Introduction to Select List
The Select List field item will renders as an HTML Form Element.
It defines as that list of values are defined at the item level.
Learning Objective
The Select List Field item can able to renders the content entered in the “Custom attributes” as HTML so we can Set the background Color, Size and font styles, we can build a customized solution using this functionality of Select List field.
Below is a use case for Select List field:
Use case for Select List Field:
Requirement:
- Background Color Change on values
- Set Styles of Select List
1.Background Color Change of Values
Solution:
You could achieve this using HTML and JavaScript in Oracle APEX page “JavaScript” section. Let us see the step by step process to achieve this.
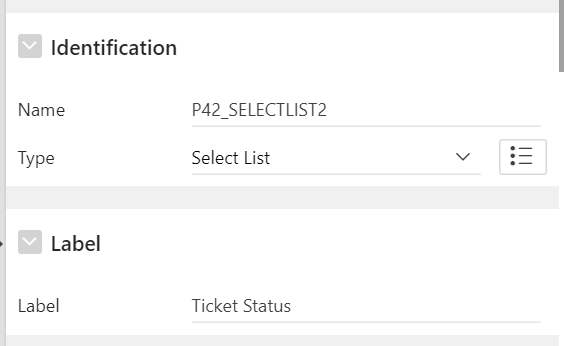
Step 1: Create a page item and set the type as Select List Field.

Default Select List Field:

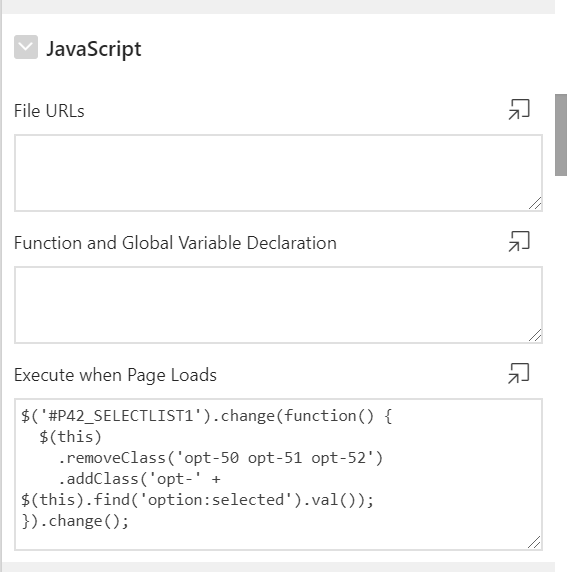
Step 2: Add the below script in Page Java-script ” Execute Page Load” of the page.

Sample Code:
$(‘#P42_SELECTLIST1’).change(function() {
$(this)
.removeClass(‘opt-50 opt-51 opt-52’)
.addClass(‘opt-‘ + $(this).find(‘option:selected’).val());
}).change();
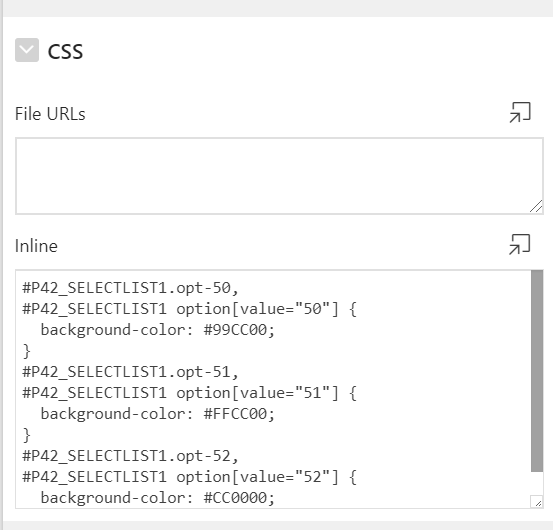
To achieve the styles, Paste the below code in Page Inline Section

Sample Code:
#P42_SELECTLIST1.opt-50,
#P42_SELECTLIST1 option[value=”50″] {
background-color: #99CC00;
}
#P42_SELECTLIST1.opt-51,
#P42_SELECTLIST1 option[value=”51″] {
background-color: #FFCC00;
}
#P42_SELECTLIST1.opt-52,
#P42_SELECTLIST1 option[value=”52″] {
background-color: #CC0000;
}
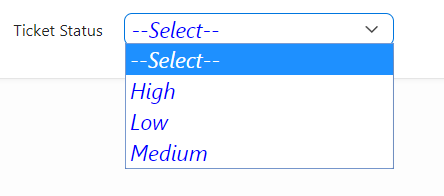
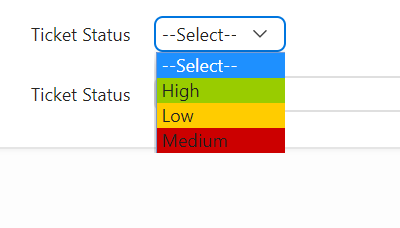
Output:
Now UI of the Select List is as follows:

2.Set Styles of Select List
Solution:
You could achieve this using HTML and JavaScript in Oracle APEX page item “Custom attributes Section” section. Let us see the step by step process to achieve this.
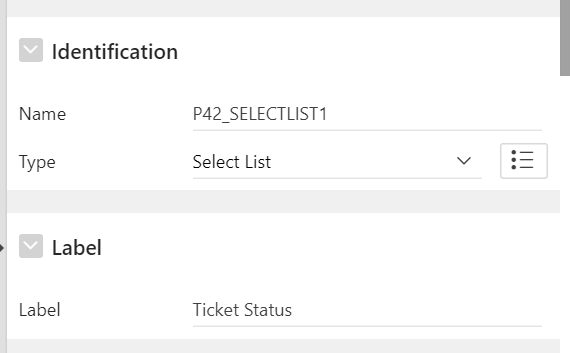
Step 1: Create a page item and set the type as Select List Field.

Default Select List Field:

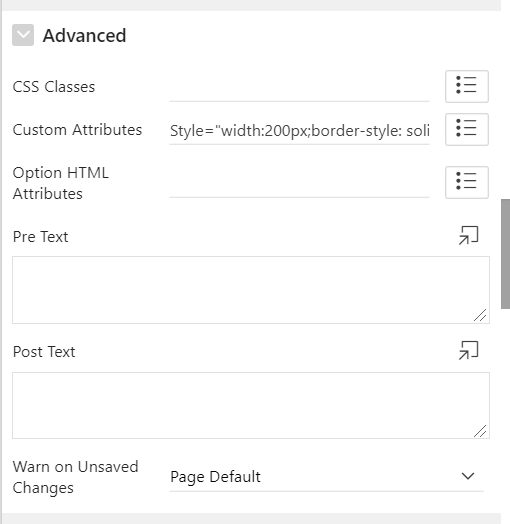
Step 2: Add the below script in Page item advanced “Custom attributes Section of the text field

Sample Code:
Style=”width:200px;border-style: solid; border-color: red;”
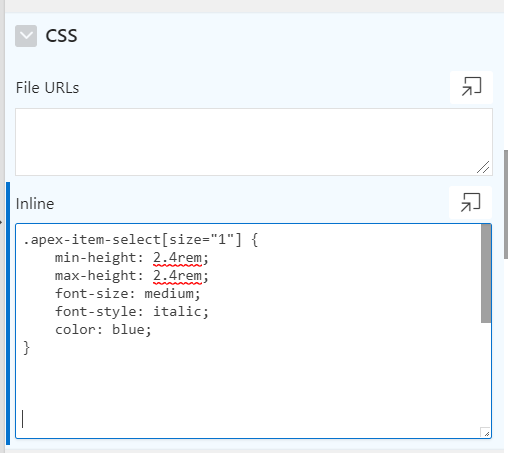
To add More Styles, We Need to paste the below code in Inline Section

Sample Code:
.apex-item-select[size=”1″] {
min-height: 2.4rem;
max-height: 2.4rem;
font-size: medium;
font-style: italic;
color: blue;
}
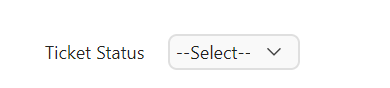
Output:
Now UI of the Select List is as follows: