Overview
A responsive number counter is not only capable of displaying numeric values but also adjusts its appearance. It provides a means to present data or perform calculations based on Query or input. In modern web development, user interfaces that seamlessly adapt to diverse devices and screen sizes are crucial for providing an optimal user experience.
Technologies and Tools Used
The following technologies has been used to achieve the same.
- Oracle APEX
- CSS
- JavaScript
- Plugin
Use Case
- Responsive number counters in Oracle APEX are designed with the end-user in mind. They enhance user interaction by presenting numeric information in a visually appealing and easily digestible format.
- The concept of a responsive number counter often involves real-time updates, providing users with immediate feedback as numeric values change. This can be particularly useful in scenarios where live data updates are critical.
- Progress tracking elements, such as the completion of a multi-step process, can be visualized using responsive number counters, giving users a sense of progress.
Architecture
Step1: Download Application From below link.

Step2: Create One Application and Go to Shared Components. Select Plugins From Other Components Main menu.
Step3: Click Import Button and select Plugin File on your location then click next to Import the Required Plugin.
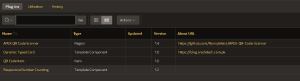
Step4: Once You Complete the import then it will show like below screenshot.

Step5: Kindly Ensure Import Plugin must have a SQL format File.
Step6: Create One Blank page on Page Wizard in the name of Responsive Number Counting.
Step7: In Bode Create One Region in the name of Responsive Number Counting.
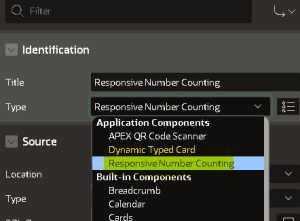
Step8: Select Type as Responsive Number Counting in the list.

Step9: Set Source type as Query and paste the following SQL Query
SELECT COUNT(EMP_ID) AS VALUE, ‘CERTIFIED_EMPLOYEES’ AS TEXT, ‘fa fa-users’ AS ICON FROM TALENT_RISE_EMPLOYEES
UNION
SELECT 30 AS VALUE, ‘PROJECTS’ AS TEXT, ‘fa fa-handshake-o’ AS ICON FROM DUAL
UNION
SELECT COUNT(GENDER)AS VALUE, ‘MALE’ AS TEXT, ‘fa fa-male’ AS ICON FROM TALENT_RISE_EMPLOYEES WHERE UPPER(GENDER)=’MALE’
UNION
SELECT COUNT(GENDER)AS VALUE, ‘FEMALE’ AS TEXT, ‘fa fa-female’ AS ICON FROM TALENT_RISE_EMPLOYEES WHERE UPPER(GENDER)=’FEMALE’
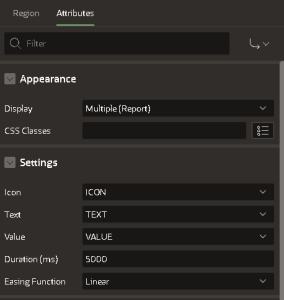
Step10: Go to Attribute of the Responsive Number counting region and set values like below
Display – Multiple (Report)
Icon – Icon
Text – Text
Value – Value
Duration – 5000

Step11: Save & Run the Application
Conclusion
In conclusion, we dived into the process of creating a Template Component in Oracle APEX. We explored how to utilize the HTML, CSS, and JavaScript features to build a dynamic, animated counter. This not only enhances the visual appeal of the application but also adds a functional aspect that can be customized to fit various data display needs.
Screenshots
Result: –

