1. Overview
In this we are going to update the details in the master table and the request will send to the request table we will show both forms in single screen with highlighted the changes in the request region and make the master region as read only.
2. Technologies and Tools Used
The following technology has been used to achieve the same.
Ø Java script`
Ø Oracle Apex 22.1
3. Use Case
If we have a requirement for approval workflow. The data will maintain in master and request table.If we
update the details in the master table and the request will be send through the request table.we will show both forms in single screen with highlighted the changes page item in the request region and make the master region as read only in approver screen .
Step 1: Create new page in oracle application with report and form
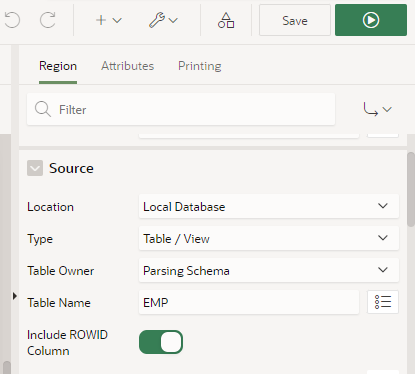
Step 2: Create a new region as report make row id enabled and make it as primary key.

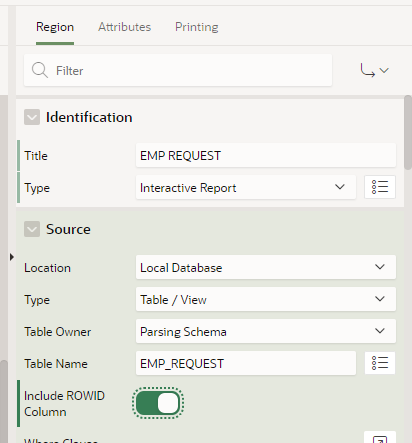
Step 3: Create one request table for the master table. Create another region for request table,enable the row id and make it as primary key for the region.

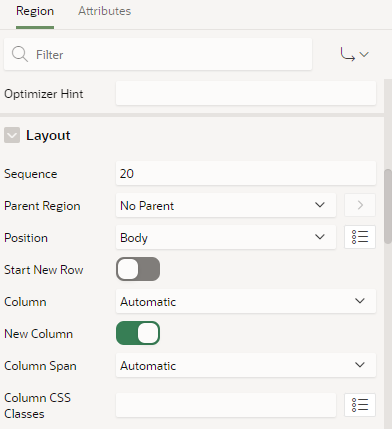
Step 4: In form page disable the start new row for request region.

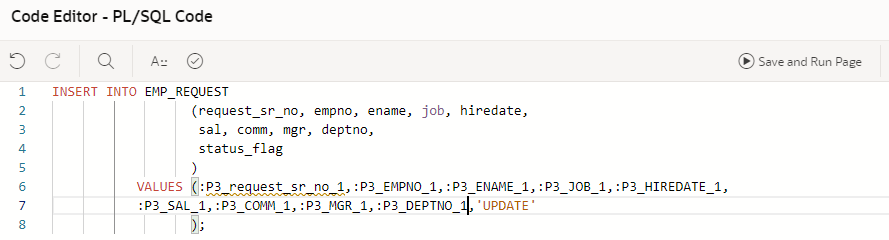
Step 5: Write a insert process for request table in update condition.

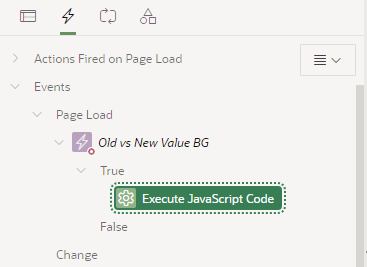
Step 6: In page load make a dynamic action with server side condition where status flag is update.

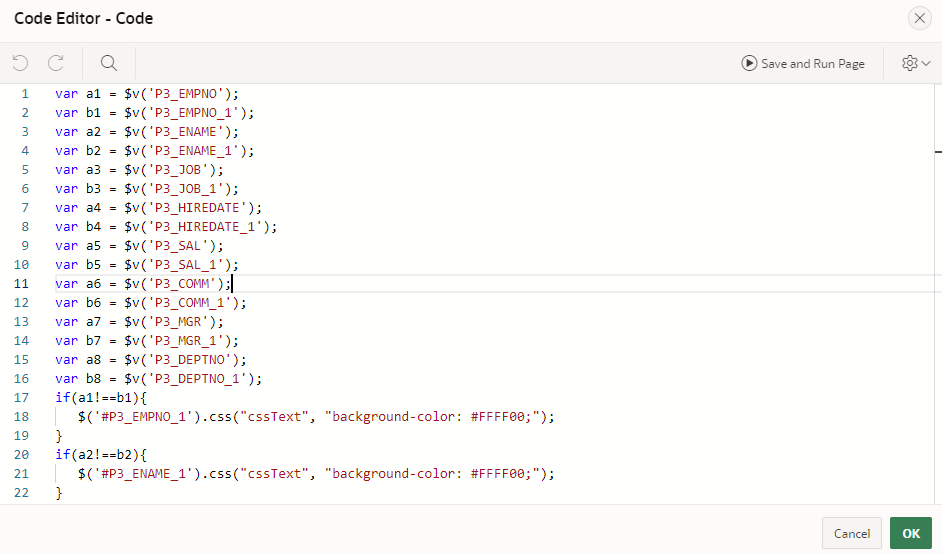
CODE:
var a1 = $v(‘P3_EMPNO’);
var b1 = $v(‘P3_EMPNO_1’);
var a2 = $v(‘P3_ENAME’);
var b2 = $v(‘P3_ENAME_1’);
var a3 = $v(‘P3_JOB’);
var b3 = $v(‘P3_JOB_1’);
var a4 = $v(‘P3_HIREDATE’);
var b4 = $v(‘P3_HIREDATE_1’);
var a5 = $v(‘P3_SAL’);
var b5 = $v(‘P3_SAL_1’);
var a6 = $v(‘P3_COMM’);
var b6 = $v(‘P3_COMM_1’);
var a7 = $v(‘P3_MGR’);
var b7 = $v(‘P3_MGR_1’);
var a8 = $v(‘P3_DEPTNO’);
var b8 = $v(‘P3_DEPTNO_1’);
if(a1!==b1){
$(‘#P3_EMPNO_1’).css(“cssText”, “background-color: #FFFF00;”);
}
if(a2!==b2){
$(‘#P3_ENAME_1’).css(“cssText”, “background-color: #FFFF00;”);
}
if(a3!==b3){
$(‘#P3_JOB_1’).css(“cssText”, “background-color: #FFFF00;”);
}
if(a4!==b4){
$(‘#P3_HIREDATE_1’).css(“cssText”, “background-color: #FFFF00;”);
}
if(a5!==b5){
$(‘#P3_SAL_1’).css(“cssText”, “background-color: #FFFF00;”);
}
if(a6!==b6){
$(‘#P3_COMM_1’).css(“cssText”, “background-color: #FFFF00;”);
}
if(a7!==b7){
$(‘#P3_MGR_1’).css(“cssText”, “background-color: #FFFF00;”);
}
if(a8!==b8){
$(‘#P3_DEPTNO_1’).css(“cssText”, “background-color: #FFFF00;”);
}

