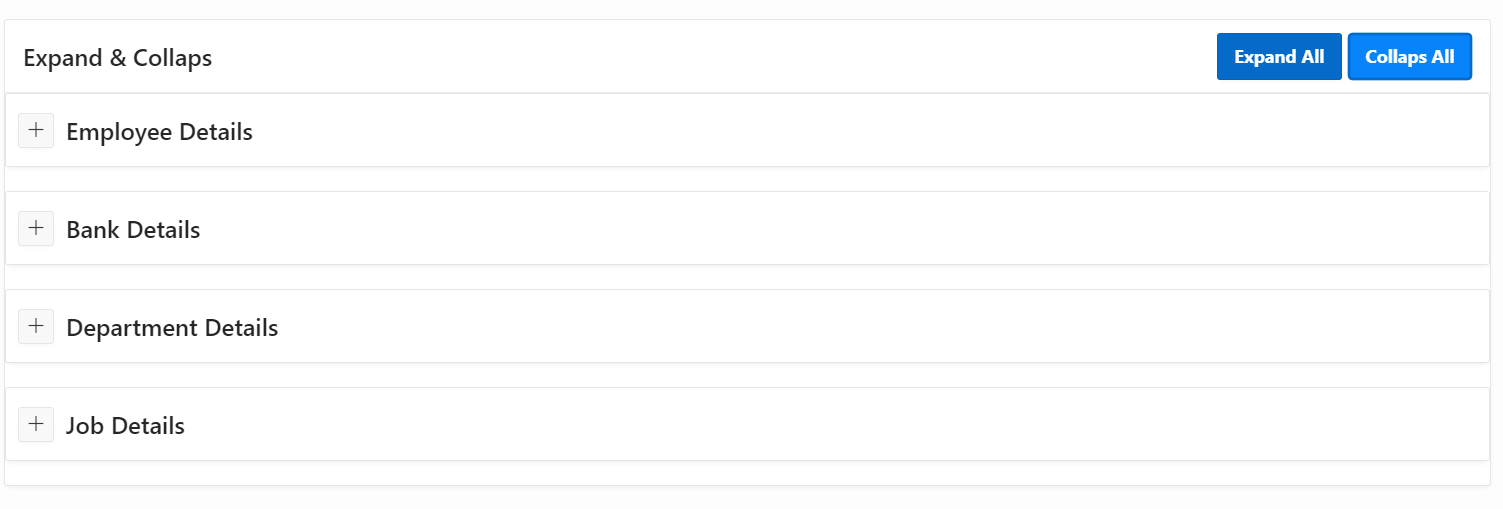
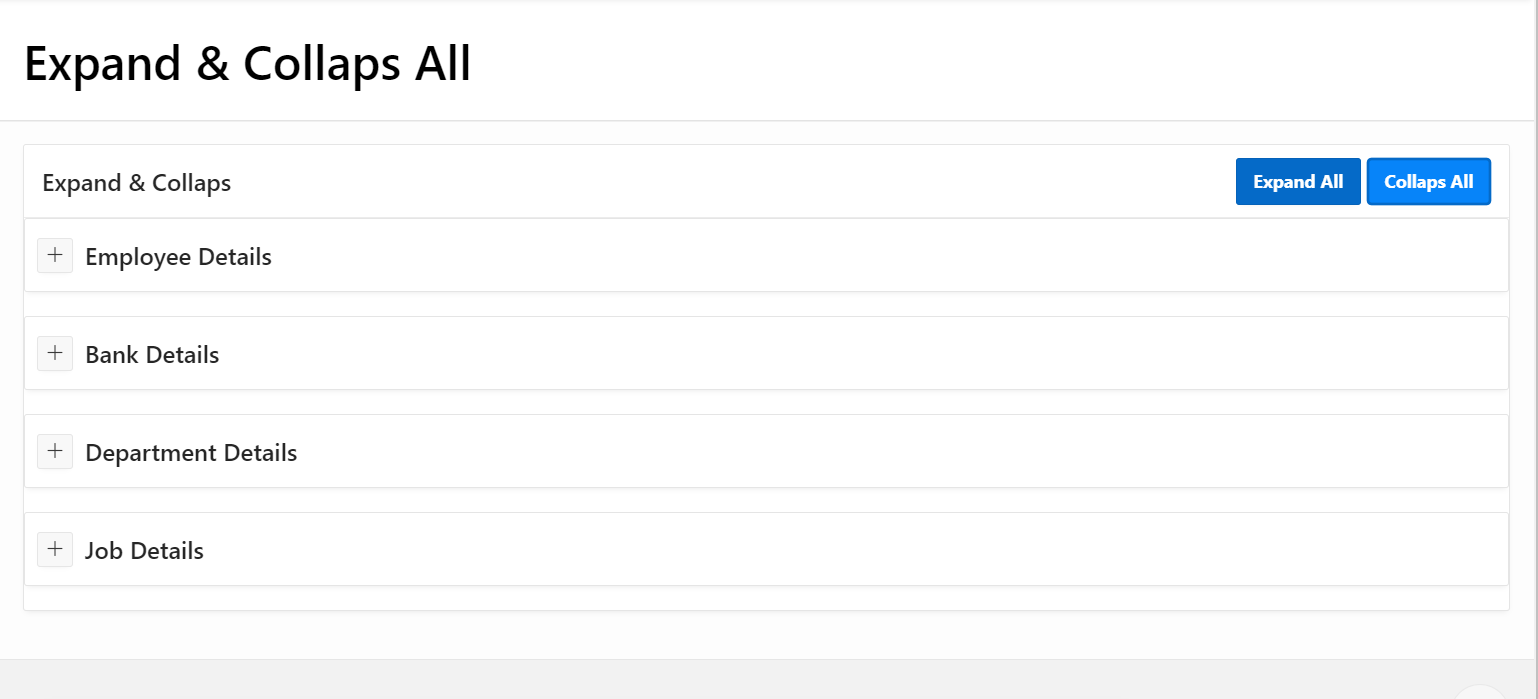
Output
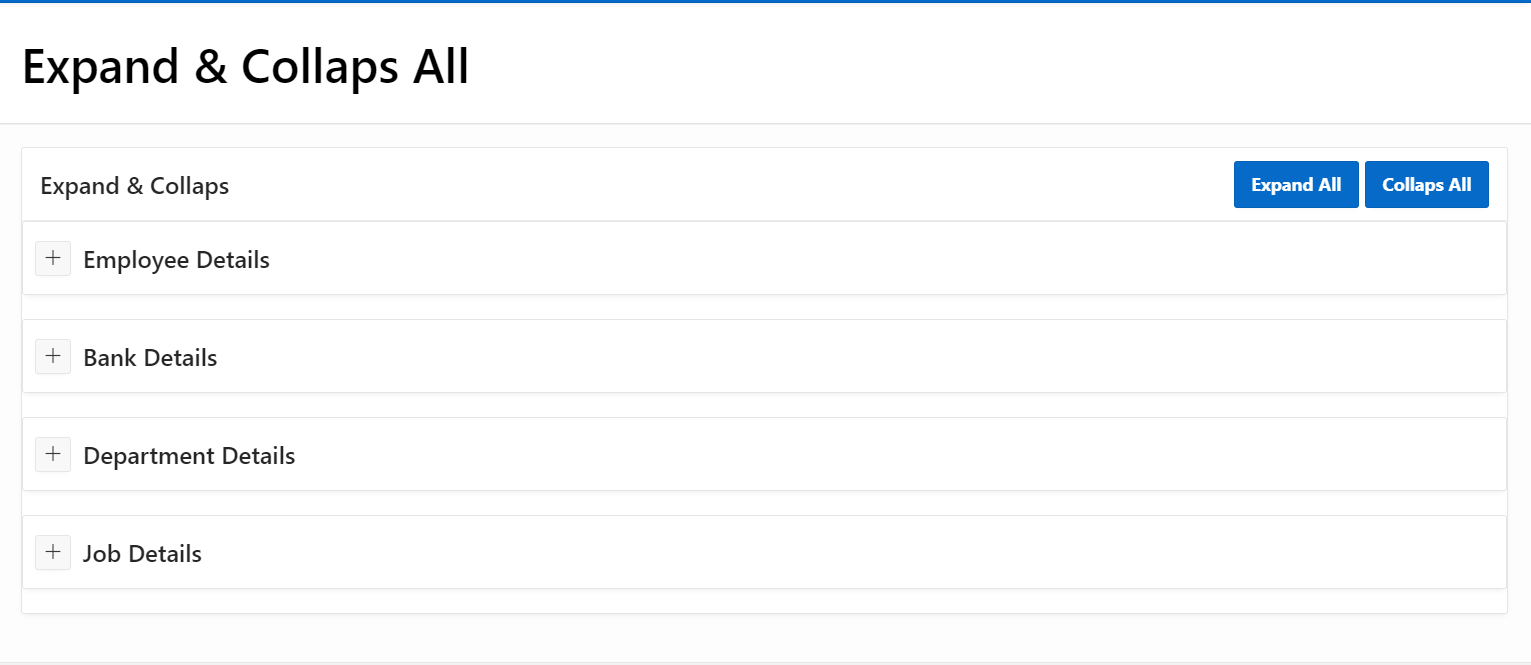
Before Clicking Expand All Button:

