Introduction:
- Progressive Web Applications are web apps that use service workers, manifests, and other web-platform features in combination with progressive enhancements to give users an experience like native apps. They use specific browser cache to store resources more efficiently, resulting in faster page load times. This works even without having to install the app and delivers faster performance and an improved user experience.
- Oracle Apex is one of the PWA Capability to develop Next Generation Mobile Applications which are fast, responsive, and more secure.
Concerns Over Mobile Application Development:
- Users will often assert “we need the app on mobile” and demand the ability to carry out each business process in a fully optimized, mobile-enabled user interface. Users need to be able to do that in offline mode.
- Faced with a demanding user community wanting mobile apps for their key business processes, the challenge then is the optimal platform to use to develop the solution.
- If the needs of the user are better served with a business application optimized for a mobile device, there will always remain a need for mobile app development.
- PWAs are a new solution to solve the mobile application problem.
Inoapps and concerns:
- One of the Oracle Cloud Partner “Inoapps” provides successful industry solutions for mobile Applications solutions with React Native.
- Deployed in Both Android and IOS platforms, but more challenges and excessive cost in supporting those developments.
- The evolution of this modern technology platform has been mirrored by developments in the Oracle landscape. Oracle is now offering two solutions to deliver the next generation of mobile enablement, and both offer huge benefits.
- Oracle Apex
- Oracle Visual Builder
Oracle Apex:
- First released as a feature in APEX in 2020, PWAs are now a cornerstone of Oracle APEX capabilities.
Advantage:
- Develop a user interface optimized for a specific business process, and you have an instant solution to deliver increased user productivity at a reduced cost of ownership.
- The PWA install will automatically update to the latest version at no cost or overhead in case of new features/functions or bug Fixes.
- It works with multiple handsets, Operating systems and BYO (Bring Your Own) Devices also.
Visual Builder:
- Provides a solid use case for low-code development alongside Oracle ERP and HCM, and finally offers the enterprise platform developers have been seeking for years.
- Quick, easy to use, secure, low cost and provides a Redwood themed UI for end users.
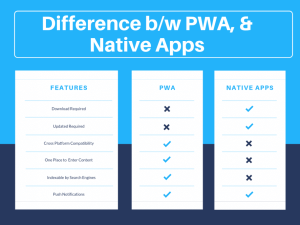
Why PWA is preferable Over Websites and Native Apps:
- Websites are always opened through a browser tab, whereas PWAs can be optionally installed on a device
- On a website, the container is the browser, and it comes with all the regular navigation patterns such as the URL bar, and previous and next buttons
- On a standalone PWA, those components are replaced by a full-screen window, which provides a much more immersive experience, PWA developers need to implement their own navigation patterns inside the app Through Customization.

PWA:
- A progressive web app behaves like a native mobile application. The fundamental comparison between a PWA and native mobile application is that PWA works in a program, so there is no compelling reason to download it from an application store. PWAs can save information on a client’s device as a cache. That permits clients to keep up with every new update, regardless of how quickly their internet connection works.
Native Mobile Apps:
- Native mobile apps on the other hand are created to work ideally on either iOS or Android. Unlike PWA, Native app users will need to download the mobile application from Play store to start using it.

Main Features of a PWA:
- Capability of offline work
- Discoverability and easy installation
- Usage of phone features
- Automatic updates
- Safety
- App-like feeling
- Cost-effective development of PWAs
- Effortless launching of a PWA
- Sharing of Progressive Web Apps
- Safety
- App-like feeling
- Cost-effective development of PWAs
- Effortless launching of a PWA
- Sharing of Progressive Web Apps
Pre-Requisites for PWA based Mobile Application Development:
(1) App is served through HTTPS.
(2) App has a web app manifest with at least one icon
(3) App has a registered service worker with a fetch event handler.
- Those criteria are met, an app should be eligible for installation. The steps for taking a web app into a device differ depending on the operating system and the browser.
Web App Manifest: (right of brain-Artistic)
- The web app manifest is a JavaScript Object Notation (JSON) file that contains the metadata about an application to inform the operating system about how it should look and how it should behave.
- It contains information such as app name, display mode, theme style, background color etc.,
- It will be added by a hyperlink html code in the head element of page, Browser will recognize it and configure the user interface in runtime.
Service Workers: (logical Left)
- A service worker is a middleware JavaScript file that sits between the web app and the server, intercepting requests and deciding what to do with the response.
- The service worker has access to a rich caching mechanism that stores responses that can later be retrieved without reaching back to the server
- The service worker is a proxy between the server and the client.
- To ensure maximum security, a specific service worker only works with a single application and a single domain. The service worker must be registered by an application and can be removed anytime. Users can monitor service workers by going to the browser developer tools.
PWA in Oracle Apex:
- Introduced in Oracle Apex Version 21.2.
- APEX developers can now tap into the PWA engine and inject their own service worker code to handle anything from push notifications, web app payments, background app updates and more.
Pick a Service Worker Strategy :
- Use the APEX default service worker to benefit from the new resource caching system or extend the APEX service worker with JavaScript hooks. Hooks can be used to implement push notifications, web app payments, push app updates in the background and more.
Share Your Custom Service Worker:
Using the File URL service worker strategy, you can share your code across multiple applications.
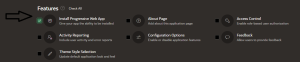
Steps Required for Enabling PWA:
- On the Workspace home page, click the App Builder icon.
- Click the Create button.
- Click New Application. The Create an application page appears.
- For Name, enter the name used to identify the application to developers.
- For Appearance, accept the default or click Set Appearance to change it.
In the Appearance dialog, configure the following:
- Theme Style: Select the default theme style used to display the application.
- Navigation: Select a type of navigation menu.
- Application Icon: Click Choose New Icon to change the icon. Your selection is displayed on the home page of the application.
- Click Save Changes.
- To add a page, click Add Page and select the desired page type. The user interface changes based on the selected page type.


Configuring Progressive Web App Attributes:
- On the Workspace home page, click the App Builder icon. Select an application.
- Navigate to the Edit Application Definition page.
From the Application home page, you can access the Edit Application Definition page in two ways:
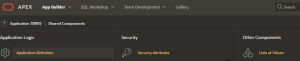
From Shared Components:
- Click Shared Components.
- Under Application logic, click Application Definition Attributes.

![]()
Use the Edit Application Properties button:
- Click Edit Application Properties to the right of the application name.
- Click the Definition tab (if not already selected).
- Edit the attributes under Progressive Web App:
- Enable Progressive Web App – This option is enabled.
- Installable – This option is enabled.
- App Description – Enter description which explains what the application does. This option provides more information to users when they are prompted to install the application
- Display – Select the display mode for the application. Options include:
Fullscreen
Standalone
Minimal UI
Browser
- Screen Orientation – Select the preferred screen orientation when using this Progressive Web App. This option applies mostly for mobile devices.
- Theme Color – Defines the default theme color for the application.
- Background Color – Select the background color.
- Icon URL – This icon can be used on the home screen of a mobile device or desktop among a list of other applications, or to integrate the web application with an OS’s task switcher and/or system preferences.
- Custom Manifest –Used to store additional JSON properties for the Web App Manifest file. The properties found here will be used to extend the declarative options above, by overriding existing properties or appending new properties.
Finally, Click Apply Changes and Run the application.
![]()

Conclusion:
Using PWA in Oracle Apex, we can have a better design and faster, reliable Mobile Application capable of Supporting both in Offline/Online Mode and adaptable to all devices and operating systems.