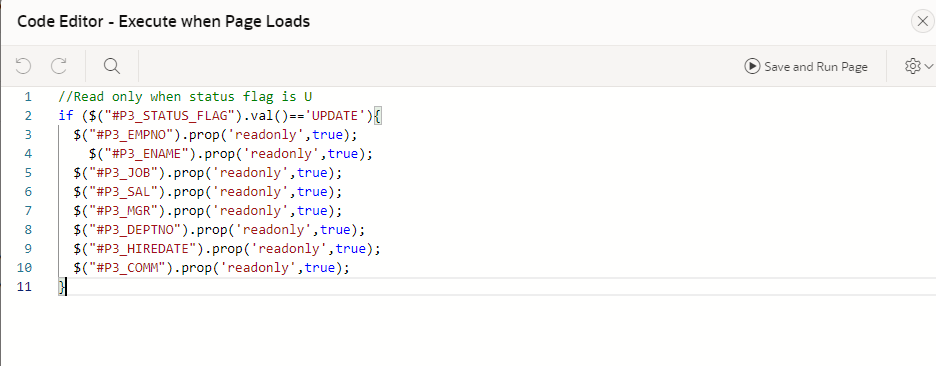
Step 7: And in page pre rendering add the following code in execute when page load to make the left side region read only.
CODE :
//Read only when status flag is U
if ($(“#P3_STATUS_FLAG”).val()==’UPDATE’){
$(“#P3_EMPNO”).prop(‘readonly’,true);
$(“#P3_ENAME”).prop(‘readonly’,true);
$(“#P3_JOB”).prop(‘readonly’,true);
$(“#P3_SAL”).prop(‘readonly’,true);
$(“#P3_MGR”).prop(‘readonly’,true);
$(“#P3_DEPTNO”).prop(‘readonly’,true);
$(“#P3_HIREDATE”).prop(‘readonly’,true);
$(“#P3_COMM”).prop(‘readonly’,true);
}

Step 8: Click Save and run the page.
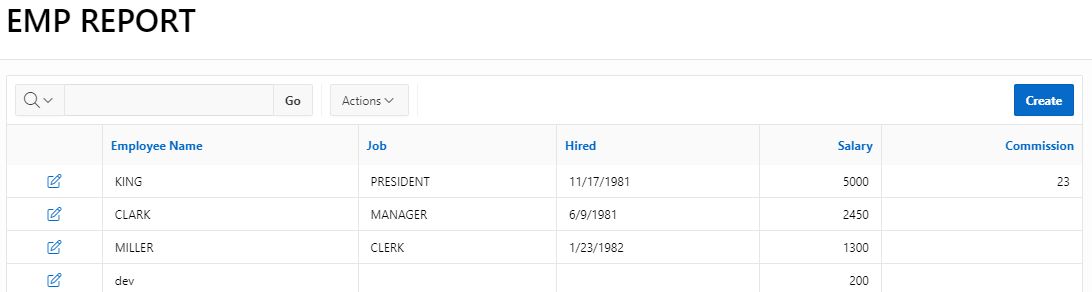
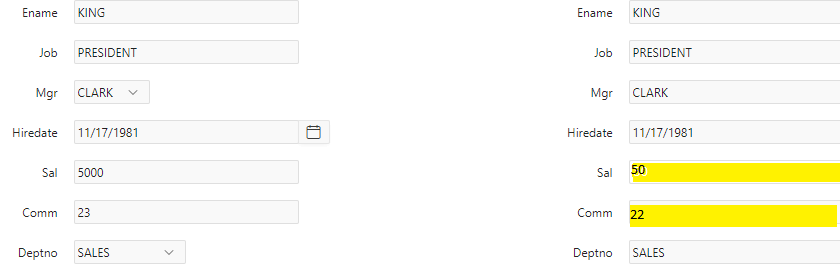
Step 9: Output.

Edit the report and do some changes in that.And then view in the request form.
MASTER FORM REQUEST FORM

CONCLUSION :
By using above steps we can highlight the updated items in the request form.
