Overview
This document is about to preview an image before upload in oracle apex.
Technologies and Tools Used
The following technologies have been used to achieve this.
- Oracle Apex
Use Case
Let us have the requirement on like how to show the image before upload.
Steps with Screenshot
It can be done with JavaScript. The following JavaScript code, to show the image before upload in oracle apex.
Step 1:
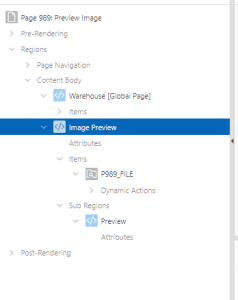
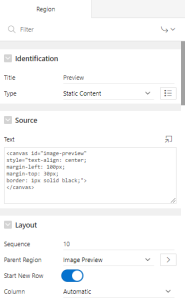
Create a blank page with two region. One for file browse option and second is sub-region for showing images.

Step 2:
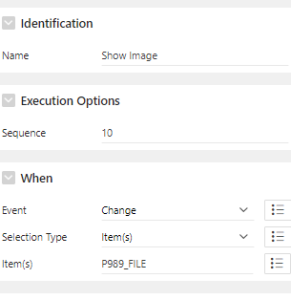
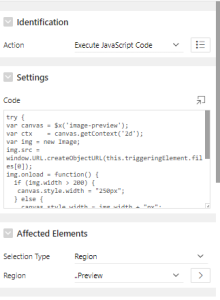
Create a Page Item on change event dynamic action:
Event=>Change.
selection type=>button
Action=> Execute JavaScript Code
 \
\

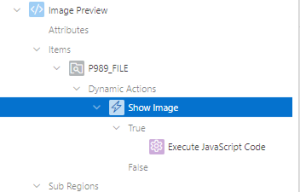
Step 3:
Copy and paste the following code on Execute JavaScript code and also define affected elements in this solution as per screenshot.

Java Script code:
try {
var canvas = $x(‘image-preview’);
var ctx = canvas.getContext(‘2d’);
var img = new Image;
img.src = window.URL.createObjectURL(this.triggeringElement.files[0]);
img.onload = function() {
if (img.width > 200) {
canvas.style.width = “250px”;
} else {
canvas.style.width = img.width + “px”;
}
canvas.width = img.width;
canvas.height = img.height;
ctx.drawImage(img, 0, 0);
$(“#container-img-preview”).show();
}
} catch (e) {
console.log(e);
}
Step 4:
Copy and Paste below HTML code inside the second sub-region:

Code:
<canvas id=”image-preview”
style=”text-align: center;
margin-left: 100px;
margin-top: 30px;
border: 1px solid black;”>
</canvas>
Step 5:
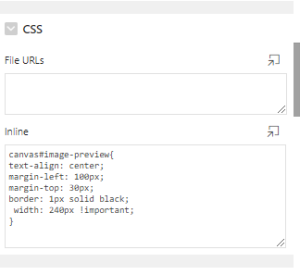
Use below CSS for adjusting the height and width in Page InLine:

CSS Code:
canvas#image-preview{
text-align: center;
margin-left: 100px;
margin-top: 30px;
border: 1px solid black;
width: 240px !important;
}
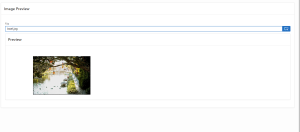
Output: