Overview
This document explains how to call Jasper report in Oracle Apex using JavaScript.
Technologies and Tools Used
The following technologies have been used to achieve this in oracle apex.
- Oracle Apex 19.2,
- iReport designer 3.6.1.
Use Case
- To get jasper report in oracle apex.
Steps
Steps to be followed
Step1: Create a basic JasperSoft Report using iReport designer.
Step2: Create a JavaScript function to call the Jasper Report..
Example
Step1: Create a basic JasperSoft Report using iReport designer.
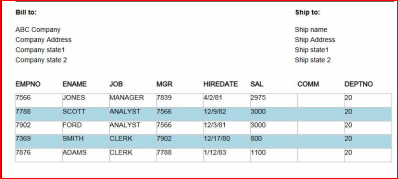
I have created a basic report using EMP table. I have given the Report Name “EmployeeList”. In this case your report name might be different.
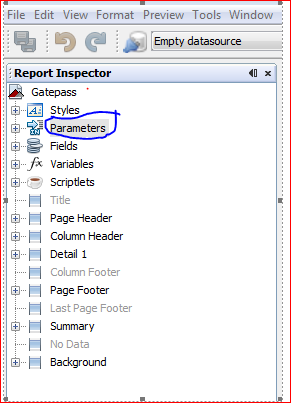
In the Report design outline section, you will find there is Parameter section. Right click on Parameter and create a new parameter as shown in the below figure.

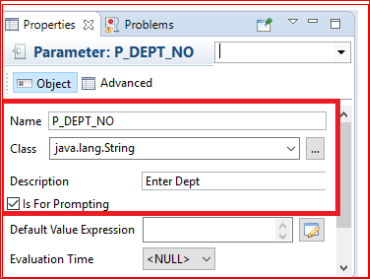
I have given the parameter name P_DEPT_NO, in your case parameter name might be different.
Parameter datatype I have given string although department number is Numeric. I have done so because sometimes value passing through URL create data type conversion problem. In the case later I have converted character to number conversion manually.
Make sure you have checked the ‘Is for Prompting’ checkbox as shown below:

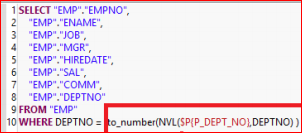
From Report design, you will see the Query Editor dialog as shown in the below.

Now Click ‘Query Editor Dialog’ and you will see the query editor.
Add parameter in the where clause. You can type the parameter $P{P_DEPT_NO}.
I have converted the parameter from string to number to_number(NVL($P{P_DEPT_NO},DEPTNO) ) to avoid the datatype error.

Step2: Create a JavaScript Function to call Jasper report.
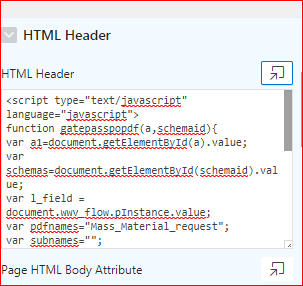
I have created employee details page. We have to add the JavaScript in HTML Header in the page as shown below.
Before calling the jasper report, we must move the jasper report into server. Then only we can able to access the jasper report in oracle apex.


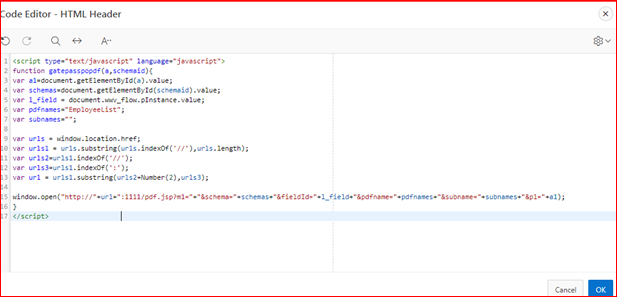
JavaScript Code:
<script type=”text/javascript” language=”javascript”>
function gatepasspopdf(a,schemaid){
var a1=document.getElementById(a).value;
var schemas=’HR’;
var l_field = document.wwv_flow.pInstance.value;
var pdfnames=”EmployeeList”;
var subnames=””;
var urls = window.location.href;
var urls1 = urls.substring(urls.indexOf(‘//’),urls.length);
var urls2=urls1.indexOf(‘//’);
var urls3=urls1.indexOf(‘:’);
var url = urls1.substring(urls2+Number(2),urls3);
window.open(“http://”+url+”:1111/pdf.jsp?m1=”+”&schema=”+schemas+”&fieldId=”+l_field+”&pdfname=”+pdfnames+”&subname=”+subnames+”&p1=”+a1);
}
</script>
Note:
In this script you will have to include iReport name in the pdfnames variable, schema name, 1111 means port number.
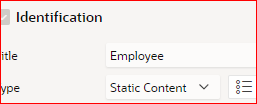
Create a region and give type is Static Content as shown below:

Mention the below script in Source:
<html>
<script language=”javascript”>
</script>
<body>
<p style=”text-align:left”>
<a style=”text-decoration: underline;color:blue; font-weight:bold” href=”#” onclick=”gatepasspopdf(‘P28_DEPT_ID’)”E-PDF</a></p>
<br>
</body>
</html>.
If you run the page, you will get a link like below. You will get the EmpployeeeList Jasfer report by clicking on the link.

Jasper Report: