1. Overview
This document talks about there is a three-way to select All checkbox In Classic or Interactive Report using jQuery.
2. Technologies and Tools Used
The following technology has been used to achieve Favicon in Oracle Apex.
- Oracle Apex
- jquery
3. Use Case
Assume that there is a requirement to Select All checkbox in the column header In Classic or Interactive Report
4. Architecture
Following steps explains in detail,
Step 1: First Solution:
Create Classic or Interactive Report Oracle using following query:
SELECT APEX_ITEM.CHECKBOX2(1)”SELECT”,
EMPNO,
ENAME,
JOB,
MGR,
HIREDATE,
SAL,
COMM,
DEPTNO
from EMP;
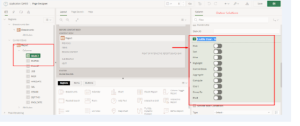
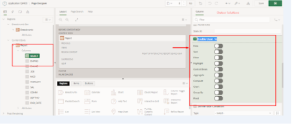
Define column heading following HTML tag and disable all Users To action as per Screenshot.
<input type=”checkbox” id=”checkAll” >

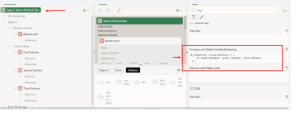
Copy and Paste jQuery into the Function and Global Variable Declaration section.
$(‘#checkAll’).click(function () {
$(‘input:checkbox’).prop(‘checked’, this.checked);
});

Step 2: Second Solution
Define the following HTML in the column header.
<input type=”Checkbox” onclick=”$f_CheckFirstColumn(this)”>

If you are using an Interactive report then needs to do is to edit your interactive report’s Attributes and set its Heading’s “Fixed To” to “None”.

Step 3: Third Solution
In the third solution, we are using dynamic action to select all. Define the report static Id is “myreport” and following HTML in the column header.
<input type=”checkbox” id=”checkAll” >
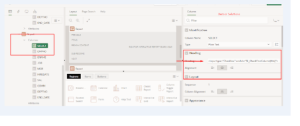
Create dynamic action and follow these steps with screenshots:
Event = Change
Selection Type = jQuery Selector
jQuery Selector = #checkAll
Event Scope = Dynamic
Static Container (jQuery Selector)= #myreport

Execute the following JavaScript Code:
True Action = Execute JavaScript Code
Fire On Page Load = OFF
if ($(‘#myreport #checkAll’ ).is(‘:checked’) ) {
$(‘ #myreport input[type=checkbox][name=f01]’).prop(‘checked’,true);
} else {
$(‘#myreport input[type=checkbox][name=f01]’).prop(‘checked’,false);
}
