Overview
Dark and light modes in APEX applications is a user interface design enhancement that allows users to choose between different color schemes to suit their preferences or environmental conditions. Dark mode typically features a darker color palette, which is easier on the eyes in low-light environments and can reduce eye strain, while light mode uses a brighter color scheme that is well-suited for well-lit surroundings.
Technologies and Tools Used
The following technologies has been used to achieve the same.
- Oracle APEX
- JavaScript
- CSS
Use Case
- Reduced Eye Strain: Developers and analysts often spend extended periods staring at screens. Dark mode, with its lower brightness and contrast, can reduce eye strain and fatigue, especially during late-night coding or data analysis sessions.
- Enhanced Focus: In low-light conditions, dark mode can create a more immersive and focused environment, drawing attention to the application’s content without excessive glare.
- Daytime Productivity: During daytime or well-lit scenarios, a light mode with a brighter color palette ensures optimal visibility and readability of the application’s interface and data.
- Accessibility: Some users may have visual impairments or preferences that make a light mode more accessible, ensuring that text and graphical elements are clear and easily distinguishable.
Architecture
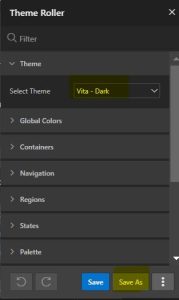
Step1: Using Theme Roller options to save as Vita_Light to Light and Vita_Dark to Dark.

Step2: Go to Shared Components -> Templates (Under User Interface Tab)
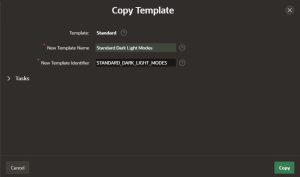
Step3: Choose Standard in the list and click copy column. Once Click then it opens new region with the title of copy template.
Step4: Fill New Template Name as Standard Dark Light Modes then it auto fill new template identifier name.

Step5: Once Copy that new template it available in the report. Select newly created template name and modified some definition. In the definition header section after logo we will paste the following code. This code is used to create two icons on the after logo position.
<div class=”t-Header-navBar”>
<ul class=”t-NavigationBar”>
<li id=”dark” class=”t-NavigationBar-item “>
<a class=”t-Button t-Button–icon t-Button–header t-Button–navBar”>
<span class=”t-Icon fa fa-moon-o”></span>
</a>
</li>
<li id=”light” class=”t-NavigationBar-item “>
<a class=”t-Button t-Button–icon t-Button–header t-Button–navBar”>
<span class=”t-Icon fa fa-sun-o”></span>
</a>
</li>
</ul>
</div>
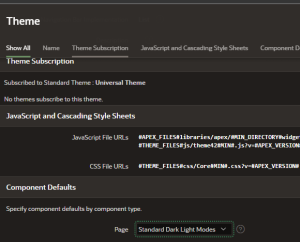
Step6: Back to Shared Components –> Themes –> Select Universal Theme and set page is equal to Standard dark Light modes.

Step7: Go to Global Page and create one region Modes with the template of Blank with Attributes. Add two hidden page items with the name of P0_DARKMODE,P0_LIGHTMODE
Step8: Set Page item source type as SQL Query and paste the following query.
|
P0_DARKMODE |
SELECT s.theme_style_id
FROM apex_application_theme_styles s, apex_application_themes t WHERE s.application_id = t.application_id and s.theme_number = t.theme_number and s.application_id = :app_id and s.name = ‘Dark’ |
|
P0_LIGHTMODE |
SELECT s.theme_style_id
FROM apex_application_theme_styles s, apex_application_themes t WHERE s.application_id = t.application_id and s.theme_number = t.theme_number and s.application_id = :app_id and s.name = ‘Light’ |
Step9: Create two Dynamic action in the event of click for Dark Mode and Light Mode.
| Dynamic Action Name | Dark Mode |
| Event | Click |
| Selection Type | jQuery Selector |
| jQuery Selector | #dark |
| True Action | Two True Actions
1. Execute Server side Code 2. Submit Page (default option) |
| Dynamic Action Name | Light Mode |
| Event | Click |
| Selection Type | jQuery Selector |
| jQuery Selector | #light |
| True Action | Two True Actions
1. Execute Server side Code 2. Submit Page (default option) |
Step10: Paste The following code into Execute server side code in both dynamic actions and run.
| Dark Mode | DECLARE
VthemeNumber number; BEGIN select distinct t.theme_number into VthemeNumber from apex_application_theme_styles s, apex_application_themes t where s.application_id = t.application_id and s.application_id = :app_id; apex_theme.set_user_style(p_application_id => :app_id, p_user => :app_user, p_theme_number => VthemeNumber, p_id => :P0_DARKMODE); END; |
| Light Mode | DECLARE
VthemeNumber number; BEGIN select distinct t.theme_number into VthemeNumber from apex_application_theme_styles s, apex_application_themes t where s.application_id = t.application_id and s.application_id = :app_id; apex_theme.set_user_style(p_application_id => :app_id, p_user => :app_user, p_theme_number => VthemeNumber, p_id => :P0_LIGHTMODE); END; |
Conclusion
In conclusion, incorporating Dark and Light Modes in Oracle APEX applications is a strategic and user-centric design choice that significantly enhances the user experience and accommodates diverse preferences and environmental conditions.
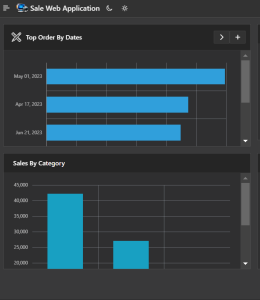
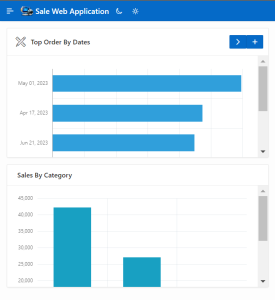
Screenshots
Light & Black Mode Screen: