1. Overview
This document talks about how we can show the regions in side navigation menu in oracle apex application
2. Technologies and Tools Used
The following technologies has been used to achieve the expected output.
- Oracle APEX
- Java Script
- CSS
3. Use Case
APEX doesn’t have the inbuilt feature to show the regions in Side navigation menu. Using this, we can show the regions in side navigation menu
4. Architecture
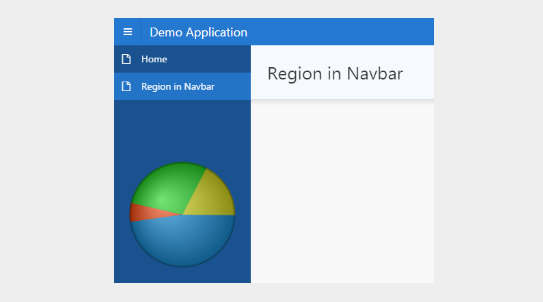
First, let’s use the “Blank with Attributes” template to create a Pie Chart region. I changed the CSS Classes attribute to “underNavBar” under Appearance.
I turned off labels and markers under the region’s attributes. In order for it to fit in the side menu area, I also adjusted the width and height.
We now need to develop a Page Load dynamic action that runs the following JavaScript code in order to get the region to appear above or below the left side navigation menu:
Use this one if you want the region to display above the left side menu
Code:
$(‘.underNavBar’).prependTo(‘#t_TreeNav’);
Use this one if you want the region to display below the left side menu
$(‘.underNavBar’).appendTo(‘#t_TreeNav’);
Add Below CSS Script in Page Inline Section
#t_TreeNav {
display: flex;
flex-direction: column;
height: 100%;
}
#t_TreeNav ul {
flex: 1 0 auto;
}
div.underNavBar{
flex: 0 0 auto;
}
#t_PageBody.apex-side-nav.js-navCollapsed .underNavBar {
display: none;
}
5. Conclusion