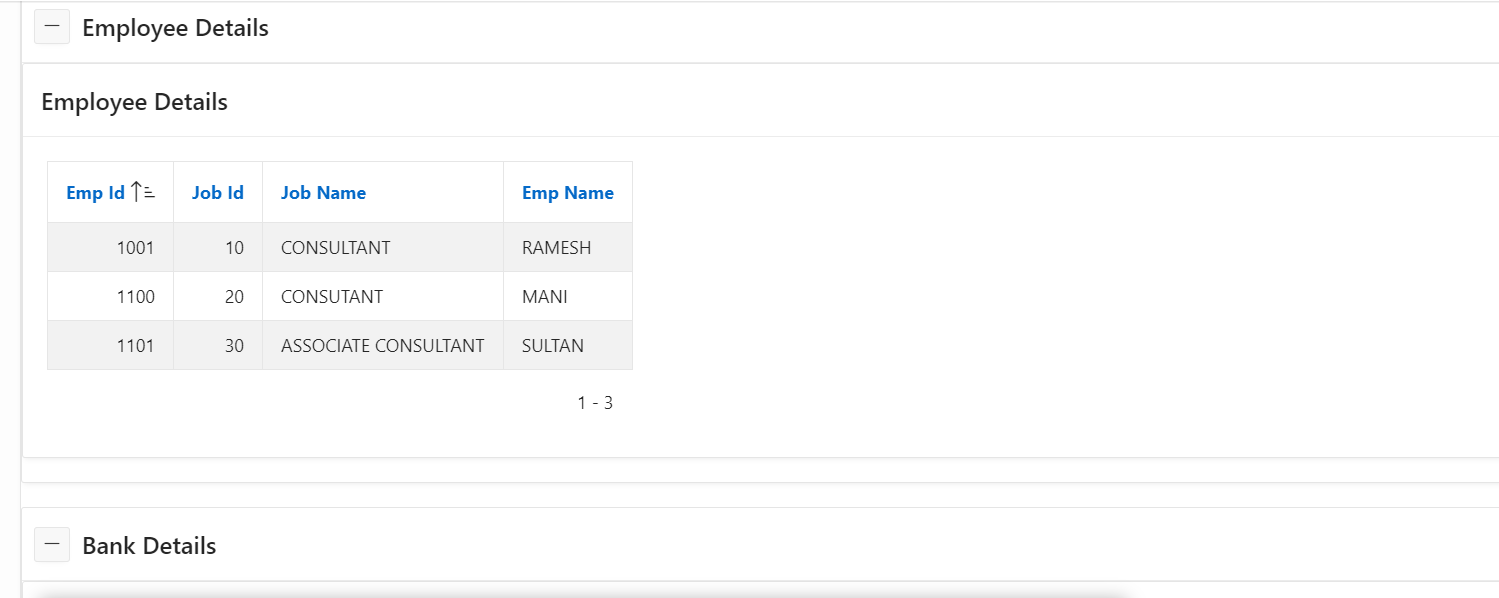
After Clicking Expand All Button:

After Clicking Collapse All Button: