1. Overview
This document talks about how to show the custom tooltip in report columns
2. Technologies and Tools Used
The following technology has been used to achieve Custom Notifications
- Oracle Apex
3. Use Case
Assume that there is a requirement to show the descriptions in column field.
4. Architecture
Following steps explains in detail,
Step 1:
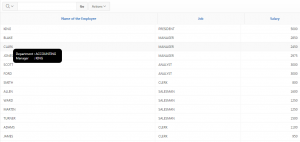
- ENAME, DEPARTMENT and MANAGER is the report Column.
- Make the ENAME column’s display type as “Display As Text”. DEPARTMENT and MANAGER column’s display type as hidden.
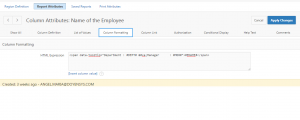
- In Column Formatting, apply this Html code in the HTML Expression
- <span data-tooltip=”Department : #DEPT# Manager : #MGR#”>#ENAME#</span>
- “Department : #DEPT# Manager : #MGR#” this will be displayed while hovering on to the employee name and “
” this is used to display text in the new line.
- Make the ENAME column’s display type as “Display As Text”. DEPARTMENT and MANAGER column’s display type as hidden.
- In Column Formatting, apply this Html code in the HTML Expression
- <span data-tooltip=”Department : #DEPT# Manager : #MGR#”>#ENAME#</span>
- “Department : #DEPT# Manager : #MGR#” this will be displayed while hovering on to the employee name and “
” this is used to display text in the new line.

Step 2:
- Click on the edit page icon
- Go to css
- Apply this code in the inline Region

Step 3:
Add the below code in in Inline section
/* Add this attribute to the element that needs a tooltip */
[data-tooltip] {position: relative;
display: inline-block;
}
/* Hide the tooltip content by default */
[data-tooltip]:before, [data-tooltip]:after {visibility: hidden;
opacity: 0;
pointer-events: none;
}
/* Position tooltip above the element */
[data-tooltip]:before {position: absolute;
padding: 10px;
width: 160px;
top:100%;
left:100%;
border-radius: 10px;
background-color: #000;
color: #fff;
content: attr(data-tooltip);
}
/* Show tooltip content on hover */
[data-tooltip]:hover:before, [data-tooltip]:hover:after {visibility: visible;
z-index: 999;
white-space:pre-wrap;
opacity: 1;
}
.t-Body-nav {
overflow: hidden;
}