Introduction
Oracle APEX offers powerful tools to create interactive, dynamic applications. One common requirement is to update the header of an Interactive Grid region based on the value of a page item. In this guide, we’ll walk through how to achieve this using a combination of HTML, JavaScript, and Dynamic Action
The following technology has been used to achieve the expected output.
- JavaScript
- Oracle Apex
Why we need to do
Suppose you have an Interactive Grid displaying data, and you want the header of this grid to display a brand name dynamically based on the value of a page item (P32_BRAND). The header should update automatically when the value of P32_BRAND changes.
How do we solve
Following steps explains in detail,
Step 1: Set Up Your Interactive Grid
Create the interactive report in oracle apex or go to the IG report that want display header.
Step 2:
Add a Placeholder for the Header.
We’ll use a placeholder in the Interactive Grid’s header that will be dynamically replaced with the actual HTML content.
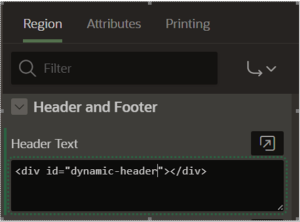
- Go to the Region section of your Interactive Grid.
- Under the Header and Footer section, find the Header Text
- Set the Header Text to a placeholder, such as:
<div id=”dynamic-header”></div>

This placeholder div will be the target for our dynamic content.
Step 3: Create a Dynamic Action.
Next, create a Dynamic Action that will update the header whenever the P32_BRAND value changes.
3.1. Set Up the Dynamic Action
- Event: Select the P32_BRAND page item as the event source.
- Event Type: Choose Change to trigger the action when the page item changes.
- Action: Set the True Action to Execute JavaScript Code.
3.2. JavaScript Code
In the JavaScript section, insert the following code:
// Get the value of the P32_BRAND page item
var brand = $v(“P32_BRAND”);
// Create the dynamic HTML content
var htmlContent = `
<div style=”font-family: Arial, sans-serif; border: 1px solid #ccc; padding: 15px; max-width: 800px; border-radius: 8px; box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);”>
<h2 style=”margin-top: 0; color: #333;”>Brand: <span style=”color: #007bff;”>${brand}</span></h2>
<p style=”margin: 5px 0; font-size: 16px; color: #555;”><strong>Department:</strong> <span style=”color: #28a745;”>TECHNICAL</span></p>
</div>
`;
// Update the header text in the Interactive Grid region
$(“#dynamic-header”).html(htmlContent);

This script fetches the value of P32_BRAND, constructs the HTML content dynamically, and injects it into the #dynamic-header div.
Step 5:
Save and Run.
Conclusion:
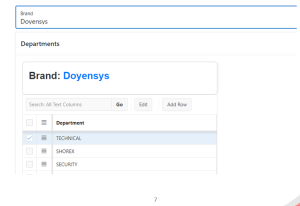
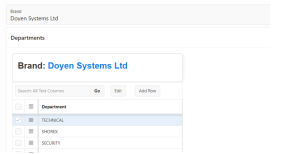
Output:
By following these steps, you’ve successfully set up a dynamic header in an Oracle APEX Interactive Grid region. The header now updates automatically whenever the P32_BRAND value changes, providing a more interactive and responsive user experience.
This technique can be adapted for various other use cases where you need to dynamically update regions or elements based on page item values.
Example 1

Example 2