1. Overview
This document talks about Top Horizontal Scroll bar On Interactive Grid Oracle APEX. This has been
achieved using CSS.
2. Technologies and Tools Used
The following technologies has been used to achieve the expected output.
- Oracle Apex
- CSS
3. Use Case
In Oracle APEX Interactive Grids, horizontal scrolling is essential for navigating wide datasets. While
these grids usually feature a horizontal scroll bar at the bottom, adding an additional scroll bar at the
top can significantly enhance usability. This provides easier navigation and a more user-friendly
experience.
This document explains how to achieve this requirement.
4. Architecture
To add a horizontal scroll bar at the top of an Interactive Grid, you need to modify the overflow
properties of the grid’s header row.
Following steps explains in detail,
Step 1:
Go to the Application Builder and choose the page containing your Interactive Grid.
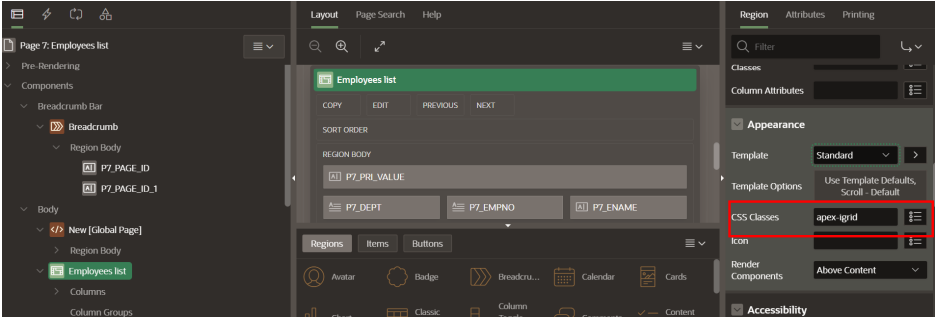
Step 2:
Define the class apex-igrid in CSS Classes. As below screen shot.

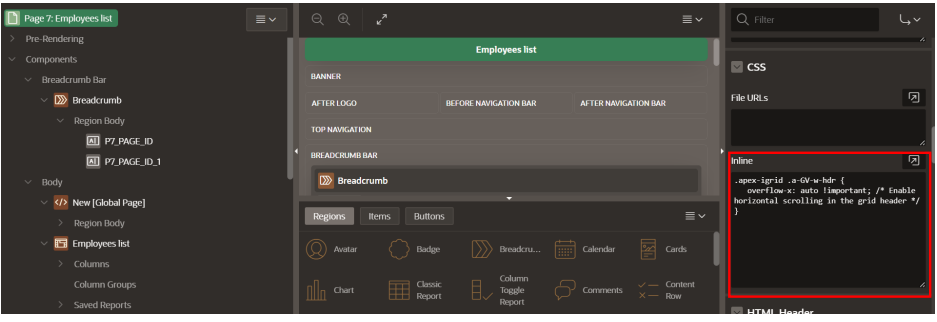
Step 3:
Paste the following CSS snippet into the page’s inline CSS section to enable a horizontal scroll bar at the
top of the grid.
.apex-igrid .a-GV-w-hdr {
overflow-x: auto !important; /* Enable horizontal scrolling in the grid header */
}

Step 4:
After applying the CSS, test your Interactive Grid to ensure the horizontal scroll bar is visible and
functioning correctly.
- Run the Page: Verify that the horizontal scrollbar appears at the top of your Interactive Grid.
- Test Horizontal Scrolling: Scroll horizontally to confirm smooth navigation.
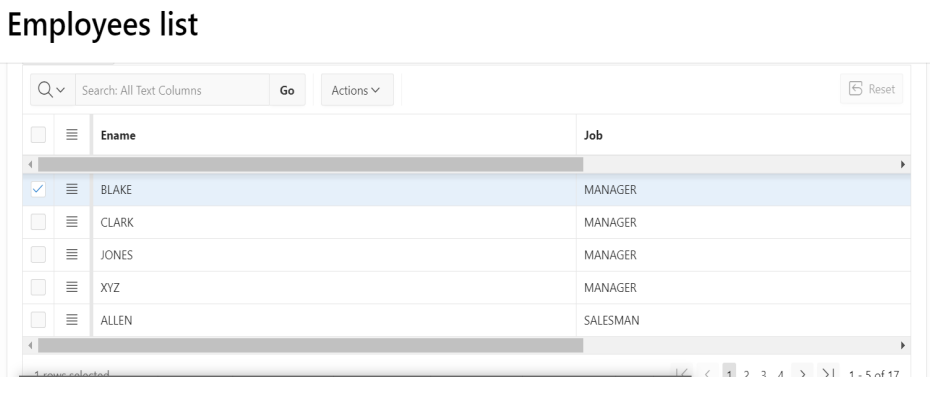
5. Screen Shot
Output:
Using above steps we can create Top Horizontal Scroll bar On Interactive Grid Report in Oracle APEX.